cesuim api 学习了解
1.CesiumTerrainProvider
这个用来改变地形图的,本来没有加上的话地形就是平的,加上了就会出现地形图
createWorldTerrain
这个是一样的改变地形的,有两个参数带上会让地形更好看
terrainProvider : Cesium.createWorldTerrain({
requestWaterMask : true,
requestVertexNormals : true
})
2.Camera类
setView
用来设置相机在地球上的位置
// 1. Set position with a top-down view
viewer.camera.setView({
//设置北京坐标
destination : Cesium.Cartesian3.fromDegrees(116.39, 39.9, 15000.0),
//设置视角
orientation: {
heading : Cesium.Math.toRadians(90.0), //上空的视角方向
pitch : Cesium.Math.toRadians(-90), // 左右的视角方向
roll : 0.0
}
});
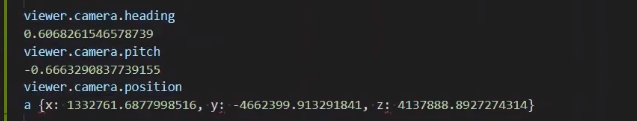
自定义加载的位置,在地图上找个位置,然后
在console里面输入如下获取参数

把参数赋值到代码里面去
// 1. Set position with a top-down view
viewer.camera.setView({
//设置北京坐标
destination : Cesium.Cartesian3(1332761, -4662399, 4137888.0),
//设置视角
orientation: {
heading : 0.601, //上空的视角方向
pitch : -0.666, // 左右的视角方向
roll : 0.0
}
});
- viewer.scence
Cesium 虚拟场景中所有 3D 图形对象和状态的容器。
4.Cesium3DTileStyle
设置3d建筑颜色的api
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: Cesium.IonResource.fromAssetId(96188),
})
);
var transparentStyle = new Cesium.Cesium3DTileStyle({
color: "color('white',0.3)",
show: true
});
tileset.style = transparentStyle;
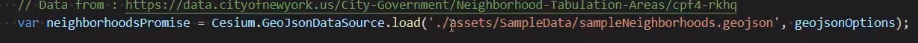
5.cesium加载 geojson 主要使用了GeoJsonDataSource 这个api
GeoJsonDataSource
 这个函数的返回值是promise,
这个函数的返回值是promise,
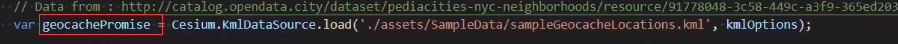
6.cesium加载 kml 数据
kml数据主要用来展示 pul 的主要使用了 KmlDataSource
KmlDataSource

该函数的返回值也是promise
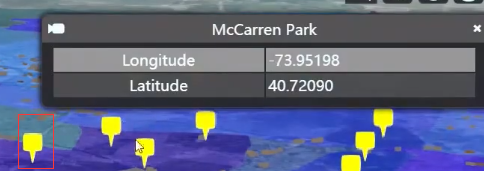
kml效果是很多的小标签, 选中这个标签后会出现信息框,如下图所示

Longitude和Latitude是对应的经纬度信息
7.加载 czml 数据来展示路径
czml数据也是一种 json格式的类型的文件, 可以转换成 json 文件
czml一个对象是指的一个实体,
carteaian里面有很多路径,每4个数据为一组,第一个数字是时间 后面的三个数字是坐标点
无人机和路径是一个对象





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








