Vue专栏(帮助你搭建一个优秀的Vue架子)
Vue-1.零基础学习Vue
Vue-2.Nodejs的介绍和安装
Vue-3.Vue简介
Vue-4.编译器VsCode
Vue-5.编译器Idea
Vue-6.编译器webstorm
Vue-7.命令创建Vue项目
Vue-8.Vue项目配置详解
Vue-9.集成(.editorconfig、.eslintrc.js、.prettierrc)
Vue-10.集成.env
Vue-11.集成.travis.yml
Vue-12.集成postcss.config.js
Vue-13.创建完整的Vue项目(webstorm)
前言
因为我是前后端都做的,所以我会配置一下后端开发编译器,下面是我用了2年的idea配置,希望喜欢
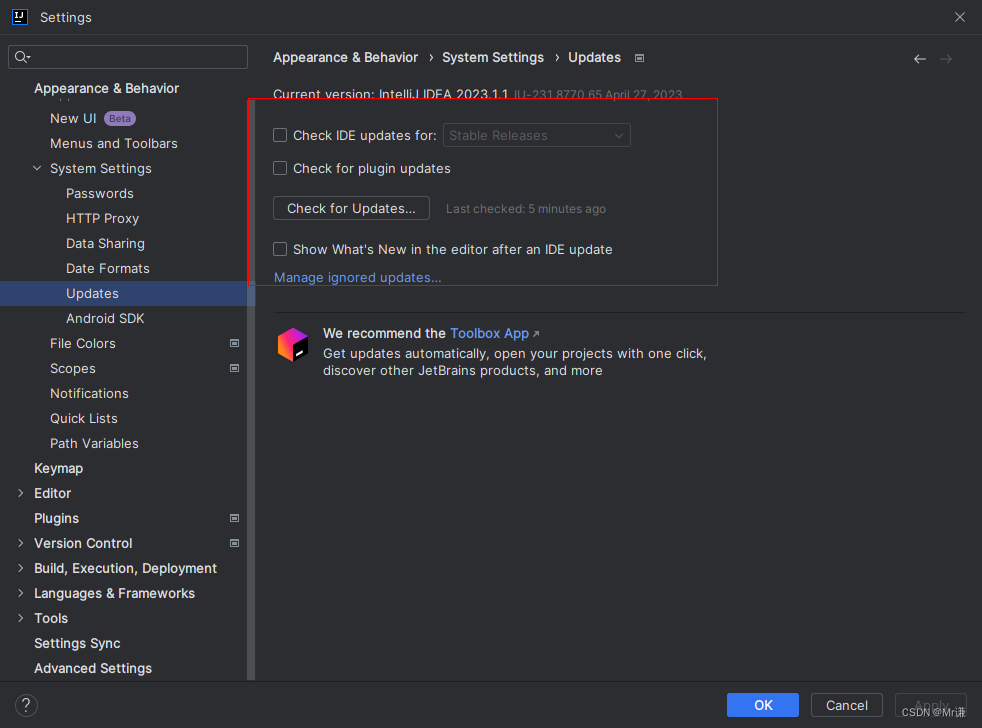
关闭 IDEA 自动更新

