在写博客之前,告诉大家一个消息,我开通了自己的微信公众账号,如果你喜欢我的文章,希望关注我的微信公众号,我会定期与大家分享最新的博客文章,以及移动互联网最新动态。
我的微信公众号:yuanzeyao_android
二维码:

经常访问我博客的同学应该注意到了我的博客大部分是关于分析Android系统原理的,很少涉及应用层的知识,但是想要开发一个用户欢迎的App,没有一个炫酷的UI肯定是不行的,就好比一个人想成为武林高手仅仅修炼内功是不行的,必须内功和外功同时修炼才能成为真正的武林高手。很多人在开发Android的App过程中有这样的感觉,我不用学习Android系统原理照样可以进行Android开发,而且可以做出非常炫酷的效果,确实是这样的 ,因为对于一款App,它的大部分需求无非就是请求数据然后展示数据,至于一些炫酷的UI控件网上有很多开源的,所以我们不用懂Android系统的原理同样可以进行App开发,相信你自己也发现了,长期做这样的工作,你的技术是永远得不到提升的,当你使用别人开源的炫酷的控件时,你并不知道别人是怎么实现的,即使你有兴趣看别人的实现方法,如果你不懂Android系统原理,估计你也看不懂别人为什么要这么做。所以从今天起的半年时间,我会将学习重点放在应用层的开发,主要是自定义View和炫酷的动画的学习上。
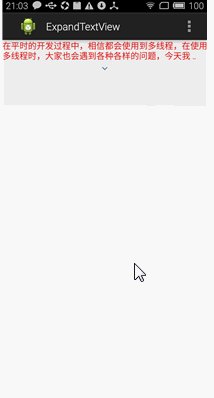
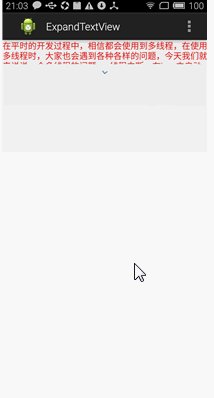
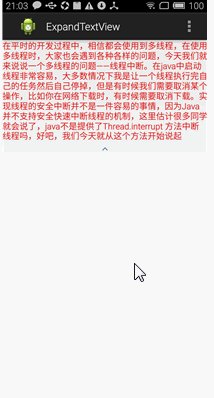
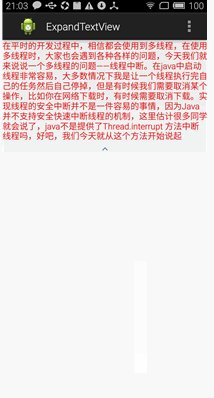
开始今天的主题:可伸缩的TextView,先来看看效果图
该自定义View具备如下特性:
- 当显示的内容没有2行(可以通过属性配置)时,和普通的TextView一样
- 当显示的内容大于2行时,仅仅显示两行,并且没有显示完的内容使用省略号代替,并显示向下箭头表示还有内容没有显示全
- 当用户点击TextView时,内容全部展开,当用户再次点击时,TextView又变为压缩模式
下面我们开始代码实现,正如上面所说,此View支持自定义属性,所以我们先要定义attrs.xml文件,如何编写attrs.xml文件网上有很多教程,我这里就不在说了。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ExpandTextView">
<attr name="textcolor" format="color"></attr>
<attr name="textsize" format="dimension"></attr>
<attr name="icon" format="reference"></attr>
<attr name="lines" format="integer"></attr>
<attr name








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3930
3930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








