1. 项目build后部署到tomcat显示空白页
按照Angular文档完成了入门demo,部署时遇到问题:将build好的dist文件夹放在tomcat的/webapps文件夹下并修改文件夹名为angular-demo1,打开浏览器访问,显示空白页面。

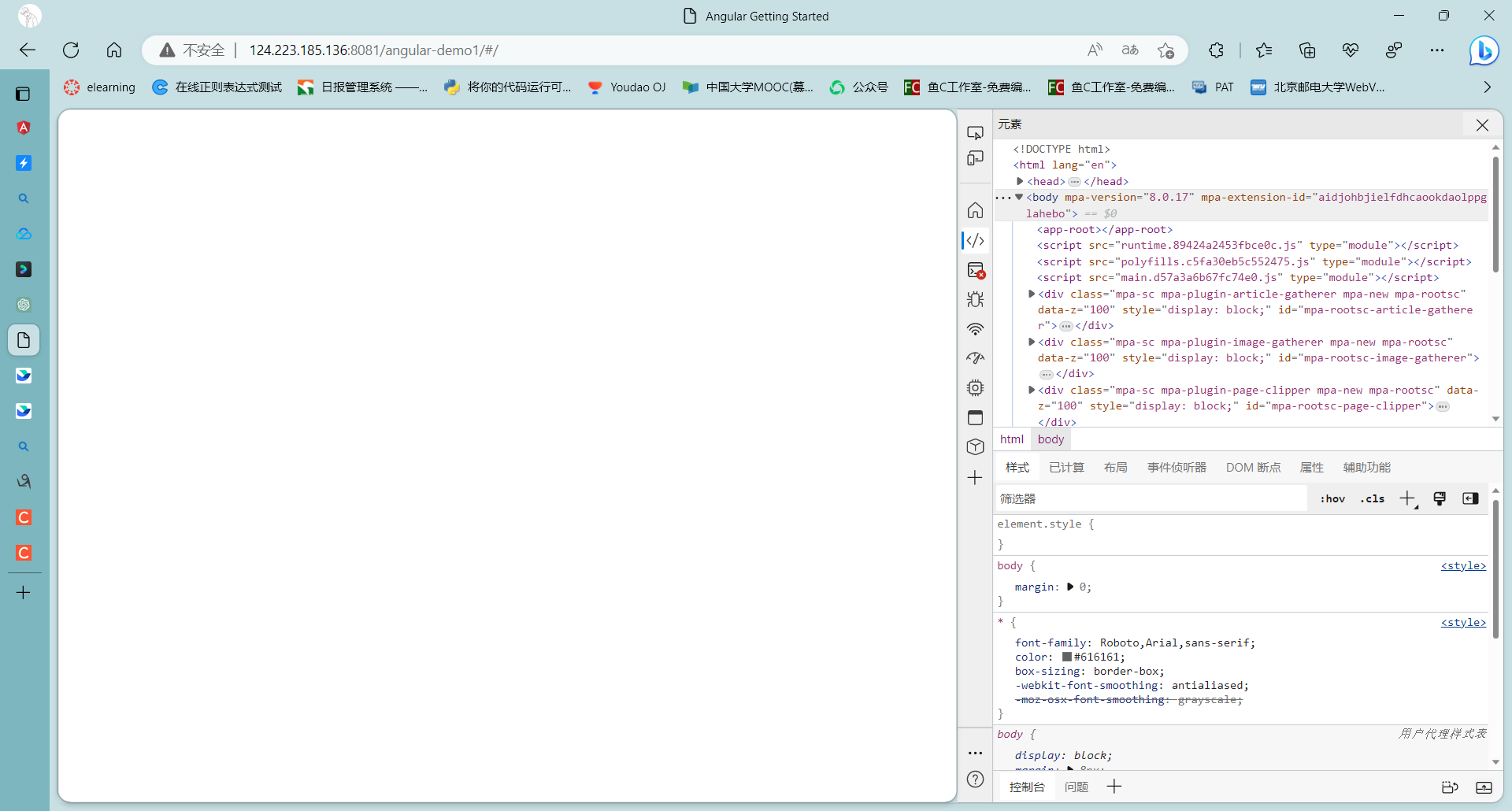
此时F12打开开发者工具,可以看到HTML代码,也就是说并不是访问失败404,而是html页面外的资源没有加载进来。(而且其实标签页的title显示出来了)