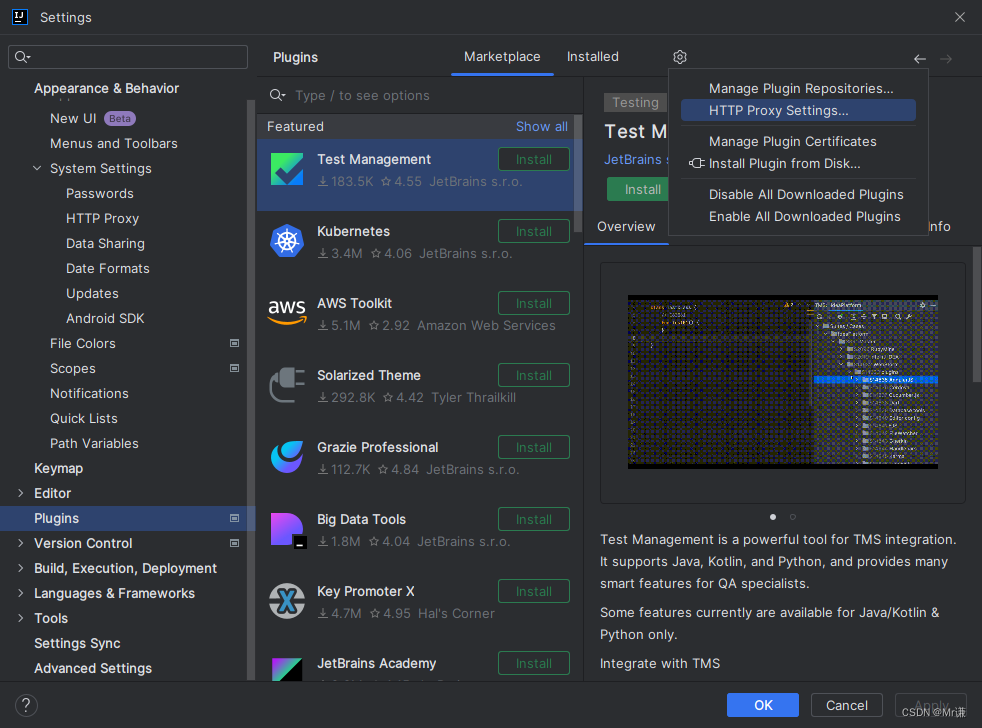
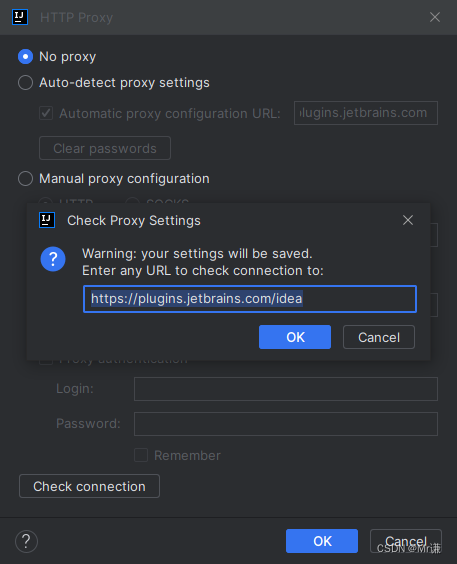
IDEA无法搜索插件
-
填写idea下载插件的官方地址点击ok测试成功则ok
-
https://plugins.jetbrains.com/idea


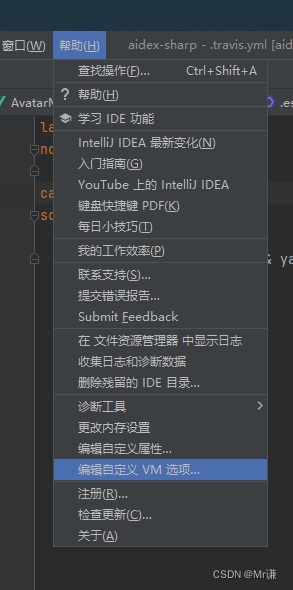
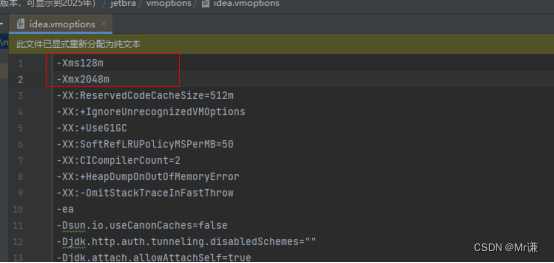
全局内存配置(重启后生效)


