new Error()需要传递对象数据时遇到的小问题,简单记录如下。
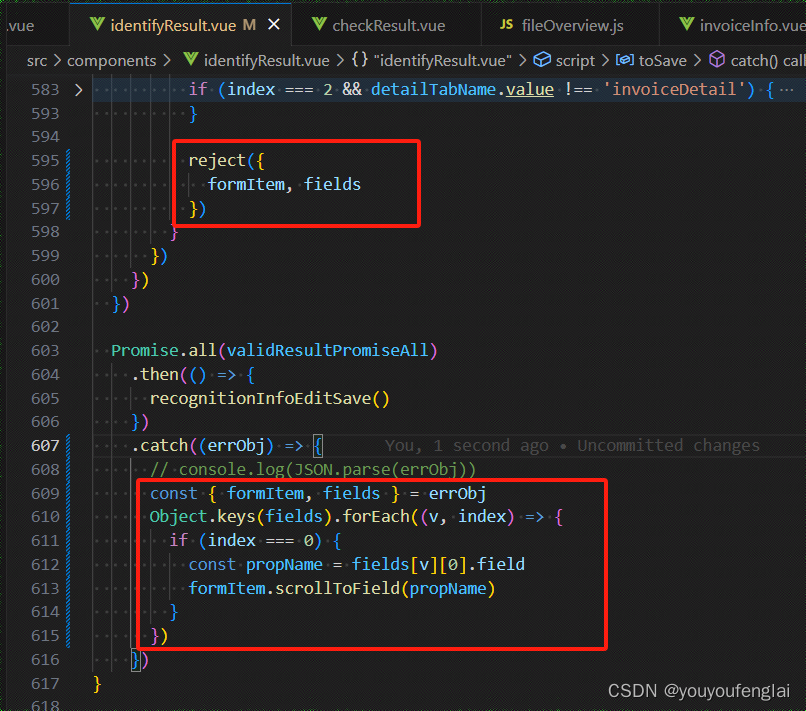
如下图代码:单个Promise里,表单校验未通过处理为 reject,同时需要将 表单以及未校验通过的错误信息传递以便后续进行处理。经过测试,发现reject只能传递一个参数,所以将 formItem 与 fields 包裹到一个对象中进行传递:

但这样写代码时,提交时校验拦截住了:提示Proimse中的reject期望传递一个Error

怎么办?
首先尝试将传递的对象放到 new Error() 里,但后面取不出来了,成了[Object object];然后尝试用 JSON.stringify 和 JSON.parse 转换,发现 JSON.parse 时会报错,显然这种方法也不行。
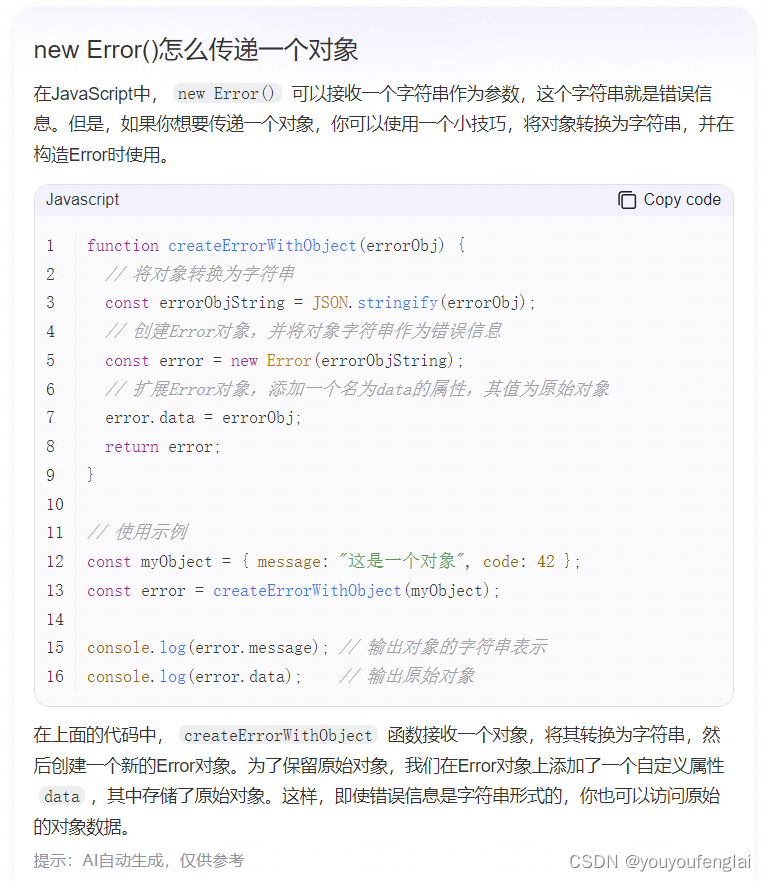
这时候就需要求助了:

