Fastpath是openfire的一个功能插件,它基于openfire环境,安装它之前必须安装openfire,用户端用webchat,而客服人员用spark 。
Fastpath服务器端安装
到http://www.igniterealtime.org/projects/openfire/plugins.jsp,下载fastpath.jar,之后开始安装:
安装之前,如果你以前安装过enterprise.jar,那要把它删除(按照以下步骤),否则,在运行openfire时,fastpath.jar会被重命名。如果之前没装过enterprise.jar 只需要执行第1步和第5步就行了,详细如下:
1、 停掉openfire服务器
2、 删除enterprise.jar及enterprise文件夹
3、 到openfire/bin/extra下,执行embedded-db-viewer.bat,打开HSQL Database Manager
4、 执行下列语句:
(1)DELETE FROM jiveVersion WHERE name = 'fastpath'
(2)UPDATE fpWorkgroupProp SET propValue = REPLACE(propValue, 'com.jivesoftware.openfire.fastpath','org.jivesoftware.openfire.fastpath')
(3)UPDATE fpAgentProp SET propValue = REPLACE(propValue, 'com.jivesoftware.openfire.fastpath','org.jivesoftware.openfire.fastpath')
如果语句运行失败,可能是你在使用enterprise时没有用到数据库,不用管它。
5、复制fastpath.jar到openfire/plugins 下,起动openfire服务,登录到openfire,看到有“fastpath”标签就是成功了
客户端Wehchat安装
可以用openfire官网下载的wehchat.war直接发布到tomcat的/webapps/下,不过这已经是成品了,不能进行二次开发,要想进行二次开发,必须下载源码到本地,搭建好环境后发布到tomcat中,详细如下:
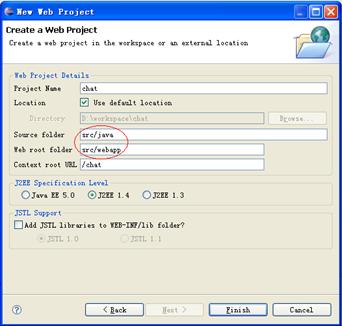
1、 在eclipse中,新建一web project,注意,工程的src folder与web root folder 分别是 src/java和src/webapp ,点“finish”,新建工程成功。

图3-1
2、 把下载好的webchat源码全部复制到你刚建好的工程目录下替代原有的src目录,这样webchat开发环境就搭建好了。
3、工程中“ChatSettingsManager.java”会报错,要把/target下的webclient.jar加到工程中,报错就没了,工程表面上看是没有任何错误了。虽然表面没有错误,但是当你发布工程到tomcat后 ,访问http://localhost:8080/chat/时 ,就会发现页面无法显示,总会提示你“页面无法显示”或“无法找到文件”或 “classNotFoundException”或“无法找到openfire.xml”或“java.lang.NoClassDefFoundError: org/apache/tools/ant/BuildException
”等一此错误,这些错误的原因是:没有把/build/lib/下的jar文件引入到工程中,此外还要把jasper.jar、jasper-compiler-jdt.jar、jasper-el.jar、jasper-jdt.jar引入到工程中。
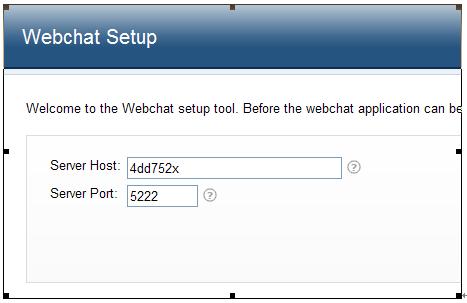
3、 再重新发布,访问http://localhost:8080/chat/,如果出现以下页面,说明成功了:

图3-2
Server Host 是openfire服务器IP,server Port 是openfire中设置好的,如果你没有修改过,就是5222。这样,fastpath的web端就可以用了





















 3012
3012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