编码设置

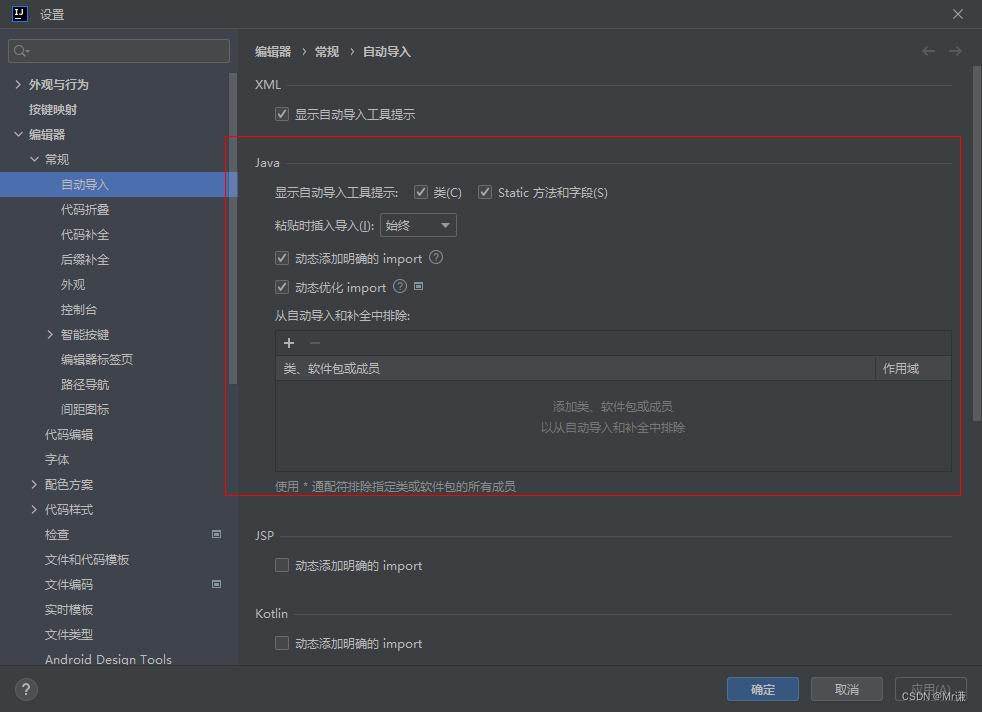
自动导入设置

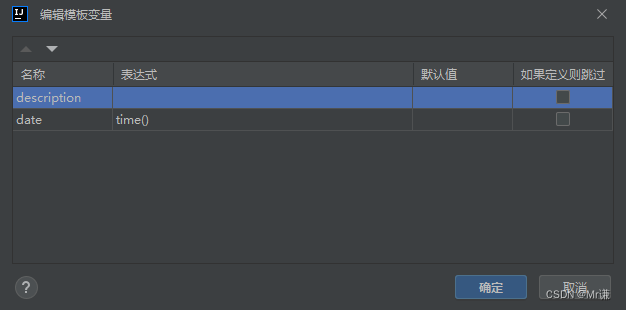
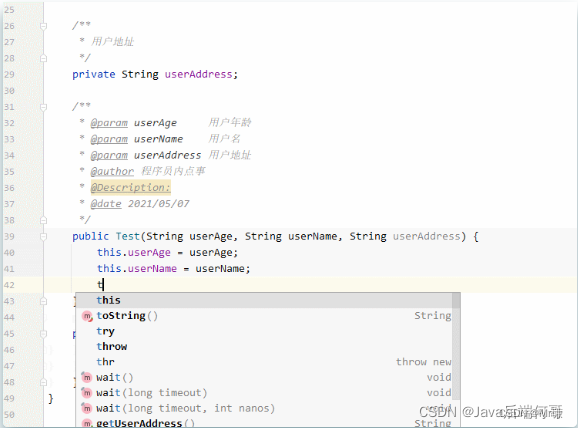
注释配置
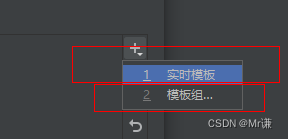
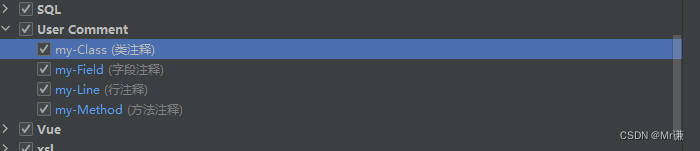
注释配置过程:





