学习banner设计的同学开始可能最难琢磨透的就是中文的排版了,有同学是直接凭直觉给文字排版的,其实排版作为平面设计中的一种具体的手段,本质是对于画面中元素的关系的处理。
我们先从500万年前开始说起
人类在进化的过程中,一直本着安全第一的原则。对于事物表象的判断之后产生的心理感受,随着人类的进化一直伴随着的。出于安全第一原则,人类的天性会自动的根据物体的表现(形状、颜色等)来判断事物的危险程度。例如尖锐的器物与色彩斑斓的昆虫,都会给人警示的不安全感,我们可以看看公安或消防的警戒色带,皆是遵循了这样的心理。
以上提到,人类观看事物的心理活动,是第一时间先排除危险感,也可以说,第一时间是在寻找违和感。比如上图中的凤姐与天使拉宝贝照片对比。当我们看到凤姐时,我们大脑的第一反应是会先去寻找她脸上哪些部位破坏了整体美感,比如大嘴和眼袋,这也就是我们第一时间会注意到她嘴巴的原因。而当我们再看到天使拉宝贝时,我们则不会去思考到底什么使得她看起来很美。
大学里有门课程,叫做”审美”。很多人都不理解为什么要学习审美,因为他们认为审美应该是天性和本能。希望通过我的第一个例子,大家能够明白,发现美不是本能,发现丑才是本能。因此”世界上不缺少美,只是缺少发现美的眼睛”!这句话,应该按照如上去理解。
说的更加直白一点,人类对于事物的第一反应不是”审美”,而是”审丑”。
为何在开头我要花这么长的时间先去解释一下审美?
因为,我们只有充分的了解到自己的心理活动的步骤,我们才有可能创造出具备人类天性美感的事物。也可以说,我们第一思路不应该是创造美,而是回避丑。
说完审美之后,我们再来说说”设计”。
这个问题应该是涵盖在设计话题之下。因此,我认为相当有必要将”设计”这个概念拿出来单独说一下。
设计是什么?已经有很多各类型的解读。当然,我也有自己的一套解释。
设计一词,我们首先应该作为动词去理解。
特指通过人为的主观意识去控制事物,然后所产生的一系列动作,比如某某某设计了他的人生。在平面设计当中,又更具体的理解为,设计师通过人为主观的意识,去控制画面中的各类元素(构图、色彩、字体、字号等等),使之符合大众的视觉标准。
对于设计本质的理解。
无论是商业类设计,还是纯艺术类设计,它们的本质都是传达与表达。通过某种形式的媒介(可以是书籍、路牌广告、弹窗、报纸、杂志……),将创作者或者付费客户所希望表达的内容,用可视化的方式表达出来。
所有失败的设计,定是违背了以上两点。
要么,是设计师完全没有经过思考,从构图、用色、字体选择方面过于随意,导致画面完全不符合人们的视觉标准。这就是很多人会说,我从你的画面中根本看不出来设计的原因。
要么,对于想要传达的内容含糊不清,导致看完之后不知所云。这一类的通病常见于学生与行业新人。他们思维的第一步不是思考需要表达什么,而是思考用什么样的形式去表达。
现在开始进入正题答题环节了。
第一章:
纯中文字时,如何提高文字的识别度与美感?
当下社会的快餐文化,直接的使得我们的各种习惯随之改变,人们越来越不愿将时间花在长时间阅读上,我们永远不要做逆势而为之的事情,用户习惯读图,那么一定是读图比读字更符合他们自身的使用习惯,我们要做的,不是强行没收对方读图的权利,更不是将过多的精力花费在如何将文字从众多图片中脱颖而出。而是考虑如何使图片准确的传达出我们希望表达的意思。
以下根据本人十几年的行业经验,提供一些方法。经过如下方式处理的文字,会比普通文字更易被重视。
方法一:

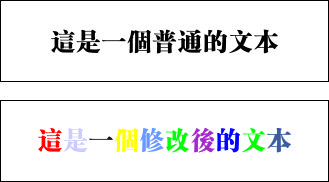
最吸引人的,排在第一位的,永远是颜色,通过放大字号,其实就是放大了整体文本的色块面积,来与较弱色彩进行区分,来达到吸引眼球的目的。但只通过简单的字体放大,会给人造成内容粗糙的弊端。因此建议放大后的文本,选择带有衬线的字体,来弥补文字形式上的粗糙感。可参见下图。

通过复杂字体的笔画,一来可以解决视觉上内容粗糙的问题;二来,由于较为复杂的笔画,其实又无形中增加了颜色的面积。
方法二:

