前言:npm -g 全局安装的命令失效
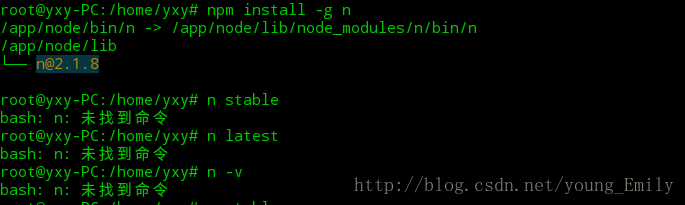
场景重现
原因:
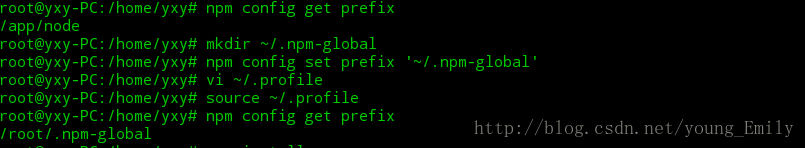
npm config get prefix //查看默认全局安装路径
对于大多数系统显示目录为:/usr/local
而我的目录是安装目录/app/node
解决:
修改默认全局安装路径
//1.新建一个全局安装的路径
mkdir ~/.npm-global
//2.配置npm使用新的路径
npm config set prefix '~/.npm-global'
//3.打开或者新建~/.profile,加入下面一行
export PATH=~/.npm-global/bin:$PATH
//4、更新系统环境变量
source ~/.profile
如图:
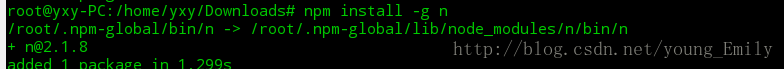
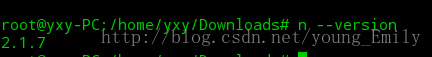
安装个全局包试试:
参考链接:
修复npm安装全局模块权限问题


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








