我们的视觉是为检测反差(边缘)优化的,而不是绝对亮度。
我们辨别颜色的能力依赖于颜色是如何呈现的。
有些人是色盲。
用户的屏幕和观看条件会影响对颜色的感知。
色觉是如何工作的
视网膜有两类感光细胞:
视杆细胞:察觉光线强度但感觉不到颜色,在当今的社会我们几乎用不到视椎细胞,它们只在低亮度下工作。
视椎细胞:察觉颜色,分为三类,分别对红色,绿色,蓝色光敏感。
视觉是为边缘反差而不是为亮度优化的
对比鲜明的边缘,比对绝对的亮度水平要敏感得多。
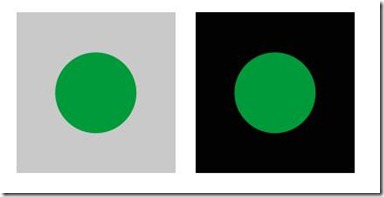
比如一个绿色的圆,放在一个黑色的背影下,与放在一个灰色的背景下,你会觉得前者的颜色更亮一些。
区别颜色的能力取决于颜色是如何呈现的
有以下三个因素,影响了我们区别颜色的能力
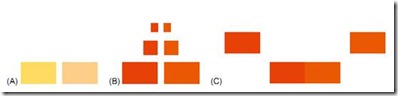
深浅度:两个颜色越浅(不饱和),就越难将它们区分开。
色块的大小:对象越小或者越细,就越难辨别它们的颜色
分隔的距离:两个色块之间离得越远,就越难区分它们的颜色,尤其是当它们之间的距离大到看它们时眼球需要运动。
色盲
在颜色呈现上影响交互系统设计准则的第四个因素是,使用的颜色是否能够被常见类型的色盲用户分开。
红绿色盲无法区分蓝色和紫色。
影响色彩区分能力的外部因素
有如下一些因素
彩色显示屏的差异:不同的显示屏对于同一种颜色,可能显示的并不是一模一样
灰度显示器:在灰度显示器上面一些原本不同的颜色,看起来是相同的
显示器角度:当从一定角度观看液晶屏时,色彩以及色彩之间差别都会发生变化
环境光线:照射在屏幕上的强光会将色彩“冲洗”掉,将彩色变成灰度屏,接着也会将明暗区域的差别冲洗掉。
这四种因素不是软件设计者能控制的,因此,设计者们应记住他们并不对用户的观看体验具有完全的控制。
使用色彩的准则
用饱和度,亮度以及色相来区分颜色。避免采用轻微差别。确保色彩之间有较高的反差(反差也不要太大,参考准则5)。一个测试颜色差异的办法是灰度模式下观察,如果你不能在灰度模式下区分出不同的颜色,那么这些颜色之间的差别就不够。
使用独特的颜色。红,绿,黄,蓝,黑和白是三个通道上产生信号,其他的都在不止一个通道上产生信号 ,所以这六种颜色最容易区分。
 |
避免使用色盲的人无法区分的颜色对。这样的颜色对有深红和黑,深红和深绿,蓝色和紫色以及浅绿和白色。不要在任何深色背景上使用深红色,蓝色或者紫色。
在颜色之外使用其他提示。不要完全依赖于色彩。如果你用颜色代表某个东西,同时请再用另外一种方式来标记它。
 |
将强烈的对抗色分开。将对抗色放在一起会产生令人难受的闪烁的感觉,因此也必须避免。
 |
























 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








