lufy前辈写过《[代码艺术]17行代码的贪吃蛇小游戏》一文,忽悠了不少求知的兄弟进去阅读,阅读量当然是相当的大。今天我不仿也搞一个这样的教程,目地不在于忽悠人,而在于帮助他人。
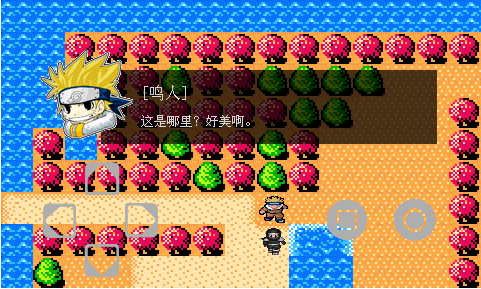
先看demo效果图:
测试URL:
http://www.cnblogs.com/yorhom/articles/3157553.html
关注我的blog的人不仿会看到我最近发布了新引擎lufylegendRPG 1.0.0,今天就算来推广一下这个引擎吧。也好让大家见证一下封装的力量。
引擎下载地址:http://www.cnblogs.com/yorhom/archive/2013/06/08/3126534.html
lufylegendRPG 1.0.0发布帖:http://blog.csdn.net/yorhomwang/article/details/9103451
首先为了不让大家质疑,我先声明,我这里说的145代码没有经过压缩和格式优化,只不过这里是没有包含脚本的……毕竟脚本太大了嘛……
(lufy前辈一定心中在想:“你还不是忽悠人,还冤枉我”)
话不多讲,把145行代码上给大家看看:
LSystem.screen(LStage.FULL_SCREEN);
init(50,"mylegend",480,288,main);
LGlobal.setDebug(true);
LRPG.setShortcuts(true);
var backLayer,loadingLayer;
var loadData = [
{path:"./js/script.js",type:"js"},
{name:"map",path:"./images/map01.jpg"},
{name:"player",path:"./images/p0.png"},
{name:"npc",path:"./images/p1.png"},
{name:"m",path:"./images/m.jpg"},
{name:"n",path:"./images/n.jpg"},
{name:"talk",path:"./images/back.png"},
{name:"e1",path:"./images/e1.png"},
{name:"e2",path:"./images/e2.png"}
];
var datalist = [];
var map,mapData;
var charaList;
var talkContent;
var jumpTo;
var stage;
var isJumpMap = false;
var stageObj;
var dir = "";
function main(){
loadingLayer = new LoadingSample3();
addChild(loadingLayer);
LLoadManage.load(
loadData,
function(progress){
loadingLayer.setProgress(progress);
},
gameInit
);
}
function gameInit(result){
removeChild(loadingLayer);
datalist = result;
initLayer();
initScriptData();
stage = script.stage01;
initScript();
addCtrl();
}
function initLayer(){
backLayer = new LSprite();
addChild(backLayer);
ctrlLayer = new LSprite();
addChild(ctrlLayer);
}
function addScene(){
var mapObj = new LTileMap(map,datalist["map"],32,32,mapData);
var stageData = new LSceneData(mapObj,charaList,talkContent);
stageObj = new LScene(stageData);
backLayer.addChild(stageObj);
var talkBoardData = new LBitmapData(datalist["talk"]);
var talkBoard = new LBitmap(talkBoardData);
talkBoard.scaleX = 28;
talkBoard.scaleY = 6.2;
talkBoard.x = 100;
talkBoard.y = 70;
talkBoard.alpha = 0.7;
stageObj.talk.x = 120;
stageObj.talk.y = 30;
stageObj.setTalkStyle({x:-80,y:20},{x:20,y:55,size:12,color:"lightgray"},{x:20,y:85,size:10,color:"lightgray"},talkBoard,200);
stageObj.addMoveEventListener(LEvent.COMPLETE,function(){
for(var i=0;i<jumpTo.length;i++){
if(isJumpMap == false && stageObj.playerX == jumpTo[i].at.x && stageObj.playerY == jumpTo[i].at.y){
