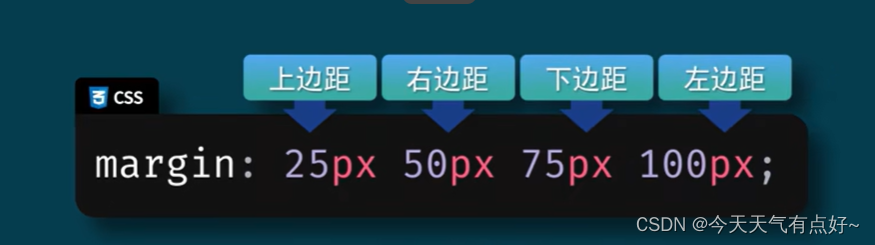
1.CSS边距


auto:浏览器自动计算的边距
length:以px,pt,cm等为单位指定边距,pt代表的是磅,1磅=0.376毫米。
%:以父元素宽度的百分比来指定边距。
其中,length和%都可以取负值,表示减少外边距的空间大小。
margin:auto
使得该元素在其父元素内或其容器内水平居中,该元素占用指定的宽度,剩余的空间将在左右边距之间平分

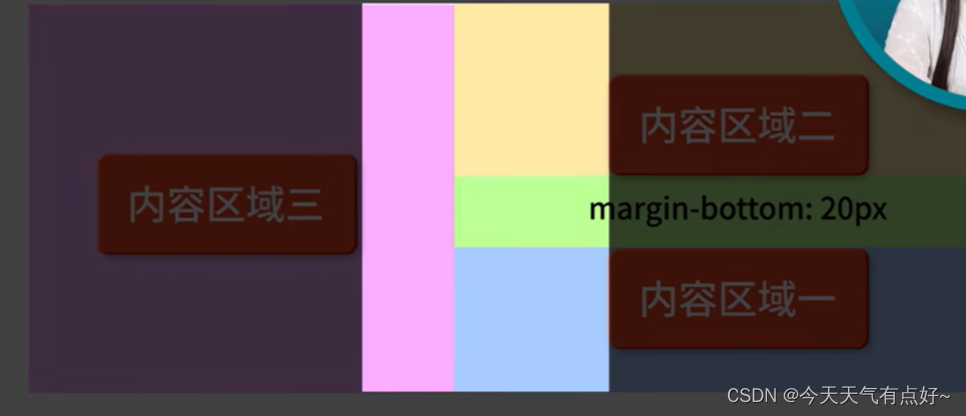
2.margin塌陷
一般发生在相邻元素垂直边距和嵌套块元素垂直边距邻接的时候,下图中绿色区域就是两个元素重叠的部分,边距等于两个边距中最大的那个

下图中,则不会发生margin塌陷,因为只会发生在垂直方向,水平方向没有:

如果需求是两个边距的叠加,就只需要给一个容器定义边距就可以了






















 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








