前言:
在之前的项目中遇到过两级导航菜单的情况,但这次做个遇到了需要使用三级导航菜单的情况,以为只是简单的按照两级导航菜单的格式再向下写一个就好,后来发现自己错了,不是简单的menuid和menus的嵌套就ok,通过站在巨人的肩膀上,完成了三级导航菜单的实现。
实例:
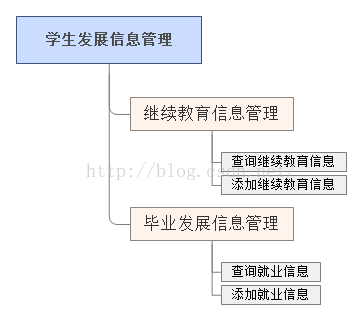
简单描述:建立一个导航菜单,其中“学生发展信息管理”下包含“继续教育信息管理”和“毕业发展信息管理”,另外,继续教育信息管理和毕业发展信息管理下有分别包含查询继续教育信息、添加继续教育信息和查询就业信息、添加就业信息。
层级关系:
代码实现:
<script type="text/javascript">
//设置菜单栏
var _menus = {
"menus": [{
"menuid": "1", "icon": "icon-sys", "menuname": "学生个人信息管理",
"menus": [{
"menuid": "1",
"menuname": "学生个人信息维护",
"icon": "icon-role",
"url": "/PersonInfoMotify/PersonInfoMotify"
}]
},
{
"menuid": "2", "icon": "icon-sys", "menuname": "学生学籍信息管理",
"menus": [
{"menuid":"21","menuname":"学生学籍信息维护","icon":"icon-role","url":""}
]
},
{
"menuid": "3",
"icon": "icon-sys",
"menuname": "学生发展信息管理",
"menus": [
{
"menuid": "31",
"icon": "icon-sys",
"menuname": "继续教育信息管理",
"child":[{
"menuid": "140",
"menuname": "查询继续教育信息",
"icon": "icon-role"
},
{
"menuid": "150",
"menuname": "添加继续教育信息",
"icon": "icon-add"
}]
},
{
"menuid": "32",
"icon": "icon-sys",
"menuname": "毕业发展信息管理",
"child": [{
"menuid": "141",
"menuname": "查询就业信息",
"icon": "icon-role",
"url": ""
},
{
"menuid": "151",
"menuname": "添加就业信息",
"icon": "icon-add",
"url": ""
}]
}]
} ]
};
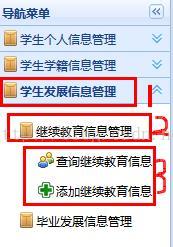
</script>效果:
总结:
这个过程中比较关键的地方就是menuid、menuname、child的嵌套格式写正确,为了美观同时让图标更符合菜单的意思可以结合icon的一些属性去具体配置,比如,添加可以用icon-add。另外一点就是注意css和js引用路径和顺序要正确,强调的一点是,先引用jquery.min.js再引用jquery.easyui.js。
























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








