微信小程序-input
value = “” //输入框初始内容,如果里面放变量时,用{{}}包裹变量名。
bindinput = “” //相当于输入事件,里面填函数名。
list.wxml:
<input value="{{msg}}" bindinput="input_test"></input>
list.wxss:
view{
margin: 15px;
}
input{
border:1px solid black;
margin: 15px;
padding: 10px;
border-radius: 3px;
}
list.js:
改变变量值可以用this.setData()方法。
detail.value :获取输入框里实时的值。
data: {
msg :"石昊"
},
input_test(e){
this.setData({
msg: e.detail.value
})
},
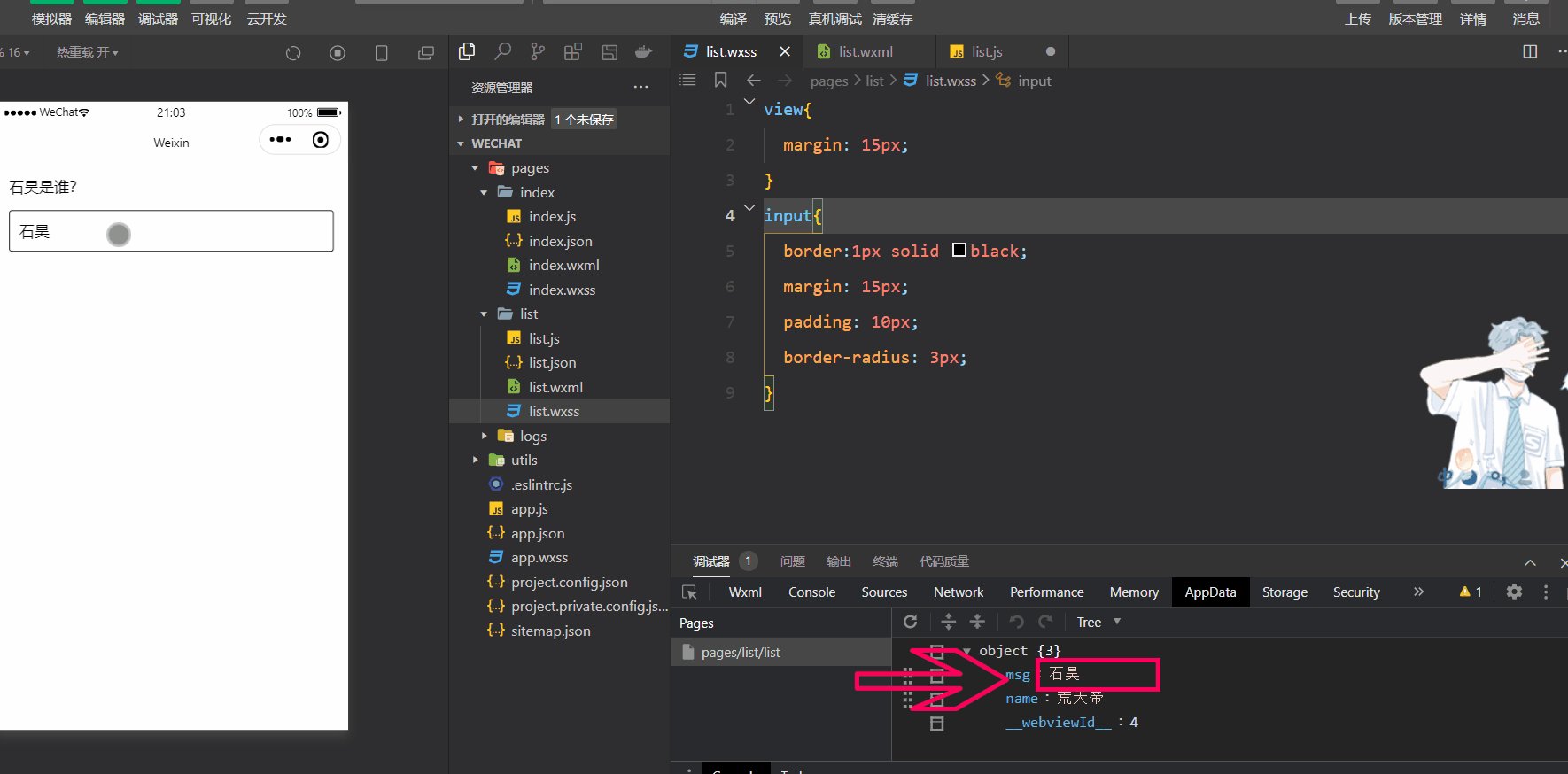
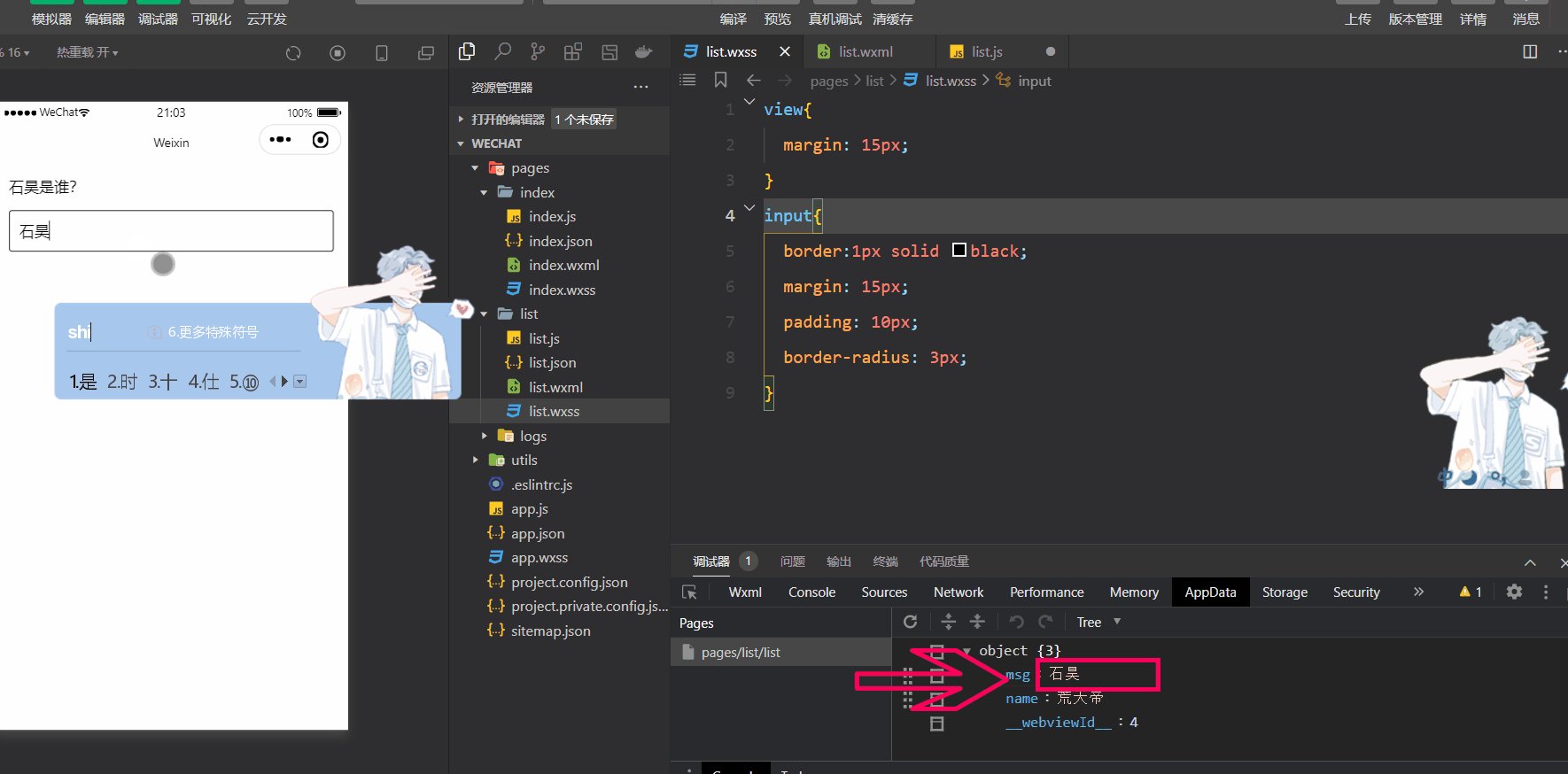
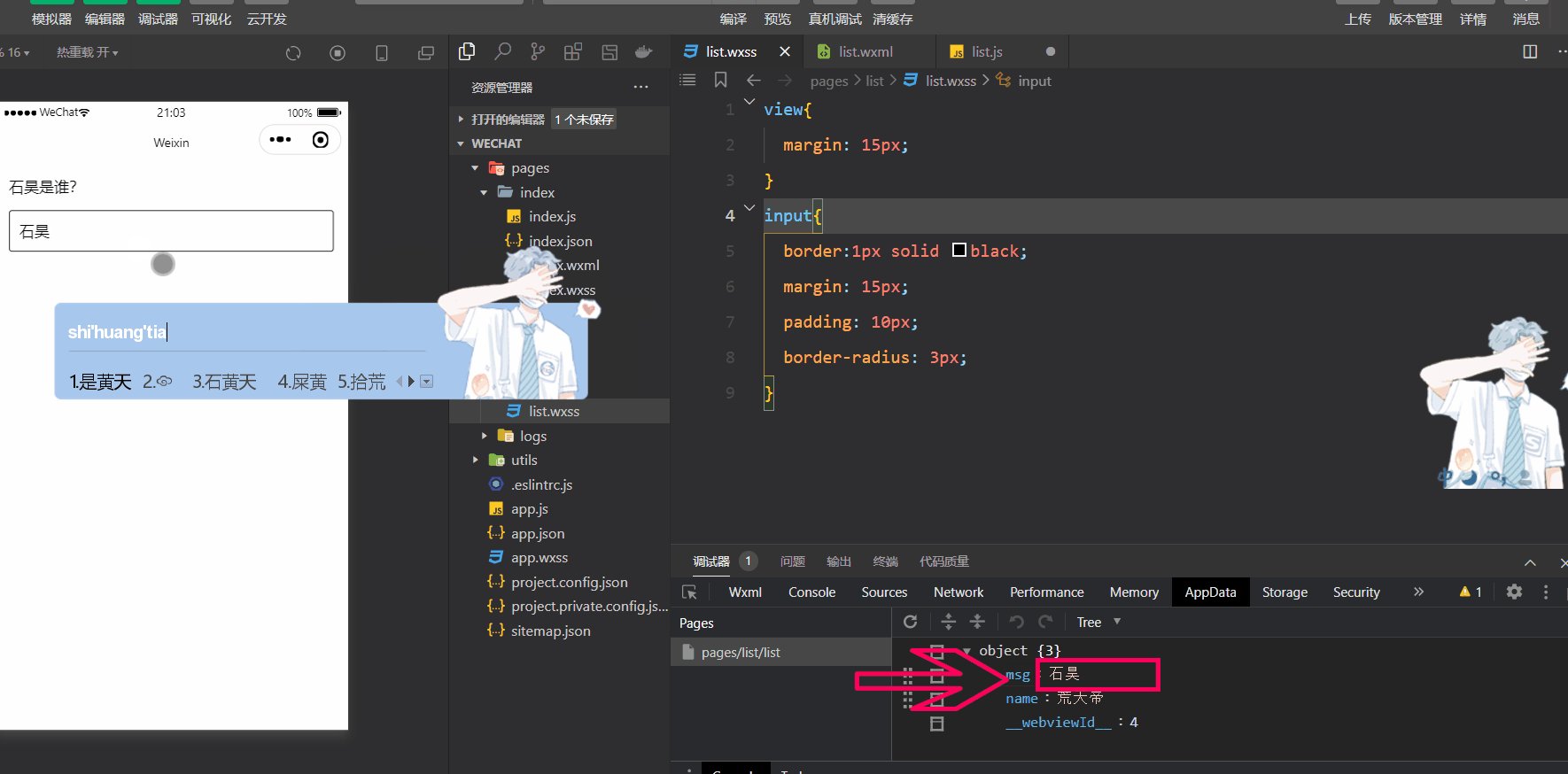
