格式塔原理虽然不是对视觉感知的基础性解释,但仍然是一个合理的描述框架。格式塔原理为图形和用户界面设计准则提供了有用的基础。
最重要的格式塔原理有:接近性原理,相似性原理,连续性原理,封闭性原理,对称性原理,主体/背景原理和共同命运原理。
格式塔原理:接近性
接近性原理说的是物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。互相靠近(相对于其他物体)的物体看起来是属于一组的,而那些距离较远的就不是。
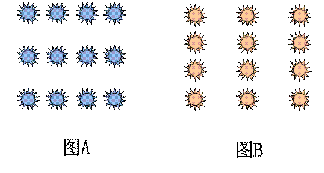
例如下图:
相互靠近的为一组,图A是成行的太阳,图B为成列的太阳。
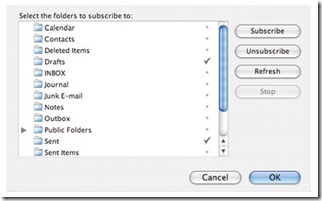
接近性原理与软件布局明显相关。设计者经常使用分组框或分割线将屏幕上的控件和数据显示分开。如下图:
然而,根据接近性原理,我们可以拉近某些对象之间的距离,拉开与其他对象之间的距离,使它们在视觉上成为一组,而不需要用分组框或分隔线。这样可以减少视觉凌乱感和代码数量。如下图:
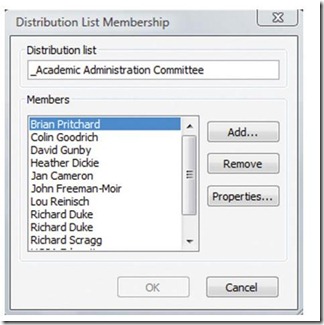
相反的,如果控件摆放得不合适,比如相关控件距离太远,人们就很难感知到它们是相关的,软件就变得难以学习和记忆,例如下图的一个安装程序截图,代表双项选择的六对单项按钮横向摆放,但根据接近性原理,它们的间距使其看起来像两列垂直摆放的单项按钮,每列代表了一个六个选项。不经过尝试,用户是无法学会如何操作这些选项的。
格式塔原理:相似性
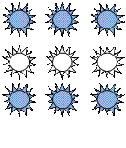
如果其他因素相同,那么相似的东西看起来归属一组。例如:虽然行和列的距离都相似,但是我们可以看出,空心的太阳属于一组。
格式塔原理:连续性
上面的两个原理,都与我们试图给对象分组有关,另外几个原理与我们的视觉系统试图解析模糊或者填补遗漏来感知整个物体的倾向有关。第一个是连续性原理。
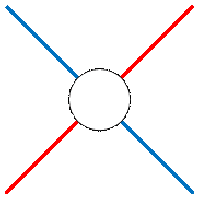
我们的视觉倾向于感知连续的形式而不是离散的碎片。
例如下面的图:我们看到的是两根线交叉,既不是四根线,也不是两个V,我们的视觉系统会自动填补遗漏的地方。
还有一个特别的例子就是IBM的标志,IBM的标志是由非连续的蓝色块组成,但一点也不含糊,很容易就看出三个粗体的字母。
再如,我们调节音量的滑动条,就算有一个手柄在这,我们也是把它认为是一个整体,而不会把它认为是手柄分开的两个滑动条。
格式塔原理:封闭性
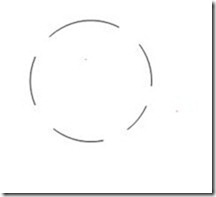
与连续性相关的是封闭性原理,我们的视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
我们能将下面左边的图中分散的弧形感知为一个圆。可以将右边的图形感知为一个白色三角形,另一个三角形和三个黑色的圆形叠加在一起,尽管画面实际上只有三个V形和三个黑色的吃豆人。
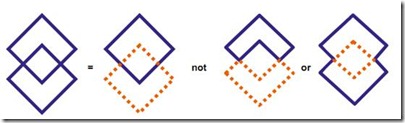
封闭性原理经常被应用于图形用户界面。例如GUI经常用叠起的形式表示对象的集合,例如文档或者消息。仅仅显示一个完整的对象和其“背后”对象的一角就足以让用户感知到由一叠对象构成的整体。
格式塔原理:对称性
对称性原理抓住了我们观察物体的第三种倾向性:我们倾向于分解复杂的场景来降低复杂度。我们的视觉区域中的信息有不止一个可能的解析,但我们的视觉会自动组织并分析数据,从而简化这些数据并赋予他们对称性。
格式塔原理:主体/背景
主体/背景原理提出我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。
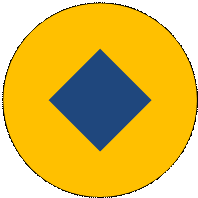
主体/背景也说明场景的特点会影响视觉系统对场景中的主体和背景的解析。例如,当一个小物体或者色块与更大的物体或者色块重叠时,我们倾向于认为小的物体是主体而大的物体是背景。
如上图,当物体重叠时,我们把小的那个看成是背景之上的主体。
在用户界面设计和网页设计中,主体/背景原理经常用来在主要显示内容之后旋转印象诱导的背景。背景可以传递信息(用户当前所在位置),或者暗示一个主题,品牌或者内容所表达的情绪。例如,在一个网页的页面背景设置类似水印的图片,来显示这个网站的主题,或者是在其他内容这上弹出信息提示的时候,比如,百度文库登录的时候,弹出登录对话框后,后面的网页内容变灰了,但还是可以看见。这样能够帮助用户理解他们在交互中所处的环境。
格式塔原理:共同命运
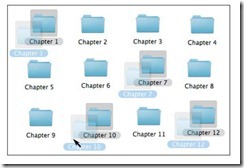
前面的6个原理都是针对静态的图形和对象,最后一个原理,共同命运,则涉及运动的物体。共同命运原理指出一起运动的物体被感知为属于一组或者是彼此相关的。最明显的一个例子就是在桌面拖动文件的时候,如下图:
我们会发现里面有部分是运动的,而其他的是静止的,我们就会认为这些运动的是一组的。
将格式塔原理综合起来
在现实世界的视觉场景中,各种格式原理不是孤立的,而是共同起作用的。同时用上所有的格式塔原理时,设计可能会导致无意产生的视觉关系。推荐的办法是,在设计一个显示之后,使用每个格式塔原理——接近性原理,相似性原理,连续性原理,封闭性原理,对称性原理,主体/背景原理以及共同命运原理,来考虑各个设计元素之间的关系是否符合设计的初衷。







































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








