一、前言
因工作缘故,需要做一个移动端app,面对2016下半年至今webapp最流行的三个技术React,angular,vue,三选一,如何先,经过前期的技术选型,最后决定使用vue。具体查看本人之前的blog移动app技术选型,react,angular,vue
二、vue开发环境的搭建
由于本人使用的是mac,所以环境是windows的下面可以忽略……
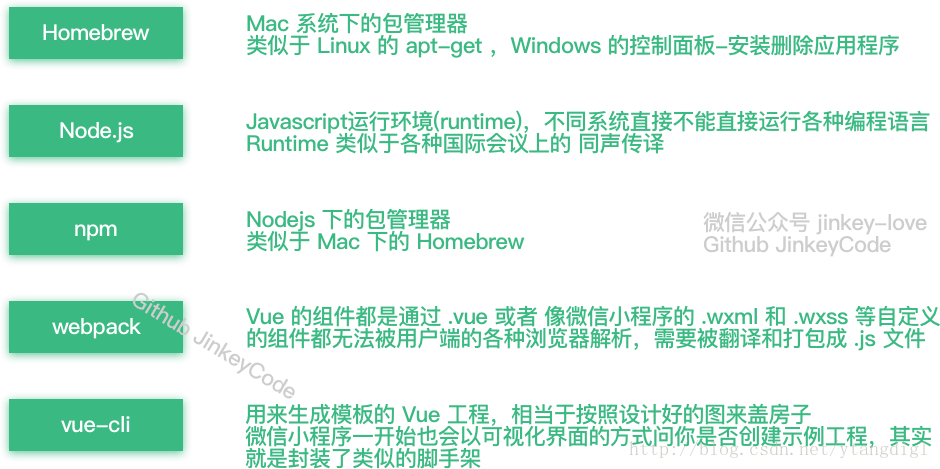
通过下面一张图对Vue的整体开发环境有一个大体了解:

注:上面的图片转自Vue2.0 新手入门 — 从环境搭建到发布
本人使用的各个工具的版本为:
Homebrew 1.2.4
node.js v6.11.1
npm 5.0.3
webpack 3.2.0
Vue 2.8.2
1、安装brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装成功后,查看一下brew的版本信息:








 本文详述了在Mac上搭建Vue开发环境的步骤,包括使用Homebrew安装Node.js和npm,设置淘宝镜像,安装webpack和vue脚手架。过程中可能会遇到权限问题和命令找不到的错误,文中提供了解决方案。最后,介绍了安装vue-router和vue-resource,并启动项目。建议初学者要有耐心,遇到问题多尝试和查阅资料。
本文详述了在Mac上搭建Vue开发环境的步骤,包括使用Homebrew安装Node.js和npm,设置淘宝镜像,安装webpack和vue脚手架。过程中可能会遇到权限问题和命令找不到的错误,文中提供了解决方案。最后,介绍了安装vue-router和vue-resource,并启动项目。建议初学者要有耐心,遇到问题多尝试和查阅资料。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8973
8973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