stage = script[jumpTo[i].to];
initScript();
isJumpMap = true;
}
if(isJumpMap == true)isJumpMap = false;
}
});
}
function addCtrl(){
var bitmapdata = new LBitmapData(datalist["e1"]);
var bitmap = new LBitmap(bitmapdata);
bitmap.x = 0;
bitmap.y = 0;
ctrlLayer.addChild(bitmap);
var bitmapdata = new LBitmapData(datalist["e2"]);
var bitmap = new LBitmap(bitmapdata);
bitmap.x = 280;
bitmap.y = 30;
ctrlLayer.addChild(bitmap);
ctrlLayer.x = 40;
ctrlLayer.y = 160;
addEvent();
}
function addEvent(){
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,ondown);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,onup);
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
}
function ondown(event){
if(event.offsetX >= ctrlLayer.x + 40 && event.offsetX <= ctrlLayer.x+80){
if(event.offsetY >= ctrlLayer.y && event.offsetY <= ctrlLayer.y+40){
dir = "UP";
}else if(event.offsetY >= ctrlLayer.y+80 && event.offsetY <= ctrlLayer.y+120){
dir = "DOWN";
}
}else if(event.offsetX >= ctrlLayer.x && event.offsetX <= ctrlLayer.x+40){
dir = "LEFT";
}else if(event.offsetX >= ctrlLayer.x+80 && event.offsetX <= ctrlLayer.x+120){
dir = "RIGHT";
}
}
function onup(event){
dir = "";
if(event.offsetX >= ctrlLayer.x + 280 && event.offsetX <= ctrlLayer.x+330){
if(event.offsetY >= ctrlLayer.y+40 && event.offsetY <= ctrlLayer.y+100){
stageObj.startTalk();
}
}
}
function onframe(){
switch(dir){
case "UP":
stageObj.movePlayer(LPlayerMove.UP);
break;
case "DOWN":
stageObj.movePlayer(LPlayerMove.DOWN);
break;
case "LEFT":
stageObj.movePlayer(LPlayerMove.LEFT);
break;
case "RIGHT":
stageObj.movePlayer(LPlayerMove.RIGHT);
break;
}
}可以看到,代码是还是老样子,没有一点压缩。其实这里面大家没有看到一点数据是因为我把数据放在了脚本里,脚本可以是一种特定格式的语言,可以用自定义的,比如像lufy前辈的L#。当然在js里也可以用xml和json,json比较方便,所以这次就选择了它,里面的代码如下:
var script;
function initScriptData(){
script = {
stage01:{
map:[
[18,18,18,18,18,18,18,18,18,18,18,18,55,55,18,18,18],
[18,18,18,17,17,17,17,17,17,17,17,17,55,55,17,17,18],
[18,18,17,17,17,17,18,18,17,17,17,17,55,55,17,17,18],
[18,17,17,17,18,18,18,18,18,17,17,55,55,17,17,17,18],
[18,17,17,18,22,23,23,23,24,18,17,55,55,17,17,17,18],
[18,17,17,18,25,28,26,79,27,18,55,55,17,17,17,17,18],
[18,17,17,17,17,10,11,12,18,18,55,55,17,17,17,17,17],
[18,18,17,17,10,16,16,16,11,55,55,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,21,21,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,55,55,17,17,17,17,17,18],