代码如下:
function createErrorWithObject(errorObj) {
// 将对象转换为字符串
const errorObjString = JSON.stringify(errorObj);
// 创建Error对象,并将对象字符串作为错误信息
const error = new Error(errorObjString);
// 扩展Error对象,添加一个名为data的属性,其值为原始对象
error.data = errorObj;
return error;
}
// 使用示例
const myObject = { message: "这是一个对象", code: 42 };
const error = createErrorWithObject(myObject);
console.log(error.message); // 输出对象的字符串表示
console.log(error.data); // 输出原始对象
测试以上代码准确有效。
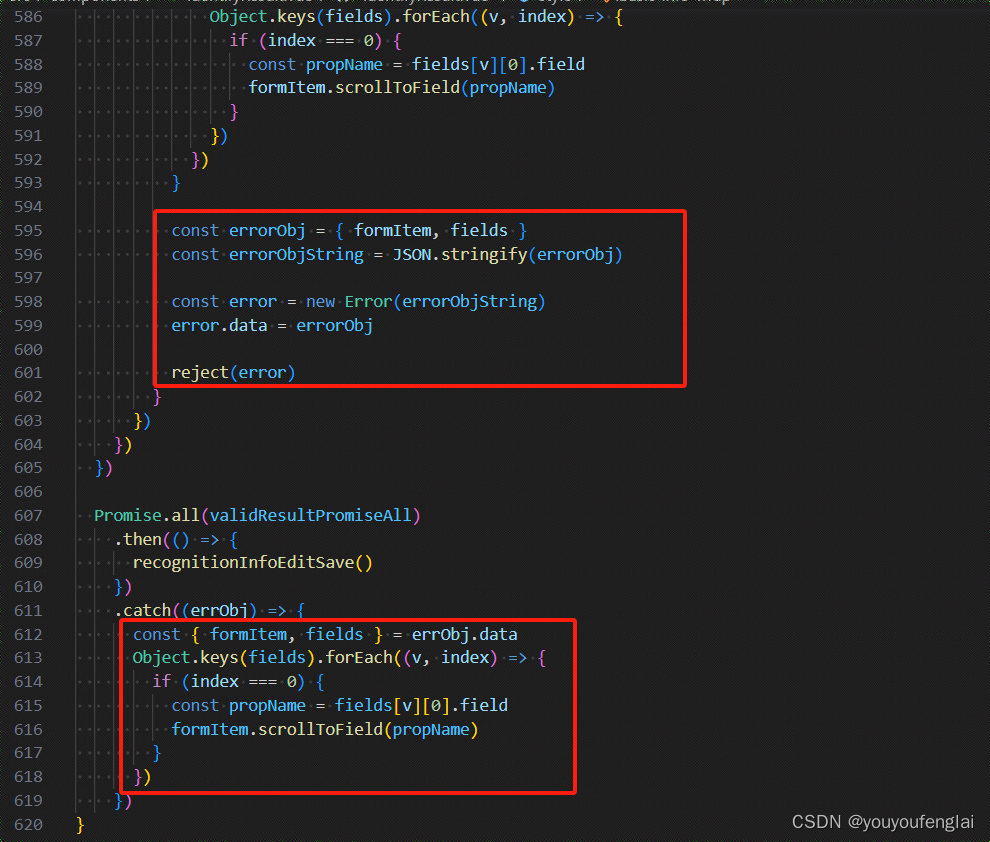
按照这个思路,最开始项目中的代码修改成了如下:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








