需要注意的是
this.setState方法,他是一个异步的方法
例子
代码
import {Component, createRef} from 'react'
export default class NameForm extends Component {
inpEle = createRef()
state = {
value: ""
}
handleClick = () => {
const value = this.inpEle.current.value;
console.log("value",value);
this.setState({ value:value });
console.log("this.state",this.state);
console.log(`提交的数据为${this.state.value}`);
}
render() {
return (
<>
<input type="text" ref={this.inpEle}/>
<button onClick={this.handleClick}>提交</button>
</>
);
}
}
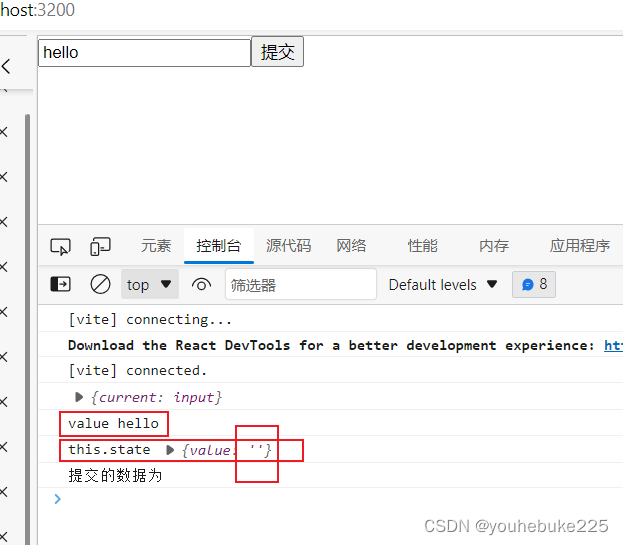
效果

- 当我们首次输入值进行点击的时候,你会发现,我们已经拿到了value的值,并执行
this.setState,把它放到了state中 - 但是我们打印出来的state中的value,仍旧是一个空的字符串,也就是我们不能立即拿到
setState设置的值
知识点
通过上面的效果我们就会发现,其实
this.setState他是一个异步的方法,官网
- 只有在同步代码执行完的某一个时刻,
this.state相关的属性值才会改变 - 这个时候我们需要站在声明周期的角度去思考
this.setState的执行






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