注释类型:
类注释:
缩写:classcomment
模板内容:
/**
* Description: $description$
* Author: yueerba
* Date: $date$
*/
变量:description, date
方法注释:
缩写:methodcomment
模板内容:
/**
* Description: $description$
* Author: yueerba
*
* @param $param$ $param_description$
* @return $return_type$
*/
变量:description, param, param_description, return_type
字段注释:
缩写:fieldcomment
模板内容:
/**
* Description: $description$
*/
变量:description, field_type, field_name
行注释:
缩写:linecomment
模板内容:
// $comment$
变量:comment
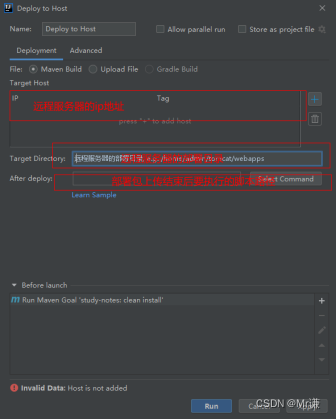
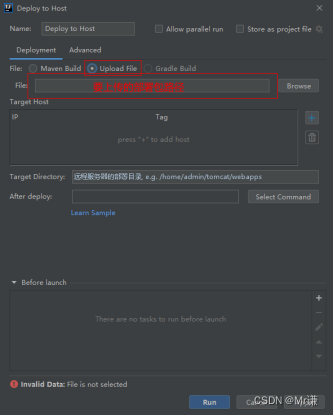
部署
Alibaba Cloud toolkit(部署代码的利器)


Git(需要安装git环境)
Gitee(我喜欢用Gitee,它比较快)
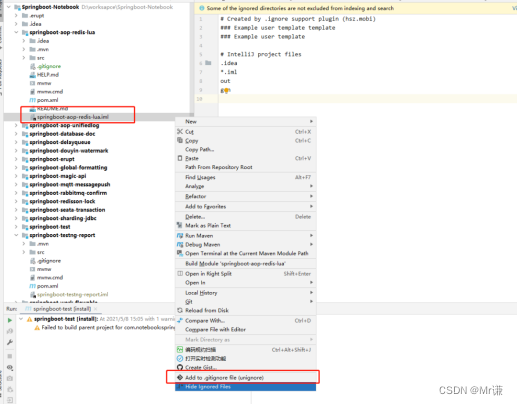
ignore
当我们在向github提交代码时,有一些文件不希望一并提交,这时候我们可以创建一个.gitignore文件来忽略某些文件的提交。

也可以添加指定文件到.gitignore中,被忽略的文件将变成灰色。

代码简化
Lombok(新版本的Idea基本都内置了)
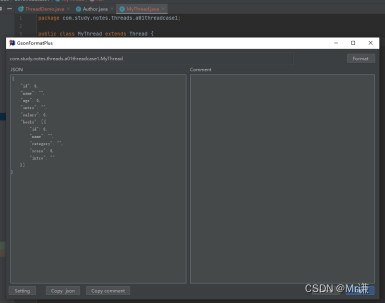
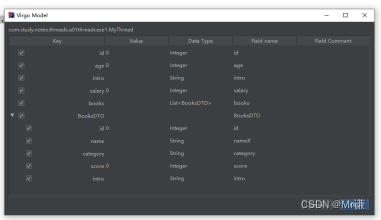
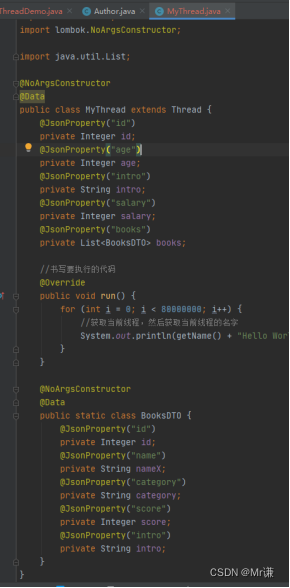
Java Bean to Json