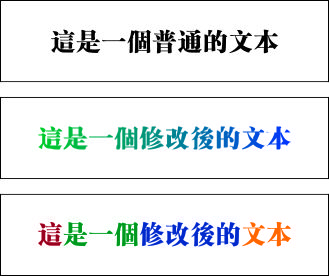
通过调整字体的颜色,从而使原本单调的单色,变成醒目的多色文本。但如果色彩搭配杂乱无章,除了增加阅读难度外,也会给阅读者造成文字内容粗糙的感觉。因此,建议参考下图。

通过颜色的有序渐变和将文字内容进行刻意的色彩区分,这样两种方式可以摆脱原有杂乱色彩带来的廉价感。另外将原有杂乱的点状色彩,变为面积更大的面状色彩,无形中同样加大了色彩的可视比例,从而起到吸引视觉的目的。
方法三:

将文字反白处理,将色彩面积增大。
也可使用下图方式。

小结:
在以上的举例中,其实是在反复论证色彩的重要性,通过最简单的方式增加色彩的面积,从而起到专注视觉的目的。但是需要注意的是,并不是颜色越多越亮就越好,错误的色彩搭配有时候会适得其反的使文字信息变得失去阅读者的信任。
下面继续举例。
方法四:

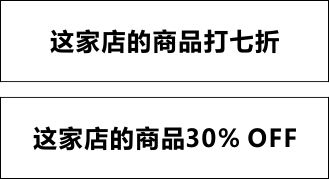
在同等色彩与字体字号的情况下,人最容易注意到的,就是文本中的数字与英文,因为在人的阅读习惯中,数字与英文是作为图形去理解。因此通过阅读文本的内容,我们可以将文本中的某些信息,通过符号化的方式去表达,从而吸引人的注意力。
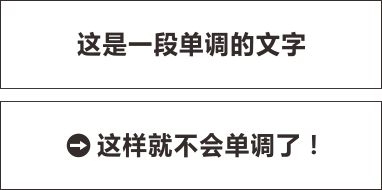
但是如果遇到了文本中的信息实在不好找到符号化处理怎么办呢?那么可以参考下面的处理方式。

看到了吗?其实我们可以通过人为增加符号的方式,使得整段文字更加吸引人!另外,其实标点符号我们也是作为符号来理解的哦!同理采用这样编辑方式的还可以在文字中间加入一些较萌的QQ表情,效果也会差不多!
方法五:
事实证明,人们除了在吃药的时候会刻意的阅读说明书外,其余的时候是不会阅读长篇大论的文字,因此当文本信息过多时,需要充分的考虑阅读者的习惯,我们能做的,是通过工整的版式,让阅读者在阅读前就充分的知道这段文字阅读起来很容易,而不会出现串行等情况。只有他愿意读,他才会读下去。
接下来继续完善。

看到了没,虽然从整体上增加了文本的尺寸,但是从断句和行距上,更加切合阅读者的阅读习惯。这就好比让一个人一次步行10公里,和分5次来步行10公里的区别。而且放大了的文本,更加的增加了色彩的面积。
方法六:
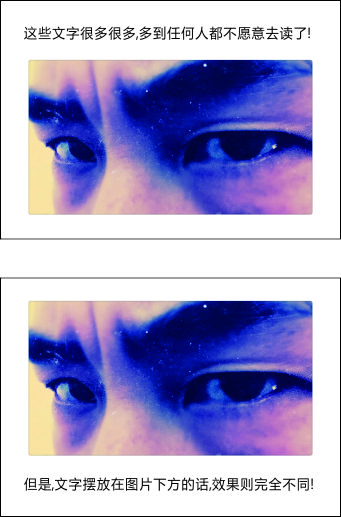
再给大家一个最最最最简单,但是却是最最最最有效的方式。

没错,那就是调换文字与图片之间的位置,事实证明,文字摆放在图片下方,会比放在图片上更加让人愿意阅读。
总结:
其实以上的举例,只是在证明我始终在做一件事,那就是尽量将文字图片化的处理,让文字给人的第一感觉更像是颜色或符号,从而消除观看者阅读前的心理障碍。————————————————————————————————————————————————–
第二章:
中文与画面结合时,如何提高中文字的识别度与美感?
题目中出现了一个很重要的关键词”排版”。
这是个被用烂了的词,却极少有人理解其中具体含义。排版作为平面设计中的一种具体的手段。其实本质是对于画面中元素的关系的处理。(画面中的元素包括构图,颜色,字体等等。而关系,则指的是它们之间的距离,大小面积,色彩搭配等等)
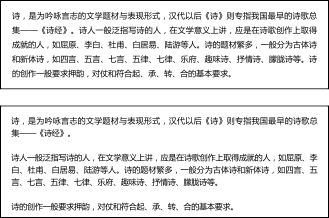
图例二:

