今天在公司写一个下拉刷新的控件时,遇到的问题,在这里记录一下,
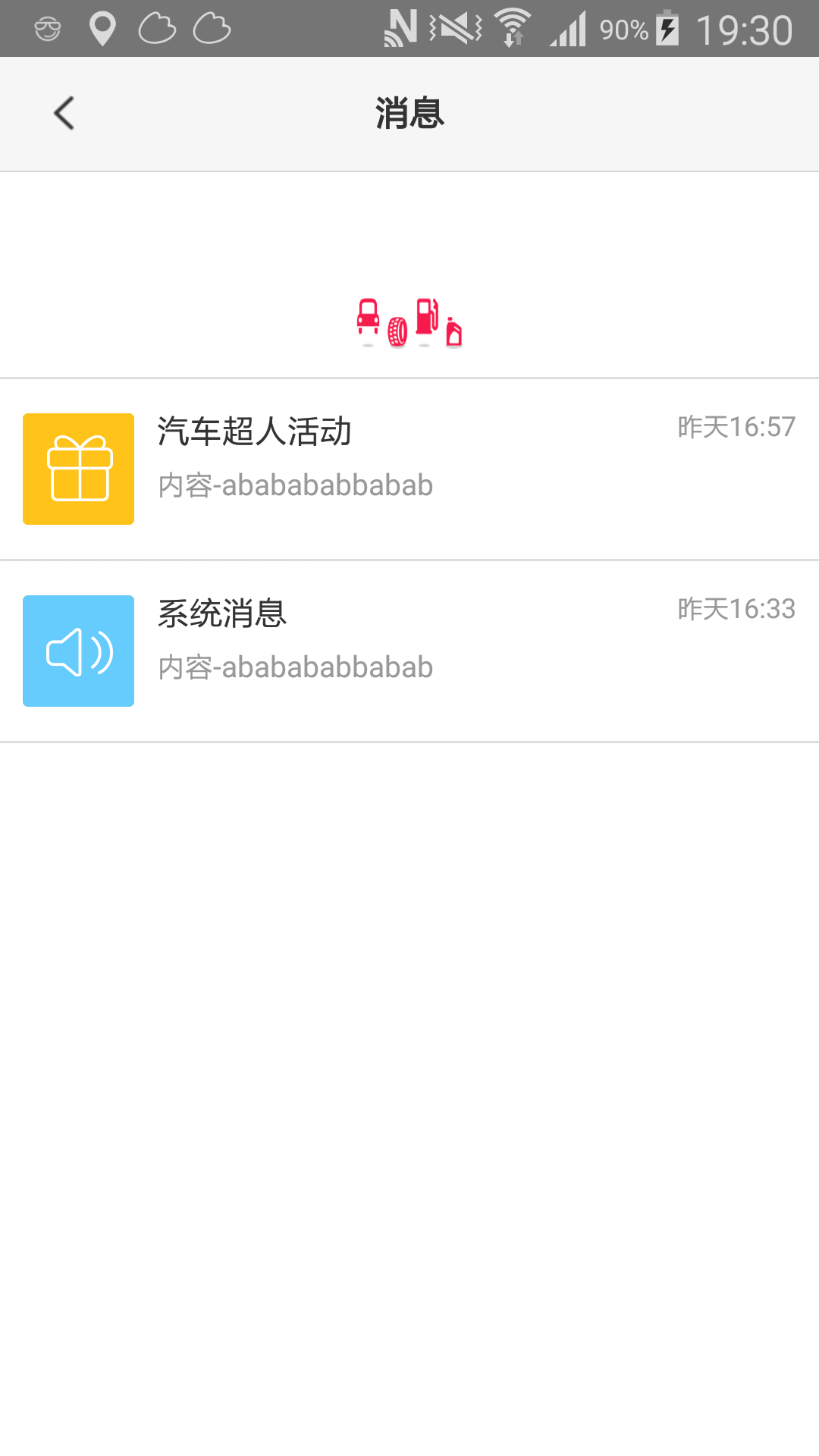
当时的想要的效果是这样的

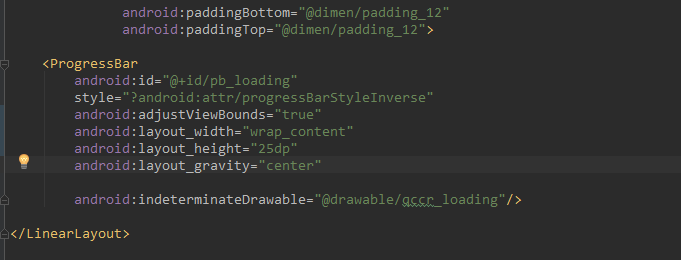
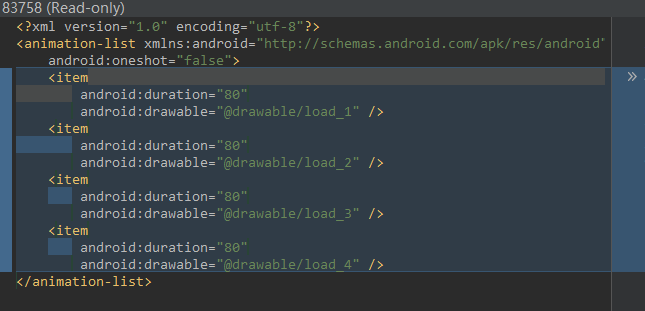
刷新控件里面的跳动图片刚好是图片的宽度,但是在写好测试过的过程中,测试时的结果是这样的,他会把一行都用图片沾满,因为我当时的布局是这样子的,

和

如果这样子写的话,我原来的图片
,拉伸的结果就是在宽度上沾满了整个屏幕,
后来百思也不知道原因,看了源码之后,才有点感悟,我们来看下源码,
public ProgressBar(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
mUiThreadId = Thread.currentThread().getId();
initProgressBr( );
final TypedArray a = context.obtainStyledAt
ProgressBar自定义图片拉伸的问题
最新推荐文章于 2021-06-03 15:41:58 发布
 在开发Android下拉刷新控件时,遇到ProgressBar图片被拉伸填充整个屏幕的问题。通过分析源码发现,问题出在`tileify`方法中BitmapShader的设置。解决方案是调整布局,避免使用重复显示导致的拉伸效果。记下这个关键点,对于处理类似问题有所帮助。
在开发Android下拉刷新控件时,遇到ProgressBar图片被拉伸填充整个屏幕的问题。通过分析源码发现,问题出在`tileify`方法中BitmapShader的设置。解决方案是调整布局,避免使用重复显示导致的拉伸效果。记下这个关键点,对于处理类似问题有所帮助。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