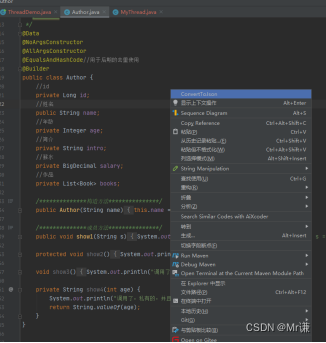
GsonFormat(根据json文本一键生成实体bean)





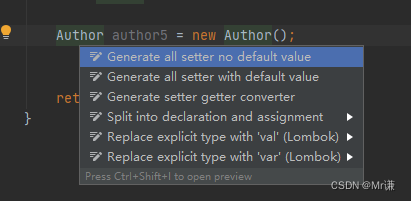
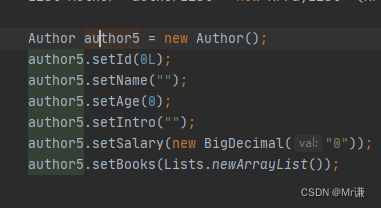
GenerateAllSetter(一键生成所有setter方法的利器)
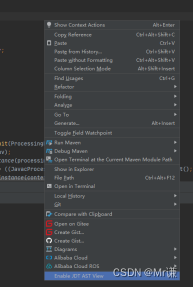
光标对准要生成的对象,然后alt+enter


aiXcoder代码智能补全

String Manipulation
String Manipulation一个比较实用的字符串转换工具,比如我们平时的变量命名可以一键转换驼峰等格式,还支持对字符串的各种加、解密(MD5、Base64等)操作。
快捷键
Eclipse Keymap(新版Idea基本内置了)
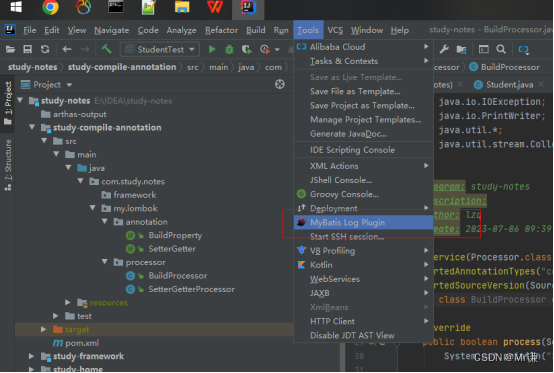
MyBatis
Mybatis Log Free(提取SQL脚本的利器)

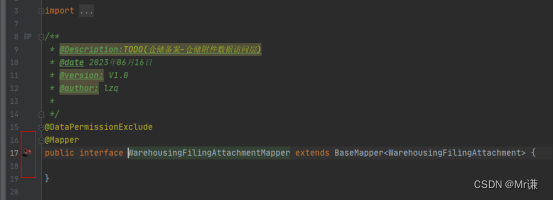
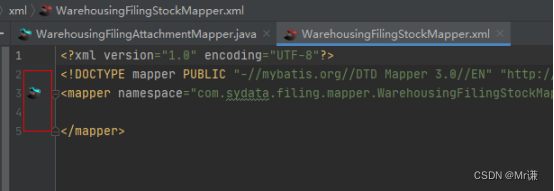
MybatisX(jump and back)