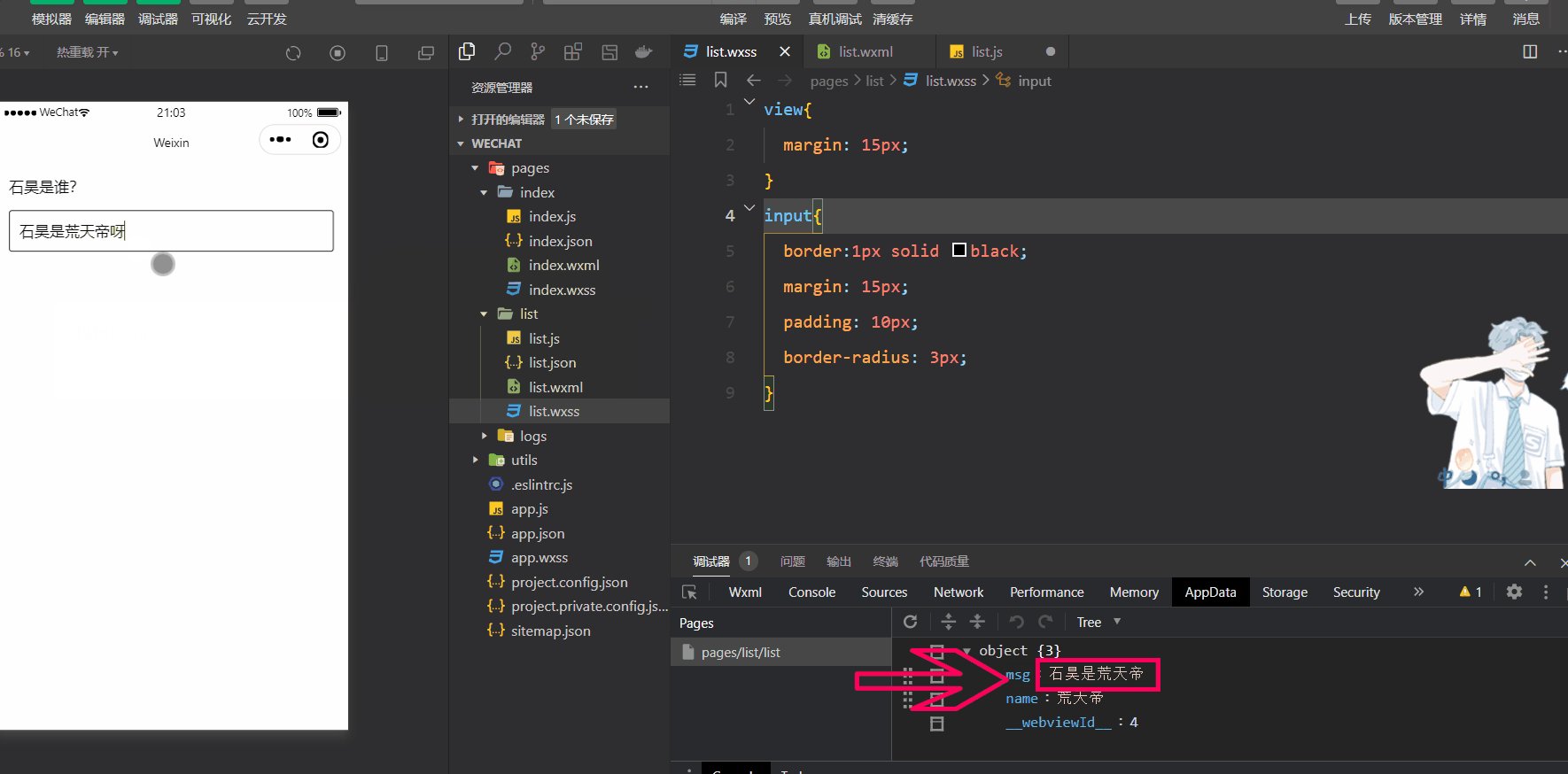
如图变量msg的值会随着输入框的改变实时改变。






















 3632
3632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








