专栏目录请点击
简介
- 一条曲线怎么生成一个个曲线路径一行的管状呢?
- 这个时候我们就用到了three.js的一个api:
TubeGeometry,官网
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- 引入threejs扩展控件OrbitControls.js -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建管道网格模型
*/
//创建管道成型的路径(3D样条曲线)
var path = new THREE.CatmullRomCurve3([
new THREE.Vector3(-10, -50, -50),
new THREE.Vector3(10, 0, 0),
new THREE.Vector3(8, 50, 50),
new THREE.Vector3(-5, 0, 100)
]);
// path:路径 40:沿着轨迹细分数 2:管道半径 25:管道截面圆细分数
var geometry = new THREE.TubeGeometry(path, 40, 2, 25);
var material = new THREE.MeshPhongMaterial({
color: 0x0000ff,
side: THREE.DoubleSide //两面可见
}); //材质对象
var mesh = new THREE.Mesh(geometry, material); //管道网格模型对象
scene.add(mesh); //管道网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
}
render();
//创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性
var controls = new THREE.OrbitControls(camera, renderer.domElement);
//监听鼠标事件,触发渲染函数,更新canvas画布渲染效果
controls.addEventListener('change', render);
</script>
</body>
</html>
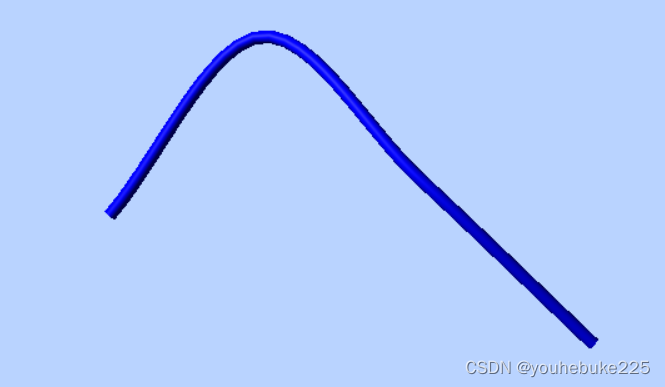
渲染如下

解释
- 在代码中,我们首先创建了一条3D曲线
var path = new THREE.CatmullRomCurve3([
new THREE.Vector3(-10, -50, -50),
new THREE.Vector3(10, 0, 0),
new THREE.Vector3(8, 50, 50),
new THREE.Vector3(-5, 0, 100)
]);
- 然后我们新建了一个管道缓冲集合体
var geometry = new THREE.TubeGeometry(path, 40, 2, 25);
参数如下
| 参数 | 值 |
|---|---|
| path | 扫描路径,基本类是Curve的路径构造函数 |
| tubularSegments | 路径方向细分数,默认64, |
| radius | 管道半径,默认1 |
| radiusSegments | 管道圆弧细分数,默认8 |
| closed | Boolean值,管道是否闭合 |






















 4150
4150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