上图例子中,我通过文字的位置不同,来让大家知道这个所谓的关系到底是个什么意思。
右图从视觉美感上来说,明显是优于左图的,其最根本的原因不在于字号的大小,而在于我上面一直在强调的关系。
到底什么是关系?我们接着往下看!
图例三:

上图中,我已经用辅助线来说明了这个文字摆放在这里的原因。
接下来,我们再看看我随手找的一些平面广告图中的文字摆放的位置。
图例四:

文字的摆放一定不是随心的,而是与画面中某些元素之间相辅助的。
这样的关系,不只适用于文字与画面,更涵盖了画面中所有出现的图片元素。
以上我所列举和总结的这些,在一个行业老手看来,早就是一种习惯性的行为了。如有学习欲望的同学,请根据以上提示,自行翻看各种杂志与网络上的平面广告设计。
第一次总结:
有时候文字不美,别怪文字不好看,有可能是你没放对地方!找到通过寻找元素之间的关系,你会发现,文字应该摆放在什么位置。
上面所举例子,在论证文字要想好看,位置很重要!那么接下来,我们再进一步看看,如何变得更加贴切观看者的心理感受!
图例六:

上图里的内容,都是一样的,但是选择了不同的字体。各位可以从自己的心理感受上判断一下,哪一个看起来口感会好一些。
从心理感受上来说,右边的字体,会给人更愿意食用的感觉。造成这样不同感受的原因就在于字体的衬线上。
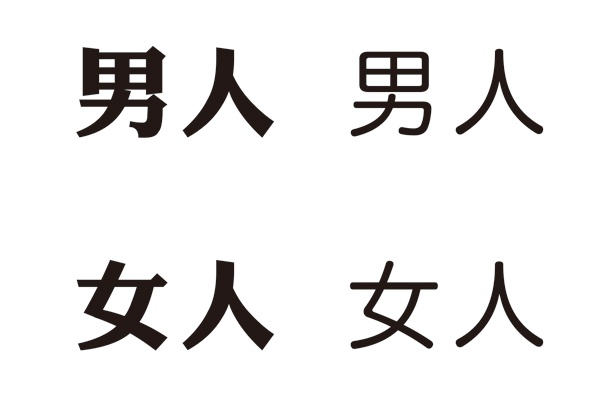
图例七:

再看看以上,哪一个字体更适合男人,哪一个字体更适合女人?
通常来说,食品、女性用品、儿童用品,以及一些消费群体为年轻化的产品,或者产品特质需要给人一种亲切感受的,在字体的选择上,更适合一些有弧线,没有衬线,并且字形相对柔和一些的字体。(我这里说的是大多数情况,也有个别案例,不遵循这个规律,在此就不展开说明了)
图例八:

我们继续来看看相同文字,不同字体造成的心理感受不一样的例子吧。
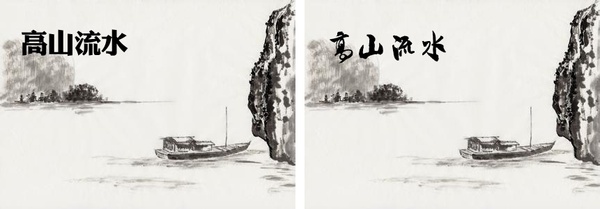
图例九:

我们再来接着做一组比较。上图中的文字,哪一个更贴合画面意境?
第二次总结:
没有不好看的字体,只有不合适的字体。在选择文字之前,请务必仔细的思考一下产品或画面的特性。
以上讲了两个观点,一是文字不要乱摆,二是字体不要乱选。现在让我们翻过头来,继续把前面第二章开头所说的,”版式”的这个概念继续的深入说一下。
中文字,我们先不说那些被特别设计过的文字,比如下面这个:

我们只说,电脑直接打出来的文字。
在平面设计中,文字要想搭配的好看,只需要遵循四个字——”方方正正”即可。
图例十:

我相信,以各位的智慧,已经不需要我在来继续讲解了吧!
最后总结:
在平面设计中,无论是文字也好,图形也好,色彩也好,他们都是服务于主题的。要想突出中文的美感,无论是字体、字号、色彩、包括拜访的位置,都需要全方位的来考虑。






















 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








