实验9: JavaBean与EL标签
使用javaBean和EL,完成注册和注册信息显示。
1、新建RegisterBean;
package com.example.weeebbbb.the10;
public class RegisterBean {
private String user;
private String pass;
private String repass;
private String realname;
private String gender;
private String[] chanel;
public RegisterBean() {
}
public String getRepass() {
return repass;
}
public void setRepass(String repass) {
this.repass = repass;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
public String getRealname() {
return realname;
}
public void setRealname(String realname) {
this.realname = realname;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String[] getChanel() {
return chanel;
}
public void setChanel(String[] chanel) {
this.chanel = chanel;
}
}
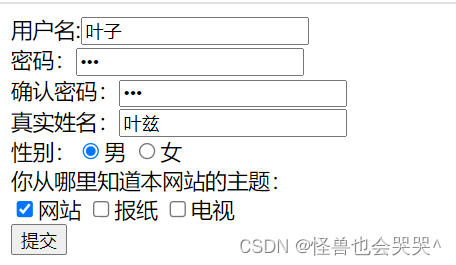
2、新建register.jsp,实现注册功能;
<%--
Created by IntelliJ IDEA.
User: cic
Date: 2023/11/8
Time: 10:13
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form method="post" action="wek10_info1.jsp">
用户名:<input type="text" name="user"><br>
密码:<input type="password" name="pass"><br>
真实姓名:<input type="text" name="realname"><br>
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女<br>
你从哪里知道本网站的主题:<br>
<input type="checkbox" name="chanel" value="网站"/>网站
<input type="checkbox" name="chanel" value="报纸"/>报纸
<input type="checkbox" name="chanel" value="电视"/>电视<br>
<input type="submit" value="提交">
</form>
</body>
</html>
更换<form method="post" action=" ">里的action,选择不同的方法去实现信息显示
3、新建info.jsp,使用javaBean和EL实现注册信息显示。
(1)使用基本方法实现信息显示:
<%--
Created by IntelliJ IDEA.
User: cic
Date: 2023/11/8
Time: 10:20
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
String user=request.getParameter("user");
String pass=request.getParameter("pass");
String gender=request.getParameter("gender");
String realname=request.getParameter("realname");
String chanel[]=request.getParameterValues("chanel");
String newChanel="";
for (int i=0;i<chanel.length;i++){
if (i==chanel.length-1){
newChanel+=chanel[i];
}else{
newChanel+=chanel[i]+",";
}
}
%>
<h1>用户提交信息</h1>
<table border="1">
<tr><th>用户名</th><th>密码</th><th>真实姓名</th><th>性别</th><th>渠道</th></tr>
<tr><th><%=user%></th><th><%=pass%></th><th><%=realname%></th><th><%=gender%></th><th><%=newChanel%></th></tr>
</table>
</body>
</html>

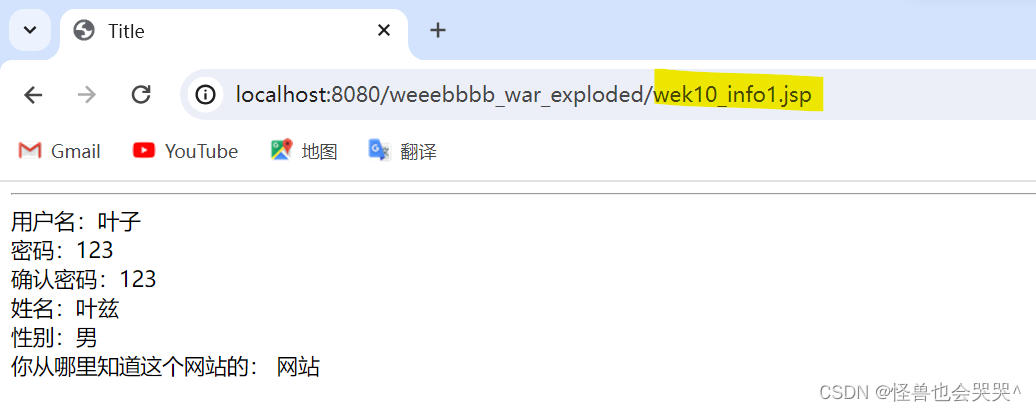
(2)使用<jsp:getProperty>实现;
<%@ page import="com.example.weeebbbb.the10.RegisterBean" %><%--
Created by IntelliJ IDEA.
User: cic
Date: 2023/11/8
Time: 10:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%request.setCharacterEncoding("UTF-8");%>
<html>
<head>
<title>Title</title>
</head>
<body>
<jsp:useBean id="stu" class="com.example.weeebbbb.the10.RegisterBean" scope="request">
<jsp:setProperty name="stu" property="*"/>
</jsp:useBean>
<hr>
用户名:<jsp:getProperty property="user" name="stu"/><br>
密码:<jsp:getProperty property="pass" name="stu"/><br>
确认密码:<jsp:getProperty property="repass" name="stu"/><br>
姓名:<jsp:getProperty property="realname" name="stu"/><br>
性别:<jsp:getProperty property="gender" name="stu"/><br>
你从哪里知道这个网站的:
<%
request.setCharacterEncoding("UTF-8");
RegisterBean rb=(RegisterBean) request.getAttribute("stu");
String[] chanel=rb.getChanel();
String str="";
for (int i=0;i< chanel.length;i++){
str=str+ chanel[i]+" ";
}
%>
<%=str%>
<%--<%=stu.getChanel()%>--%>
</body>
</html>

(3)使用EL标签实现。
<%@ page import="com.example.weeebbbb.the10.RegisterBean" %><%--
Created by IntelliJ IDEA.
User: cic
Date: 2023/11/8
Time: 10:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%request.setCharacterEncoding("UTF-8");%>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>学生信息显示</h1>
<jsp:useBean id="stu" class="com.example.weeebbbb.the10.RegisterBean" scope="request">
<jsp:setProperty name="stu" property="*"/>
</jsp:useBean>
<hr>
用户名:${stu.user}
密码:${stu.pass}
姓名:${stu.realname}
性别:${stu.gender}
信息来源渠道:
<%
// request.setCharacterEncoding("UTF-8");
RegisterBean rb=(RegisterBean) request.getAttribute("stu");
String[] chanel=rb.getChanel();
String str="";
for (int i=0;i< chanel.length;i++){
str=str+ chanel[i]+" ";
}
request.setAttribute("str",str);
%>
${str}
</body>
</html>






















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








