网页计算器
1. 效果如图
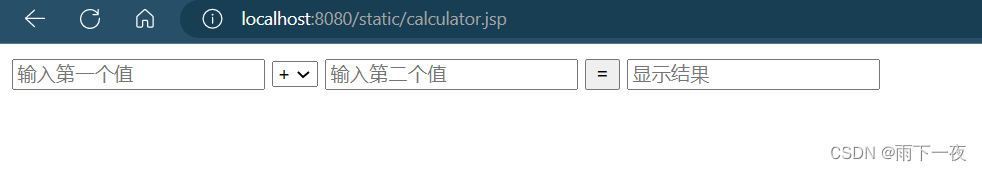
1.页面效果

2.加法运算

3.减法运算

4.乘法运算

5.除法运算

2.前端页面代码
<!-- form表单提交 -->
<form action="/calculator" method="post" >
<!-- 第一个数 -->
<input type="text" name="first" placeholder=<%=request.getAttribute("first")==null?"输入第一个值":request.getAttribute("first") %>>
<!-- 下拉列表选择运算 -->
<select name="algorithms">
<option value="+" <%if("+".equals(request.getAttribute("faze"))){%>selected="selected"<%}%>>+</<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








