RecyclerView既能实现listview的效果又可以实现GrideView的效果还可以实现瀑布流。
它是通过改变LayoutManager来改变item的排列方式。
系统给我们提供了三种:
1、LinearLayoutManager 类似于listview
2、GridLayoutManager 类似于listview
3、StagerGridLayoutManager 类似于瀑布流
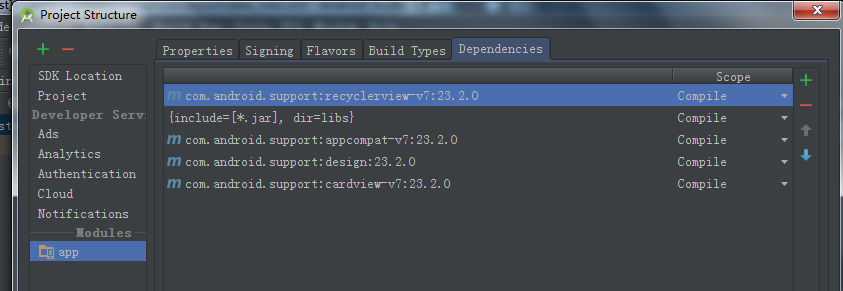
首先添加依赖库:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</LinearLayout> /**
* 初始化布局
*
* @param context
*/
private void initView(final Context context) {
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.data_view, this);
mRecyclerView = (RecyclerView) view.findViewById(R.id.recyclerview);
//类似listview
mLinearLayoutManager = new LinearLayoutManager(MyApplication.getContext());
//设置listview的滑动是横着的,还是竖着的
mLinearLayoutManager.setOrientation(RecyclerView.VERTICAL);
//类似GridView
// GridLayoutManager gridLayoutManager = new GridLayoutManager(MyApplication.getContext(), 2);
//代表竖直排列,然后是两列
//StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
//设置布局管理器
mRecyclerView.setLayoutManager(mLinearLayoutManager);
//知道每个item得高度可以提高性能
mRecyclerView.setHasFixedSize(true);
MyOnScrollListener myOnScrollListener = new MyOnScrollListener();
//添加监听,到最后一个时加载下一页
mRecyclerView.addOnScrollListener(myOnScrollListener);
initData();
}
static class MyOnScrollListener extends RecyclerView.OnScrollListener {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
int position = mLinearLayoutManager.findLastCompletelyVisibleItemPosition() + 1;
int count = recyclerView.getAdapter().getItemCount();
if (newState == RecyclerView.SCROLL_STATE_IDLE && position == count) {
Toast.makeText(MyApplication.getContext(), "加载更多", Toast.LENGTH_SHORT).show();
}
}
}
private void initData() {
ArrayList<Person> persons = new ArrayList<>();
for (int i = 0; i < Cheeses.NAMES.length; i++) {
String name = Cheeses.NAMES[i];
persons.add(new Person(name));
}
adapter = new MyRecyclerAdpter(persons);
mRecyclerView.setAdapter(adapter);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());adapter需要继承RecyclerView.Adapter
public class MyRecyclerAdpter extends RecyclerView.Adapter<MyRecyclerAdpter.ViewHolder> implements View.OnClickListener, View.OnLongClickListener {
private ArrayList<Person> persons;
private OnRecyclerViewItemClickListener listener;
public MyRecyclerAdpter(ArrayList<Person> persons) {
this.persons = persons;
}
@Override
public MyRecyclerAdpter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
//将view和viewholder关联
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(MyRecyclerAdpter.ViewHolder holder, int position) {
Person person = persons.get(position);
holder.mTextView.setText(person.name);
holder.itemView.setTag(person);
//创建view得注册点击事件
if (!holder.itemView.hasOnClickListeners()) {
holder.itemView.setOnLongClickListener(this);
holder.itemView.setOnClickListener(this);
}
}
@Override
public int getItemCount() {
return persons.size();
}
@Override
public void onClick(View v) {
if (listener != null) {
listener.onItemClick(v, (Person) v.getTag());
}
}
@Override
public boolean onLongClick(View v) {
if (listener != null) {
listener.onItemLongClick(v, (Person) v.getTag());
return true;
}
return false;
}
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.text);
}
}
interface OnRecyclerViewItemClickListener {
/**
* 单一点击事件
*
* @param view
* @param person
*/
void onItemClick(View view, Person person);
/**
* 长按点击事件
*
* @param view
* @param person
*/
void onItemLongClick(View view, Person person);
}
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.listener = listener;
}
}
item的布局用了一下cardview:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:singleLine="true"
android:text="雪儿"
android:textColor="@android:color/black" />
</android.support.v7.widget.CardView>小弟暂时就了解这么多了。






















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








