参考这里:
http://www.blogjava.net/ilovebabyfat/archive/2012/04/06/373456.html
一、简介:JQGrid是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信。JQGrid Demo 是一个在线的演示项目。通过在这里,大家可以知道jqgrid可以做什么事情。
二、安装:只需要把相应的css和js导入到页面中即可
<link rel="stylesheet" type="text/css" href="${ctx}/static/js/lib/jqgrid/css/ui.jqgrid.css" />//导入css样式
<script type="text/javascript"
src="${ctx}/static/js/lib/jqgrid/js/jquery.jqGrid.min.js"></script>//导入jqgrid
<script type="text/javascript"
src="${ctx}/static/js/lib/jqgrid/js/jquery.jqGrid.src.js"></script>//导入jqgrid
<script type="text/javascript"
src="${ctx}/static/js/lib/jqgrid/jqGrid.extend.js"></script>//导入jqgrid扩展包三、原理:采用B/S结构。
服务器端只是提供数据管理,客户端只提供数据显示。换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。jqGrid是用ajax来实现对请求与响应的处理。
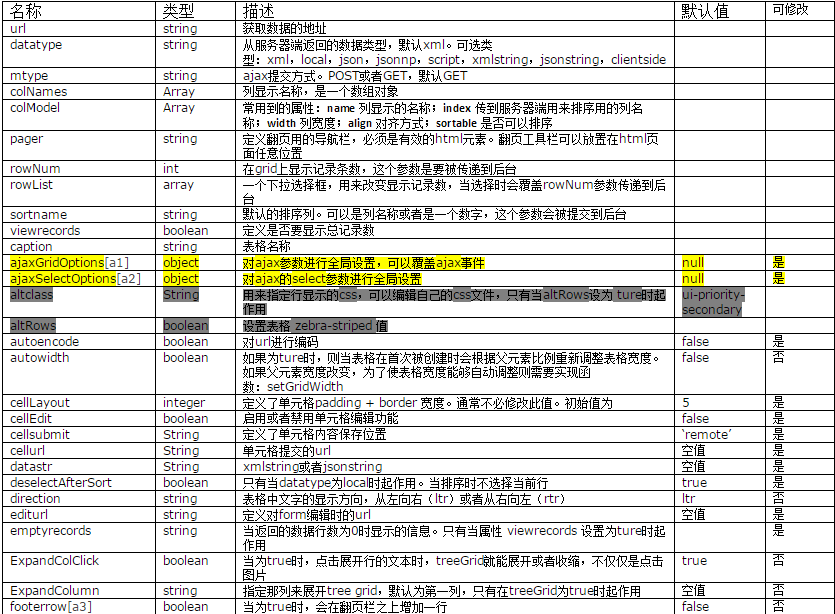
四、参数
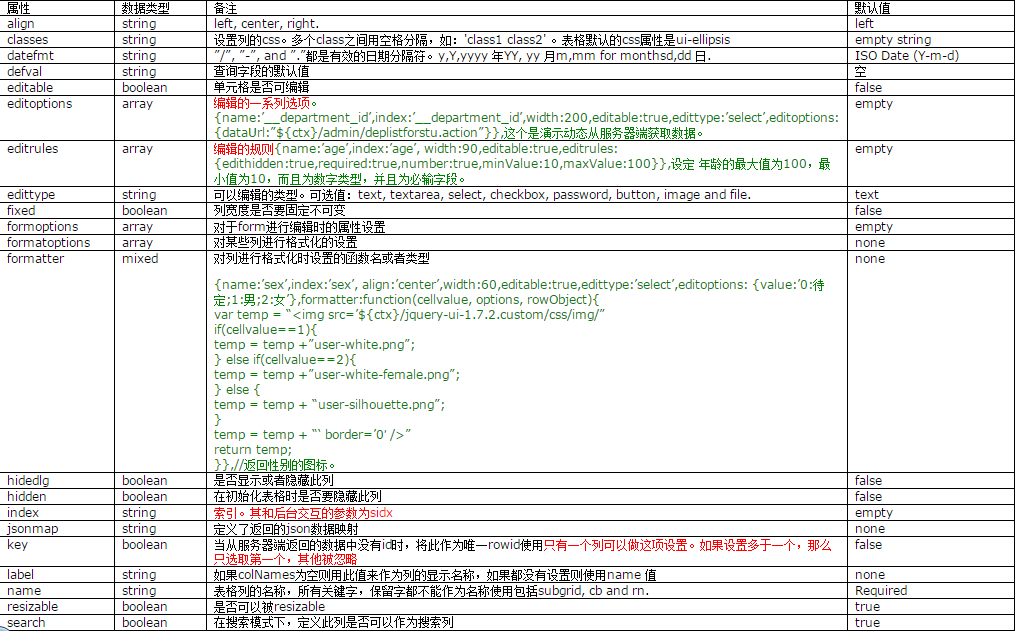
五、ColModel——API
ColModel 是jqGrid里最重要的一个属性,设置表格列的属性。
{
name : 'MSG', index : 'R.MSG', width : 30, align : "center",
formatter:function(cellvalue, options, rowdata){
if (cellvalue.length > 15) {
cellvalue = cellvalue.substring(0, 14)+"......";
var alinkid =options.rowId;
var alink="<a style='color:#FAAC58' width='25px' href='#' id='"+alinkid+"' height='25px' onClick='showPage_txxq(this)' alt='查看' >查看</a>";
cellvalue = cellvalue + alink;
}
return cellvalue;
}
}六、返回的数据
jqGrid可支持的数据类型:xml、json、jsonp、local or clientSide、xmlstring、jsonstring 、script、function (…)。
Json数据
需要定义jsonReader来跟服务器端返回的数据做对应,其默认值:
· jsonReader : {
· root: “rows”,
· page: “page”,
· total: “total”,
· records: “records”,
· repeatitems: true,
· cell: “cell”,
· id: “id”,
· userdata: “userdata”,
· subgrid: {root:”rows”,
· repeatitems: true,
· cell:”cell”
· }
这样服务器端返回的数据格式:
· {
· total: “xxx”,
· page: “yyy”,
· records: “zzz”,
· rows : [
· {id:”1”, cell:[“cell11”, “cell12”, “cell13”]},
· {id:”2”, cell:[“cell21”, “cell22”, “cell23”]},
· …
· ]
· }
jsonReader的属性
total 总页数
page 当前页
records 查询出的记录数
rows 包含实际数据的数组
id 行id
cell 当前行的所有单元格
七、事件
onSelectRow: function(id){
· if(id && id!==lastSel){
· jQuery(‘#gridid’).restoreRow(lastSel);
· lastSel=id;
· }
· jQuery(‘#gridid’).editRow(id, true);
· },
八、方法
jqGrid的通用方法和设置
这些方法并不和jqGrid对象绑定,可以随意使用:
jQuery.jgrid.jqGridFunction( parameter1,…parameterN );


























 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








