关于React Native的开发,其中一个问题是缺少好用的IDE,有些人说不就是JS么,搞一个记事本也就写了,那样虽然牛逼,但其实还是很头大的,有一款好的IDE还是能提升开发效率的,这里对几个还算能用的IDE进行比较,大家可以选择自己喜欢的IDE用于RN应用的开发。
1.Facebook推荐IDE——基于Atom的nuclide
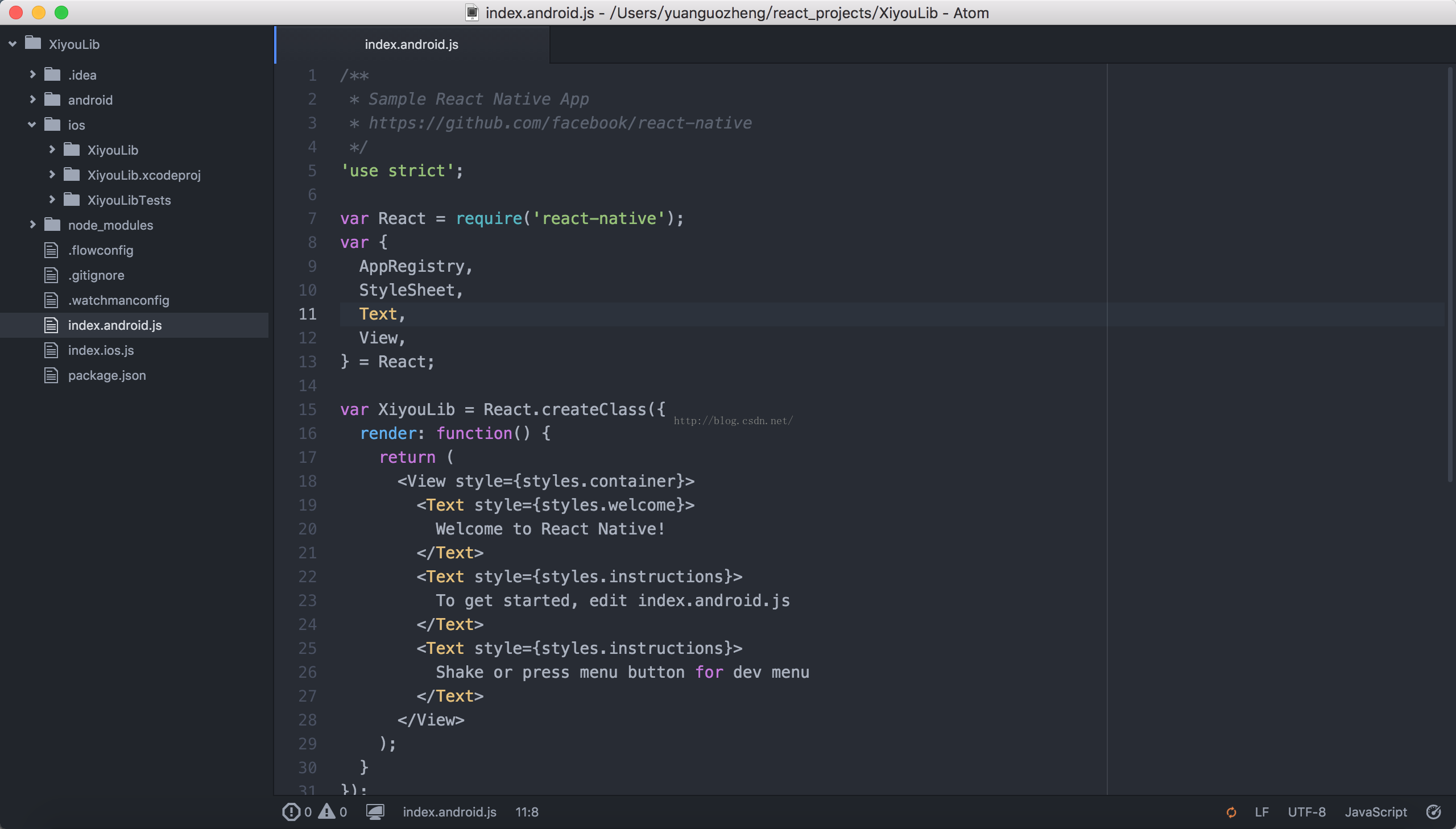
nuclide是Facebook在开源React Native框架时同时开源的所谓官网的IDE,实际上是基于Github发布的开源编辑器Atom开发的React开发插件,基本界面如下:
个人感觉Sublime、VS Code还有这个最近被炒的火热的Atom,界面都很像,而且基本都是靠插件插出来的,而Atom其实就是用Node.js和WebKit搞出来的基于浏览器的桌面应用,Atom安装后还会附带安装apm(类似npm的包管理器)。
atom的安装可以直接在:https://github.com/atom/atom/releases/latest选择适合自己系统的安装包下载安装,比较简单。
nuclide可以在:








 本文介绍了React Native开发中常用的IDE,包括Facebook推荐的基于Atom的nuclide、Sublime Text和WebStorm,讨论了它们的特点和优缺点。此外,文章还提及了与React Native开发相关的技术,如HTML+CSS3、React.js、Node.js和JavaScript Bridge。
本文介绍了React Native开发中常用的IDE,包括Facebook推荐的基于Atom的nuclide、Sublime Text和WebStorm,讨论了它们的特点和优缺点。此外,文章还提及了与React Native开发相关的技术,如HTML+CSS3、React.js、Node.js和JavaScript Bridge。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3106
3106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