解决方法:
把index.html中的<base href="/">修改为<base href="./">
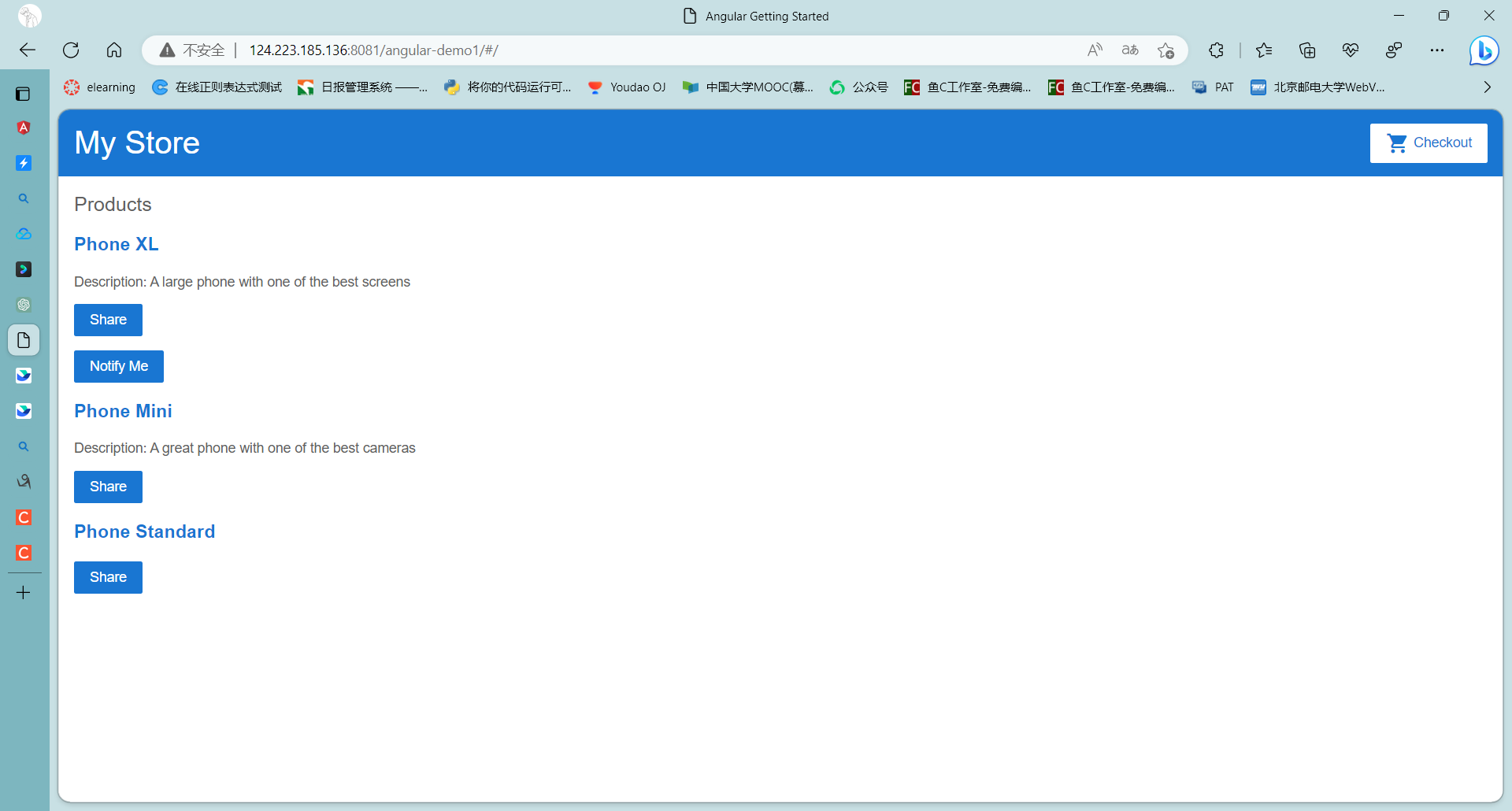
保存后重新访问:

2. vscode远程连接linux进行angular开发实时调试
在项目目录下执行ng serve --open命令,每次编辑代码并保存更改后,Angular 应用将自动重新编译并刷新浏览器页面(localhost:4200端口),因为该命令会在启动开发服务器时自动打开浏览器。
但是我的linux服务器上并没有图形化界面和浏览器,所以即使执行该命令也无法实时查看浏览器界面。
chatGPT向我提供了一种解决方法:
要在本地浏览器中显示远程机的 Angular 实时界面,可以使用 ngrok 工具将本地端口映射到远程机器上。具体步骤如下:
在远程机器上运行
ngrok http <port>命令,将端口号替换为 Angular 应用运行的端口号,例如ngrok http 4200。ngrok 会生成一个公共 URL,将该 URL 复制到本地浏览器中访问即可看到远程机器上的 Angular 实时界面。
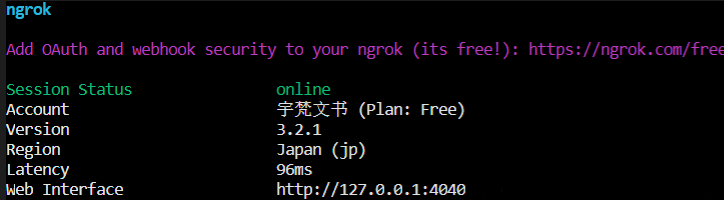
于是按照 ngrok下载 的方法在linux服务器上安装ngrok,并执行ngrok http 4200命令:

成功把服务器4200端口映射到本地4040端口。
不过还是有个问题,在linux服务器执行
ng serve命令时有很大概率服务器会卡死,ssh连接也会断开,此时只能重启服务器。所以最后还是放弃了通过vscode远程连接在远程服务器上开发的方案,改为在本地开发。






















 1427
1427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








