1 CSS的作用
CSS是用于设置HTML页面标签的样式,用于美化HTML页面
2 CSS的引入方式
2.1行内样式
也就是在要设置样式的标签中添加style属性,编写css样式; 行内样式仅对当前标签生效
代码
<p style="color: brown">生活最沉重的负担不是工作,而是无聊。一罗曼 罗兰</p>
显示效果

2.2内部样式
一般是在当前页面的head标签中添加style标签,在style标签中编写css样式代码; 内部样式仅对当前页面生效
代码
<!--内部样式:一般是在当前页面的head标签中添加style标签,在style标签中编写css样式代码; 内部样式仅对当前页面生效-->
<div class="one"> </div>
显示效果

2.3外部样式
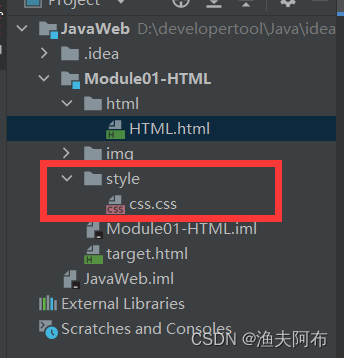
1.创建CSS文件

2.编辑CSS文件
.two {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 5px;
}
3.引入外部CSS
在需要使用这个CSS文件的HTML页面的head标签内加入:
<link rel="stylesheet" type="text/css" href="../style/css.css" />
代码
<!--外部样式-->
<div class="two"> </div>
显示效果

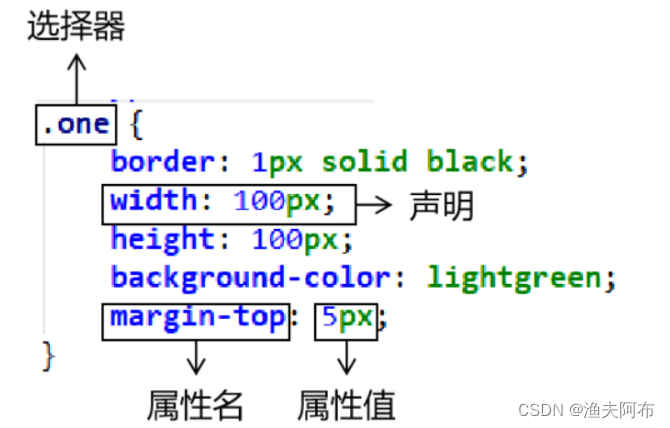
3 CSS代码语法
- CSS样式由选择器和声明组成,而声明又由属性和值组成。
- 属性和值之间用冒号隔开。
- 多条声明之间用分号隔开。
- 使用/* … */声明注释

4 CSS选择器
4.1标签选择器
HTML代码
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
CSS代码
p {
color: blue;
font-weight: bold;
}
页面效果

4.2类选择器
HTML代码:
<div class="one"> </div>
<div class="one"> </div>
<div class="one"> </div>
CSS代码:
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
显示效果

4.3id选择器
HTML代码:
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p id="special">Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
<p>Hello, this is a p tag.</p>
CSS代码:
#special {
font-size: 20px;
background-color: aqua;
}
显示效果























 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








