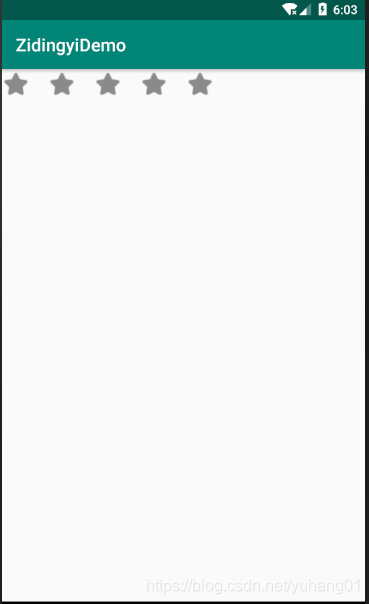
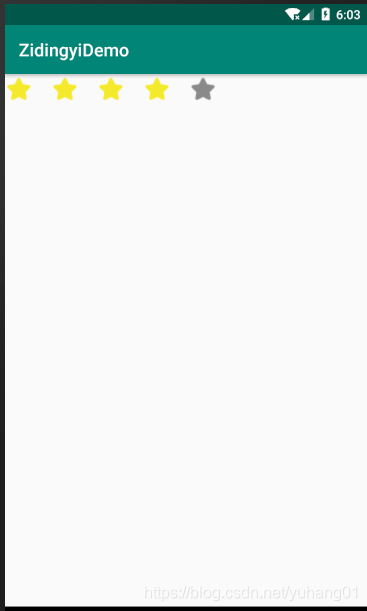
本次实现的是滑动屏幕实现评分的功能


因本人不会上传gif 担待一下下哈
思路:根据手指滑动的距离长短 决定点亮几个小星星
直接撸代码
//属性的应用
<declare-styleable name="RatingBarView">
<attr name="normal" format="reference"/>
<attr name="select" format="reference"/>
<attr name="star" format="integer"/>
</declare-styleable>
主要实现的代码:
public class RatingBarView extends View {
private Bitmap normal,select;
private int num = 5;
private int current = 0;
float moves;
public RatingBarView(Context context) {
this(context,null);
}
public RatingBarView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public RatingBarView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.RatingBarView);
int starNormal = ta.getResourceId(R.styleable.RatingBarView_normal,0);
if(starNormal==0){
throw new RuntimeException("请设置属性 starNormal ");
}
int startSelect = ta.getResourceId(R.styleable.RatingBarView_select,0);
if(startSelect==0){
throw new RuntimeException("请设置属性 startSelect ");
}
normal = BitmapFactory.decodeResource(getResources(),starNormal);
select = BitmapFactory.decodeResource(getResources(),startSelect);
//回收
num = ta.getInt(R.styleable.RatingBarView_star,num);
ta.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);//主要是重新给setDemission进行赋值了 测量控件的大小
int width = (select.getWidth()+getPaddingLeft())*num;
int height = select.getHeight();
setMeasuredDimension(width,height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for(int i=0;i<num;i++){
int x = i*(select.getWidth()+getPaddingLeft());
if(current>i){
canvas.drawBitmap(select,x,0,null);
}else {
canvas.drawBitmap(normal,x,0,null);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
moves = event.getX();
Log.i("down","我是按下的"+moves);
break;
case MotionEvent.ACTION_MOVE:
float x = event.getX();
Log.i("down","我是移动的"+x);
float moveX = x-moves;
int currentgredle = (int) (moveX/(select.getWidth()+getPaddingLeft())+1);
if(currentgredle<0){
currentgredle=0;
}
if(currentgredle >current){
current = currentgredle;
}
current = currentgredle;
invalidate();
break;
}
return true;
}
}
在布局中的引用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".StartActivity">
<com.example.zidingyidemo.widget.RatingBarView
app:select="@drawable/select"
app:normal="@drawable/normal"
app:star="5"
android:layout_width="wrap_content"
android:paddingLeft="20dp"
android:layout_height="wrap_content" />
</LinearLayout>
over!!!
随着自定义View的慢慢学习,对于自定义View的学习的深入了解,自定义View的难点就是 如何根据需求对于自定义内容的值的动态修改























 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










