config/index.js 里面的 build配置

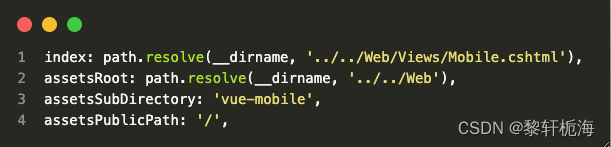
index: 模板
assetRoot: 打包后文件要存放的路径
assetsSubDirectory: 除了 index.html 之外的静态资源要存放的路径,
assetsPublicPath: 代表打包后,index.html里面引用资源的的相对地址
-
assetsRoot: 在当前目录的上一级 的 上一级 的Web目录下输出资源文件 -
assetsSubDirectory: 把所有的静态资源打包到Web下的assets文件夹下 -
assetsPublicPath:代表生成的index.html文件,里面引入资源时,路径前面要加上/,也就是assetsPublicPath的值``
⚠️注:assetsPublicPath 是配置为相对路径还是绝对路径,取决于你打包后前端资源怎么发布部署。
假如说,你把index.html以及static文件夹直接放到容器的根目录,即访问路径为:http://xxxx:9090/index.html这样形式,那么直接使用‘/’即可,不用使用相对路径。
但是如果说你的前端项目是在某个项目文件夹下或者合并到后台项目中去发布,即访问路径可能为:http://xxx:9090/projectname/index.html,那么就一定要使用'./',否则资源信息会找不到。
参考:vue-cli工程中config/index.js中assetsPublicPath路径配置问题记录_凉茶冰的博客-CSDN博客























 4470
4470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










