ValidateBox 验证框
验证文本框必填,且字符在2~5之间.
$.extend($.fn.validatebox.defaults.rules, {
midLength : {
validator : function(value, param) {
return value.length >= param[0] && value.length<= param[1];
},
message : ''
}
});
<input class="easyui-validatebox" type="text" validType="midLength[2,5]"
name="username" required=true missingMessage="用户名必填" invalidMessage="用户名必须在2到5个字符之间!"/>验证密码框
<input class="easyui-validatebox" type="password" validType="equalLength[4]"
name="password" required=true missingMessage="密码必填"/>
$.extend($.fn.validatebox.defaults.rules, {
equalLength : {
validator : function(value, param) {
return value.length == param[0] ;
},
message : '密码必须为4个字符!'
}
});NumberBox 数字框
验证年龄必填,且在10~100 小数点后没有
<input id="age" type="text" name="age"/>
$("#age").numberbox({
min:10, //允许的最小值
max:100, //允许的最大值
required:true , //必填字段 定义是否字段应被输入
missingMessage:'年龄必填!' , //当文本框是空时出现的提示文字
precision:0 //显示在小数点后面的最大精度
});DateBox 日期框
<input id="birthday" style="width:160px;" type="text" name="birthday" />
$("#birthday").datebox({
required:true , //必填字段 定义是否字段应被输入
missingMessage:'生日必填!' ,//当文本框是空时出现的提示文字
editable:false //定义是否用户可以往文本域中直接输入文字
});DateTimeBox 日期时间框
<input id="startTime" style="width:160px;" type="text" name="startTime" value="" />
<input id="endTime" style="width:160px;" type="text" name="endTime" value="" />
$("#startTime,#endTime").datetimebox({
required:true , //必填字段 定义是否字段应被输入
missingMessage:'时间必填!' , //当文本框是空时出现的提示文字
editable:false //定义是否用户可以往文本域中直接输入文字
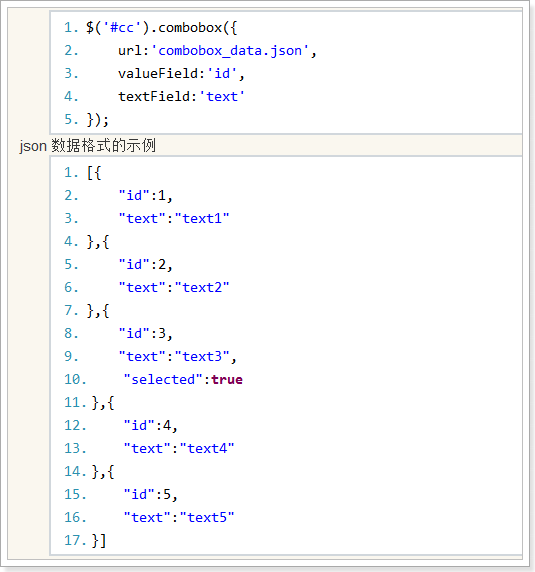
});ComboBox 组合框
<input name="city" class="easyui-combobox" url="/CityServlet?method=getCity" valueField="id" textField="name" />
private void getCity(HttpServletRequest request, HttpServletResponse response) throws IOException {
//获取数据
List<Province> plist = provinceService.queryProvince();
response.setContentType("text/html;charset=utf-8");
//将对象转换为json
String str = JSONArray.fromObject(plist).toString();
//回写
response.getWriter().write(str);
}表单提交的三种方式
- 传统ajax方式提交
- 定义form自动提交
- 定义form手动提交
传统ajax方式提交
//传统ajax方式提交表单
$("#btn").click(function(){
$.ajax({
type:'post', //请求方式
url:'/UserServlet?method=save',//地址
cache:false, //是否情况缓存
//async:false 设置为同步请求
data:$('#myform').serialize() , //序列化表单 向后台发送的数据
dataType:'text' ,//服务器返回时接收的数据类型
success:function(result){
var result = $.parseJSON(result); //把字符串转成js对象
$.messager.show({
title:result.status,
msg:result.message
});
},
error:function(result){
var result = $.parseJSON(result);
$.messager.show({
title:result.status,
msg:result.message
});
}
});
});定义form手动提交
$("#myform").form({
url : '/UserServlet?method=save', //提交的URL
onSubmit : function() {
//进行表单字段验证,当全部字段都有效时返回 true
if(!$("#myform").form('validate')){
$.messager.show({
title:data.status,
msg:data.message
});
return false;
}
},
success : function(data) {
var data=$.parseJSON(data);
$.messager.show({
title:data.status,
msg:data.message
});
}
});
//手动 提交form
$("#btn").click(function(){
$('#myform').submit();
});
//当按回车键的时候也提交表单
$('#myform').find('input').on('keyup',function(event){
if(event.keyCode == 13){
$('#myform').submit();
}
});定义form自动提交
$("#btn").click(function(){
$('#myform').form('submit', {
url:'/UserServlet?method=save',
onSubmit: function(){
//进行表单字段验证,当全部字段都有效时返回 true
if(!$("#myform").form('validate')){
$.messager.show({
title:"错误提示",
msg:"表单中包含必填字段"
});
// 返回 false 来阻止提交
return false;
}
},
success:function(data){
var data=$.parseJSON(data);
$.messager.show({
title:data.status,
msg:data.message
});
}
});
}); 






















 4902
4902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








