目录
一、界面展示
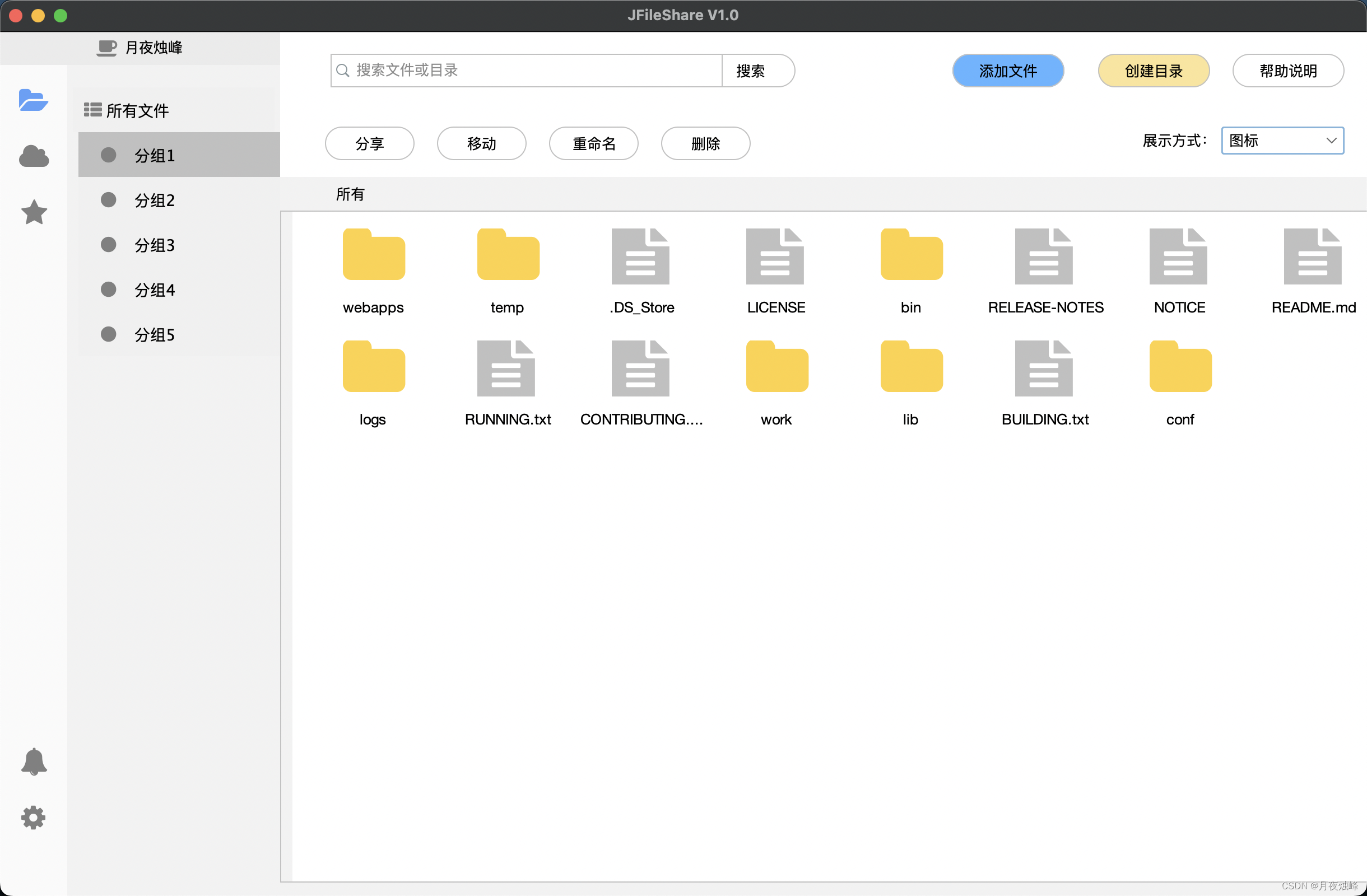
1、本地图标展示

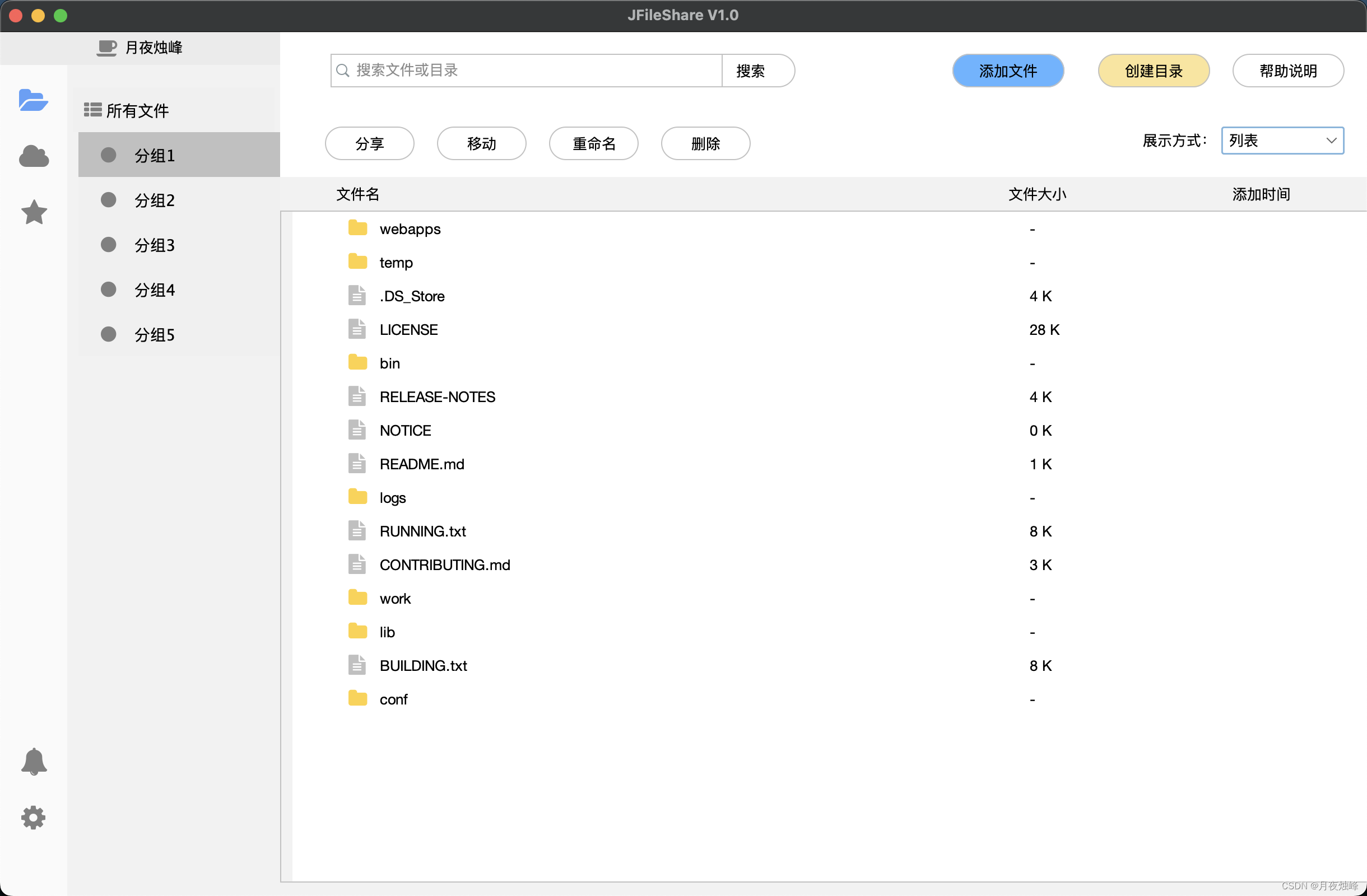
2、本地列表展示
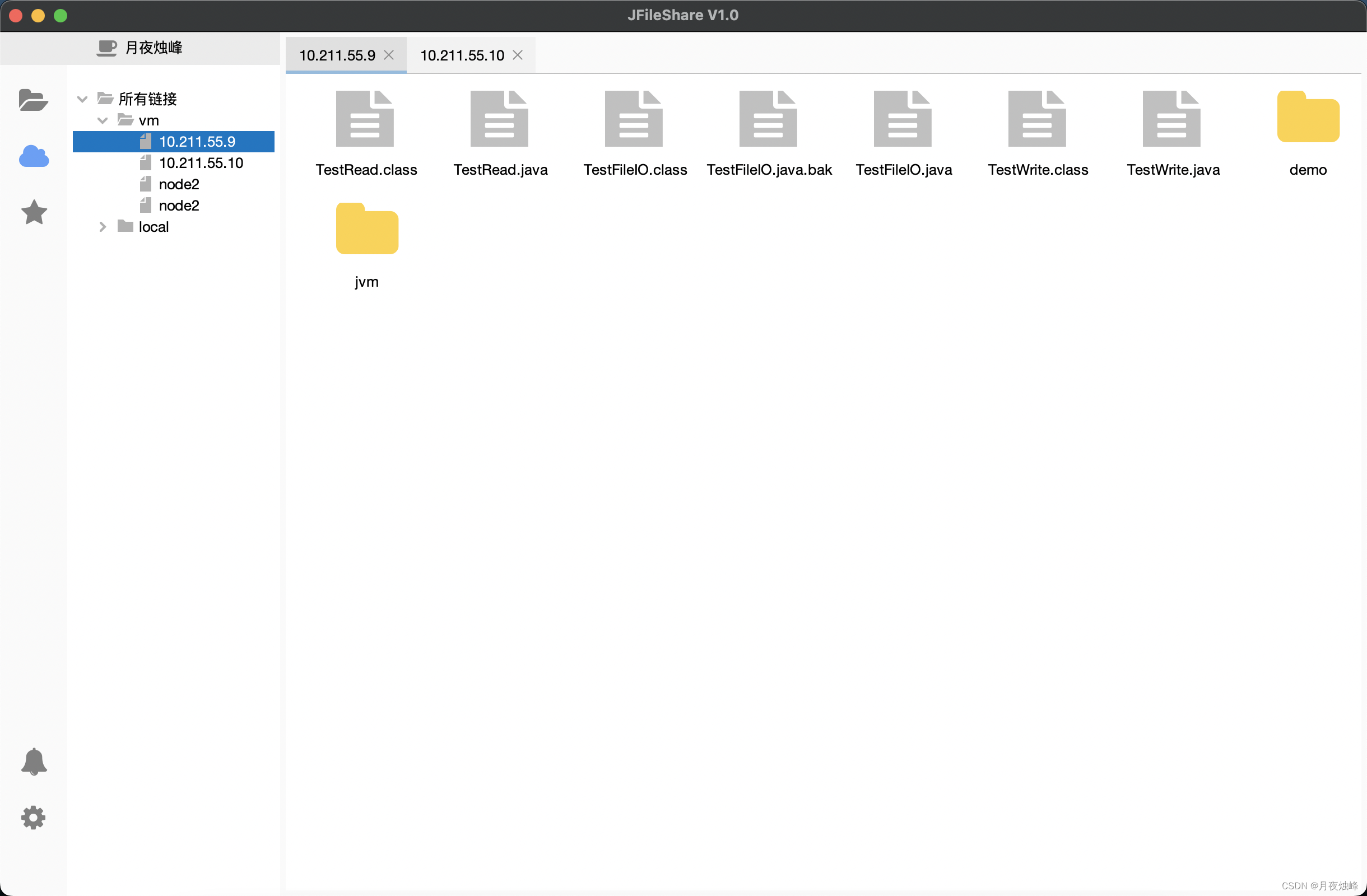
 3、远程FTP图标展示
3、远程FTP图标展示

二、功能简介
1、使用flatlaf对swing进行了界面美化,自适配mac和windows风格
2、 使用了多种swing布局、组件,如tab页签、卡片布局、树菜单等
3、集成FontAwesome样式,使用图标样式(非没用引用图片)
4、集成FTP功能,获取远程服务器文件路径文件信息
三、源码分享:
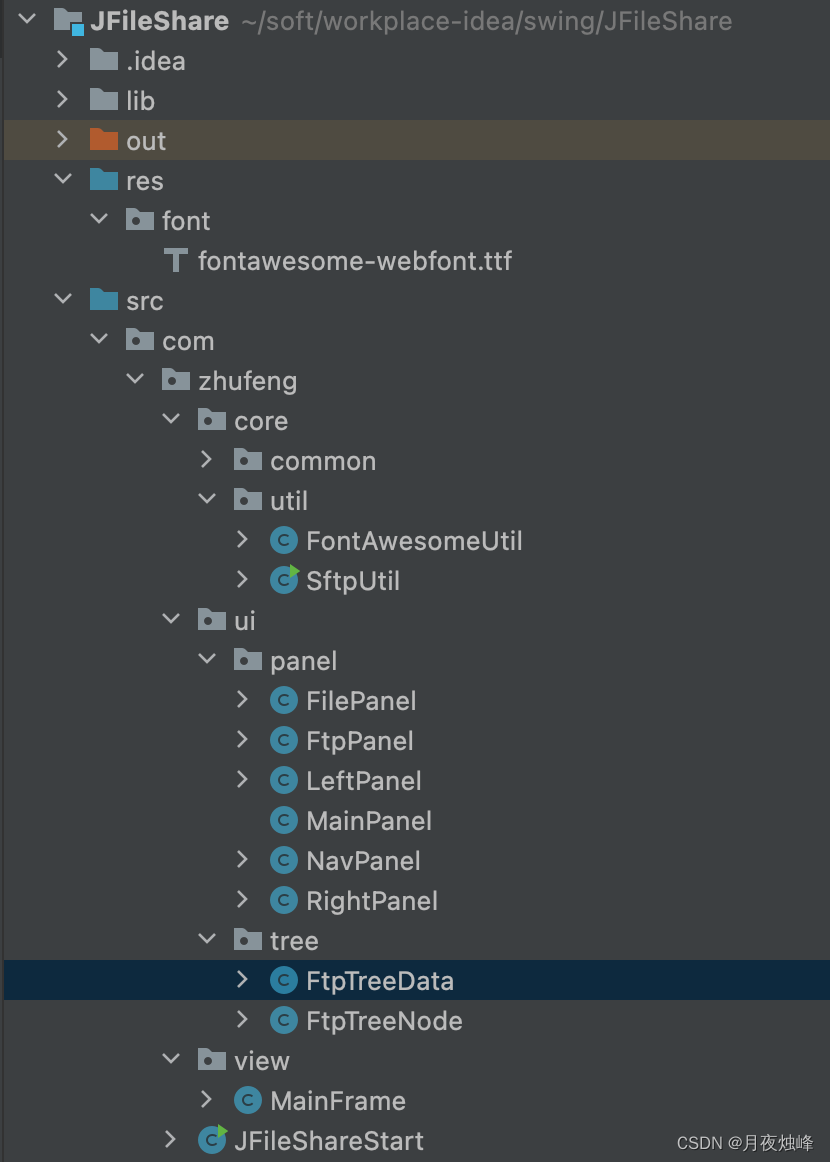
1、文件目录

2、项目说明
项目运行,启动JFileShareStart
从上到下目录说明:
uitl包:工具类封装
FontAwesomeUtil封装fontawesome样式
SftpUtil:ftp链接封装
ui包:页面样式封装
panel:布局及ftp文件内容和本地文件内容展示
tree:树菜单及数据
view:演示窗口
3、注意事项
运行时,需要修改本地文件目录
FilePanel.java(224行)
/**
* 获取文件列表内容
* @return
*/
private File[] getFileList(){
File folder = new File("/Users/zhufeng/soft/tomcat/apache-tomcat-7.0.94/");
return folder.listFiles();
}FtpPanel.java(110行)
private static void showIconViewList(JPanel ftpPane, SftpUtil ftp) {
//指定文件路径
Vector<?> v = ftp.listFiles("/root/demo/com/zhufeng/io");
for(int i = 0;i < v.size();i++){
ChannelSftp.LsEntry chanlFtp = (ChannelSftp.LsEntry)v.get(i);
System.out.println(chanlFtp.getFilename()+"--"+chanlFtp.getAttrs().getPermissionsString()+"--"+chanlFtp.getAttrs().isDir());
JLabel l1 = new JLabel(chanlFtp.getFilename());
l1.setBounds(100,100,50,50);
l1.setSize(100,100);
//ftpPane.add(l1);
}
...
}FtpTreeData.java中修改FTP远程链接地址、用户名、密码


























 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