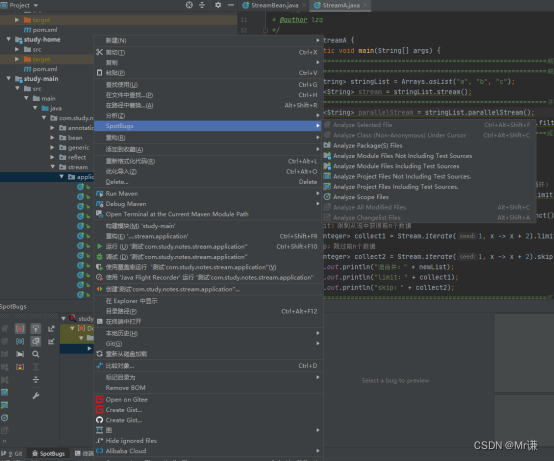
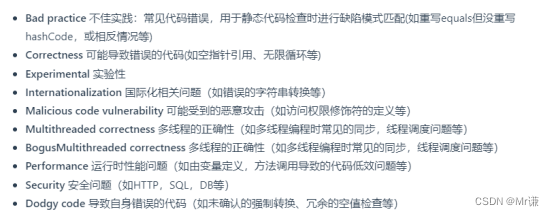
Bugs
Spotbugs


工具
Chinese(汉化)
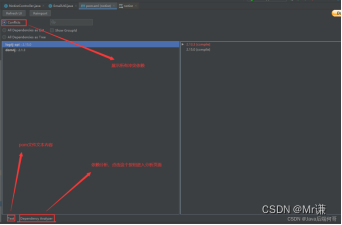
Maven Helper


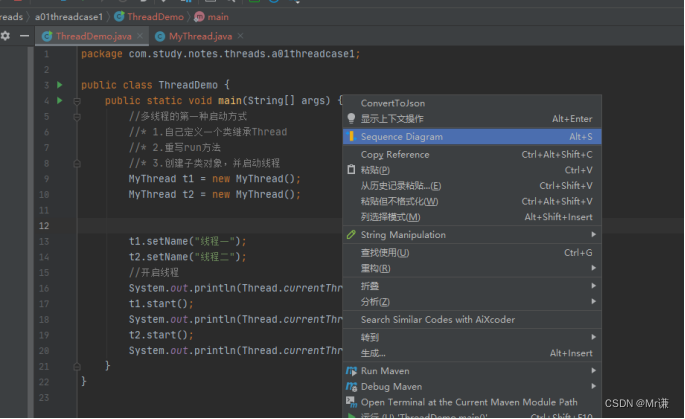
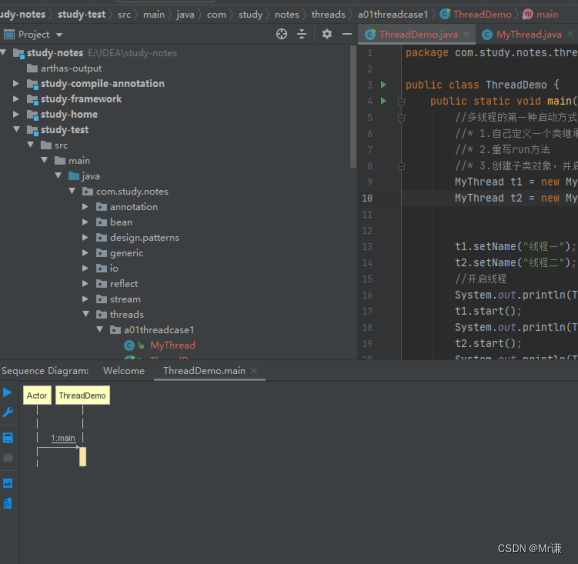
SequenceDiagram(时序图,看源码)


VisualVM(内存检测,查看堆栈情况)
Alibaba Java Coding Guidelines(代码格式)
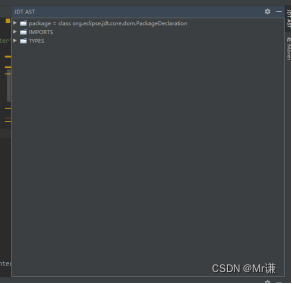
AST 语法树
JDT AstView


























 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