[18,18,18,18,18,18,18,18,18,55,55,18,18,18,18,18,18]
],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,0,1,1,0,0,1],
[1,1,0,0,0,0,1,1,0,0,0,0,1,1,0,0,1],
[1,0,0,0,1,1,1,1,1,0,0,1,1,0,0,0,1],
[1,0,0,1,1,1,1,1,1,1,0,1,1,0,0,0,1],
[1,0,0,1,1,1,0,1,1,1,1,1,0,0,0,0,1],
[1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]
],
add:[
{chara:"player",data:datalist["player"],row:4,col:4,speed:3,x:5,y:6},
{chara:"npc",talkIndex:1,data:datalist["npc"],row:4,col:4,speed:3,x:7,y:7},
{chara:"npc",talkIndex:2,data:datalist["npc"],row:4,col:4,speed:3,x:3,y:3}
],
talk:{
1:[
{face:datalist["m"],name:"[鸣人]",msg:"我是木叶村的鸣人,你是谁?"},
{face:datalist["n"],name:"[黑衣忍者甲]",msg:"你就是鸣人?九尾还在你身体里吗?"}
],
2:[
{face:datalist["n"],name:"[黑衣忍者乙]",msg:"鸣人,听说忍者大战就要开始了。"},
{face:datalist["m"],name:"[鸣人]",msg:"真的吗?一定要想想办法啊。"}
]
},
jump:[
{at:{x:6,y:5},to:"stage02"},
{at:{x:16,y:6},to:"stage03"}
]
},
stage02:{
map:[
[0,0,1,2,2,2,2,2,2,2,2,1,0,0,0],
[0,0,1,3,5,5,1,5,5,5,5,1,0,0,0],
[0,0,1,80,4,4,1,80,4,4,4,1,0,0,0],
[0,0,1,80,4,4,1,80,8,7,8,1,0,0,0],
[0,0,1,80,4,4,5,81,4,4,4,1,0,0,0],
[0,0,1,2,2,2,6,4,4,4,4,1,0,0,0],
[0,0,1,3,5,5,81,4,4,4,4,1,0,0,0],
[0,0,1,80,4,4,4,4,4,4,9,1,0,0,0],
[0,0,1,2,2,2,2,6,2,2,2,1,0,0,0]
],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,1,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,1,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,1,0,0,1,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,1,1,1,1],
[1,1,1,1,1,1,0,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,1,1,1,1,1],
[1,1,1,1,1,1,1,0,1,1,1,1,1,1,1]
],
add:[
{chara:"player",data:datalist["player"],row:4,col:4,speed:3,x:7,y:8},
{chara:"npc",talkIndex:1,data:datalist["npc"],row:4,col:4,speed:3,x:8,y:3},
{chara:"npc",talkIndex:2,data:datalist["npc"],row:4,col:4,speed:3,x:10,y:3}
],
talk:{
1:[
{face:datalist["m"],name:"[鸣人]",msg:"你们在干什么啊?"},
{face:datalist["n"],name:"[黑衣忍者甲]",msg:"我们在喝茶。"}
],
2:[
{face:datalist["n"],name:"[黑衣忍者乙]",msg:"我们在喝茶,你不要打扰我们。"},
{face:datalist["m"],name:"[鸣人]",msg:"....."}
]
},
jump:[
{at:{x:7,y:8},to:"stage01"}
]
},
stage03:{
map:[
[55,55,55,55,55,55,55,55,55,55,55,55,55,55,55,55,55],
[55,55,19,19,19,19,19,19,19,19,19,19,19,19,19,19,19],
[55,55,19,19,19,18,19,19,18,18,18,18,17,17,17,17,19],
[55,55,55,19,19,19,19,19,19,18,18,17,17,17,19,19,19],
[55,19,55,19,19,18,19,19,18,19,17,17,17,17,19,18,19],
[55,19,19,19,19,19,18,19,18,19,17,17,17,17,19,19,19],
