dwr3框架学习笔记–第一个dwr3程序sayhello
上一篇对dwr进行了简介及工作原理窥探,下面来用dwr写第一个小程序,sayhello。
1、开发环境
eclipse Mars.1 Release (4.5.1)
dwr 3.0.1
jdk 1.7.8
2、环境搭建
第一步:新建工程,导入包
1. 新建动态web工程。
2. 导入需要的两个Jar包(放入项目WebROOT\WEB-INF\lib下,并添加build path引用):
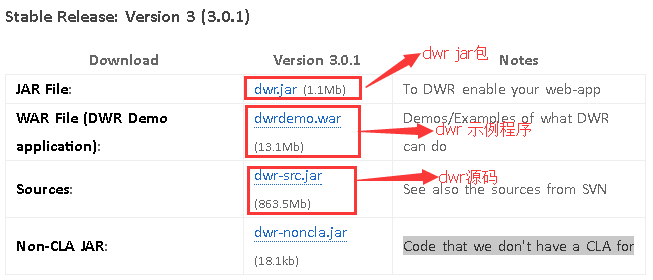
(下载地址:http://www.directwebremoting.org/dwr/downloads/index.html)

(1)dwr.jar(下载的第一项就是)
(2)commons-logging-1.0.4.jar(dwr.jar包依赖此包,也需要导入在dwrdemo.war中,将它解压然后,dwrdemo\WEB-INF\lib中即可找到)
第二步:配置web.xml
创建web.xml文件 (目录在WebContent/WEB-INF/lib/下)进行如下配置,(可以将dwrdemo\WEB-INF\web.xml中内容拷贝过来,然后将暂时用不到内容删掉即可)
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>DWR (Direct Web Remoting)</display-name>
<description>A Simple Demo DWR</description>
<listener>
<listener-class>org.directwebremoting.servlet.DwrListener</listener-class>
</listener>
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<!--一般一个项目只有一个dwr.xml文件,默认不用进行此配置,默认是放在与web.xml同级的目录下面,而且名字必须为dwr.xml。如果你有多个dwr.xml,比如dwr1.xml,dwr2.xml则参照下面进行定义-->
<init-param>
<param-name>config-admin</param-name>
<param-value>WEB-INF/dwr.xml</param-value>
</init-param>
<!-- This should NEVER be present in live -->
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>注意:在 DWR2.x 之后,DwrServlets 是类 org.directwebremoting.servlet.DwrServlet ,尽管uk.ltd.getahead.dwr.DWRServlet 仍然可以用。在 DWR 1.x 你不得不使用后者。
第三步:新建java类
MyDwr.java
package com.hongkao.dwr;
public class MyDwr{
public String hello(String name){
System.out.println("hello,"+name);
return "hello,"+name;
}
}第四步:创建dwr.xml文件 (放在与web.xml同一个目录下)进行如下配置,(可以将dwrdemo\WEB-INF\dwr.xml中内容拷贝过来,然后将暂时用不到内容删掉即可)
一般一个项目只有一个dwr.xml文件,默认是放在与web.xml同级的目录下面,而且名字必须为dwr.xml
dwr.xml
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<!--将MyDwr类的hello方法暴露出来-->
<create creator="new" javascript="MyDwr">
<param name="class" value="com.konghao.dwr.MyDwr" />
<include method="hello"/>
</create>
<!-- this is a bad idea for live, but can be useful in testing -->
<!-- 测试阶段使用,运营阶段不要使用,异常处理-->
<convert converter="exception" match="java.lang.Exception"/>
<!-- convert元素用于数据类型转换,即java类和javascript之间相互转换,复杂对象的映射 -->
<convert converter="bean" match="java.lang.StackTraceElement"/>
</allow>
</dwr>注意:
(1)param标签中的name必须为class,param的value必须为包名.类名方式,否则报错,找不到这个类.
(2)create标签中的javascript相当于别名,即在js中的别名
(3)convert元素用于数据类型转换,即java类和javascript之间相互转换,复杂对象的映射
(4)dwr.xml标签其他说明可以参考:
http://blog.csdn.net/kenhins/article/details/9533153
第五歩:写jsp的页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Say Hello</title>
<!-- 其中engine.js必须要,如果需要用到dwr提供的一些方便的工具要引用util.js ,然后是dwr自动生成的js文件,名字必须和dwr.xml中create标签的javascript属性值一样,且必须是dwr/interface开头的目录 -->
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/engine.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/util.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/interface/MyDwr.js"></script>
<script type="text/javascript">
//此函数中可以调用java类的方法,除了java方法本身的参数外,还要将回调函数名作为参数传给java方法
MyDwr.hello("世界",function(data){
alert(data);
});
</script>
</head>
<body>
</body>
</html>注意:
(1)引入的js本身在项目里是看不到的,运行时自动生成
(2)引入dwr的js文件的顺序不能错了,先是dwr的/dwr/engine.js,然后是/dwr/util.js(是否用到),然后是自己的js
(3)自己的js文件,名字必须和dwr.xml中create标签的javascript属性值一样,且必须是dwr/interface开头的目录
格式为/{app name}/dwr/interface/{在dwr中暴露的javascript类名.js}
(4)在js中用类名.方法名(参数1,参数2,参数3…,回调函数);方式进行调用
第六步:结果展示
项目下载资源:
http://download.csdn.net/detail/yuchen837295036/9641429























 7036
7036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