[10,11,11,11,11,11,11,12,17,17,17,17,17,17,19,18,19],
[55,19,19,19,19,19,19,16,11,56,57,17,17,17,19,19,19],
[55,18,17,17,77,16,16,16,16,55,55,17,17,17,19,19,19],
[55,19,17,17,77,16,16,16,16,55,55,18,18,19,19,19,18],
[55,55,55,55,55,55,55,55,55,55,55,55,55,55,55,55,55]
],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,0,0,0,1,1,1],
[1,1,1,1,1,1,1,1,1,1,0,0,0,0,1,1,1],
[1,1,1,1,1,1,1,1,1,1,0,0,0,0,1,1,1],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1],
[1,1,1,1,1,1,1,0,0,1,1,0,0,0,1,1,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,1,1,1],
[1,1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]
],
add:[
{chara:"player",data:datalist["player"],row:4,col:4,speed:3,x:1,y:6},
{chara:"npc",talkIndex:1,data:datalist["npc"],row:4,col:4,speed:3,x:8,y:7}
],
talk:{
1:[
{face:datalist["m"],name:"[鸣人]",msg:"这是哪里?好美啊。"},
{face:datalist["n"],name:"[黑衣忍者甲]",msg:"这里是红树林"}
]
},
jump:[
{at:{x:0,y:6},to:"stage01"}
]
}
};
}
function initScript(){
map = stage.map;
mapData = stage.mapdata;
talkContent = stage.talk;
charaList = stage.add;
jumpTo = stage.jump;
backLayer.removeAllChild();
addScene();
}这里一共有三个脚本,所以看上去代码比较多。前面136行都是数据的记录,只有后面的initScript是用来初始化场景的。
由于我写这个示例只是为了娱乐一下,所以没有写一句注释(在下实在是太懒了……),为了方便大家理解,我说一下整个游戏的制作过程和设计方式。
首先,我们的游戏主体应该是一像模板样的东西,数据和这些模板分开,要用到数据时,将数据引入然后通过固定的模板实现相同的作用但不同的效果。举一个例子,假设我们这些程序员有一天穿越到了古代,成为了比程序员还苦的炼钢工人(我可没有诅咒大家啊)……为了方便炼铁,工厂给我们准备了几个模子,我们只用将不同的铁水倒进这个模子,然后等它冷却,就能打造出材料不同但造型相同的武器(也不知道古代有没有这种高科技东西)。这样做的好处是快捷和方便修改。假如我们遇到战乱的年代,皇帝老儿要咱们在一个月内做1GB这么多的长枪去抵抗外敌,我们怎么办呢??这时如果用到这种方法,那我们就只用不断得将铁水倒进模子就可以了。话又说回来,如果模子做得差,那制造出来的东西还是个什么玩意?
现在我们穿越回来,回到高新的IT时代。现在我们要做的差不多和做兵器是一个原理,因此我们在Main.js里写模子,铁水就交给脚本处理吧。
如果说看了半天被搅昏了的同学,那就看一下《html5游戏开发-零基础开发RPG游戏-开源讲座(四)-游戏脚本化&地图跳转》一文吧
说了一堆原理性的话,我们不仿聊一下我们的引擎。其实模子做的好不好最关键就是看材料,如果我们花比皇宫还贵的钱来修这个模子,那我真心觉得没这个必要,因此我们应该把模子作得相对简单。使Main.js中的代码少的一个重要因素就是用到了lufylegendRPG中的LScene类,这个类非常得帅,用法就不多说了,API看了就知道。
API文档:http://www.cnblogs.com/yorhom/archive/2013/06/15/3137789.html
差不多就讲到这里吧,各位可以尽可能地发挥特长,利用该引擎制作一款像样的RPG游戏。
至于源代码嘛,可以下载lufylegendRPG-1.0.0,就在解开压缩包后的rpg_sample文件夹中。
另外做了一个留言板,欢迎热爱技术的朋友前来讨论:http://www.cnblogs.com/yorhom/archive/2013/04/20/3033235.html
谢谢大家阅读本文,支持就是最大的鼓励。
----------------------------------------------------------------
欢迎大家转载我的文章。
转载请注明:转自Yorhom's Game Box
http://blog.csdn.net/yorhomwang
欢迎继续关注我的博客


























 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








