1 HTML5 drag api参考html5 drag api详解 - 城池 - 博客园 (cnblogs.com)
要让一个元素支持拖拽,首先我们需要在标签上标示出来
<div draggable="true"></dv>元素在拖动过程中可能触发的事件,如下:
1,dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发
2,drag:事件主体是被拖放元素,在正在拖放被拖放元素时触发
3,dragenter:事件主体是目标元素,在被拖放元素放入某元素时触发
4,dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
5,dropleave:事件主体是目标元素,在被拖放元素移出目标元素时触发。
6,drop:事件出体是目标元素,在目标完全接受被拖放元素时触发
7,dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
其中事件主体是拖放元素的是,dragstart(开始拖动) 、darg(正在拖放) 、dragend(拖放结束),其他4个事件主体都是目标元素,进入、移动、离开、完全进入四个状态。
有了HTML5 drag API,判断拖拽元素跟其他dom元素相交变得容易起来了,只需要:
$('.drop-area').on('dragover',function(e){
console.log('dragover');
e.preventDefault();
});
$('.drop-area').on('drop',function(e){
console.log('drop');
});需要注意的是,必须写上e.preventDefault(),如果不阻止默认事件,drop事件将不会触发。关于这点,可以去w3c查看。
2 HTTP2.0 参考HTTP2.0 - 简书 (jianshu.com)
HTTP2.0 核心变化:二进制分帧
在应用层(HTTP2.0)和传输层(TCP、UDP)新增二进制分帧层。
在二进制分帧层上,HTTP2.0会将所有传输的信息分割成更小的信息和帧,并进行二进制格式的编码,HTTP1.1的head信息会被封装到Headers帧,request body中的数据会封装到Data帧里面。
PUSH_PROMISE frame(推送帧):这种帧是由server端发送给client的帧,用来表示server push的帧,这种帧是实现server push的主要帧类型。
RST_STREAM(取消推送帧):这种帧表示请求关闭帧,简单讲就是当client不想接受某些资源或者接受timeout时会向发送方发送此帧,和PUSH_PROMISE frame一起使用时表示拒绝或者关闭server push。
然后,HTTP2.0通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。响应地,每个数据流以小消息的形式发送,而信息由一个或多个帧组成,这些帧可以乱序发送,然后再根据每个帧首部的流标识符重新组装。
头部压缩
HTTP2 .0在客户端和服务端使用首部表来跟踪和存储之间发送的键值对,对于相同的数据,不在通过每次请求和响应发送,通信期间几乎不会改变的键值对(用户代理、可接受的媒体类型,等等)只需要发送一次。事实上,如果请求中不包含首部(例如对统一资源的轮询请求)。那么,首部开销就是零字节。此时,所有首部都自动使用之前请求发送的首部。
如果首部发生变化了,那么只需要发送变化了数据在Headers帧里面,新增或修改的首部帧会被追加到“首部表”,首部表在HTTP2.0的连接存续期内始终存在,由客户端和服务器功能渐进地更新。
所有的HTTP请求在一个连接上
HTTP2.0所有通信都是在一个TCP连接上完成。HTTP2.0把HTTP协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息。并行地在同一个TCP连接上双向交换信息。就好比,请求一个页面http://www.qq.com。页面上所有的资源请求都是客户端与服务器上的一条TCP上请求和响应的。
HTTP性能的关键在于低延迟而不是高带宽!大多数HTT连接的时间都很短,而且是突发性的,但TCP只在长时间连接传输大块数据时效率才最高。HTTP2.0通过让所有数据流共用一个连接,可以更有效地使用TCP连接,让高带宽也能真正的服务于HTTP性能提升
同时,单链接多资源的方式,使得自上而下的层面都得到了好处:
- 可以减少服务链接压力,内存占用少了,连接吞吐量大了
- 由于 TCP 连接减少而使网络拥塞状况得以改观;
- 慢启动时间减少,拥塞和丢包恢复速度更快
并行双向字节流的请求和响应
在HTTP2.0上,客户端和服务器可以把HTTP 消息分解为互不依赖的帧,然后乱序发送,最后再在另一端把它们重新组合起来。注意,同一链接上有多个不同方向的数据流在传输。客户端可以一边乱序发送stream,也可以一边接收者服务器的响应,而服务器那端同理。
把 HTTP 消息分解为独立的帧,交错发送,然后在另一端重新组装是 HTTP 2.0 最 重要的一项增强。事实上,这个机制会在整个 Web 技术栈中引发一系列连锁反应, 从而带来巨大的性能提升,因为:
可以并行交错地发送请求,请求之间互不影响;
可以并行交错地发送响应,响应之间互不干扰;
只使用一个连接即可并行发送多个请求和响应;
消除不必要的延迟,从而减少页面加载的时间;
HTTP2.0的请求优先级
每个HTTP2.0流里面有个优先值,这个优先值确定着客户端和服务器处理不同的流采取不同的优先级策略,高优先级的流都应该优先发送,但又不会绝对的。绝对地准守,可能又会引入首队阻塞的问题:高优先级的请求慢导致阻塞其他资源交付。分配处理资源和客户端与服务器间的带宽,不同优先级的混合也是必须的。
HTTP2.0的服务器推送
HTTP 2.0 新增的一个强大的新功能,就是服务器可以对一个客户端请求发送多个响应。换句话说,服务器可以强奸你的浏览器,哦不,应该是,除了对最初请求的响应外,服务器还可以额外向客户端推送资源,而无需客户端明确地请求。
当浏览器请求一个html,服务器其实大概知道你是接下来要请求资源了,而不需要等待浏览器得到html后解析页面再发送资源请求。我们常用的内嵌图片也可以理解为一种强制的服务器推送:我请求html,却内嵌了张黄图。
有了HTTP2.0的服务器推送,HTTP1.x时代的内嵌资源的优化手段也变得没有意义了。而且使用服务器推送的资源的方式更加高效,因为客户端还可以缓存起来,甚至可以由不同的页面共享(依旧遵循同源策略)。当然,你是个正直的浏览器,是可以决绝服务器推送的黄图的
3 Web Worker和Web Socket 参考HTML5简明教程(六)Web Socket和Web Worker - 云+社区 - 腾讯云 (tencent.com)
HTML5的web Socket可以让服务器主动向客户端发送消息,非常适合开发聊天室,多人游戏等协作应用。
Web Worker能够让JavaScript真正意义上实现多线程,并擅长处理大数据计算。
1.web Socket
web socket是一种协议,本质和HTTP,tcp一样,它的URL前缀是ws://或者wss://,后者是加密的。为了使用web socket,需要在web服务器上运行特殊程序,负责协调前后台通信。
以前,为了实现客户端和服务端长连接,一般采用 setInterval/setTimeout 轮询,或者xmlHttpRequest长轮询,但是这些方案不算是真正意义上的服务器推送。Web Socket出现之后,让网页和Web服务器保持持久连接,并且,web服务器可以随时让客户端推送信息。
实现的核心就是 WebSocket对象,监听事件的API有:onopen,onmessage,onclose,onerror,触发事件的API有:send,close。下面是一个简单的客户端例子。
var socket;
$("#connect").click(function(event){
// 初始化WebSocket对象
socket = new WebSocket("ws://127.0.0.1:8080/getLog");
// 连接建立后触发
socket.onopen = function(){
console.log("Socket has been opened");
}
// 从服务器收到消息后触发
socket.onmessage = function(msg){
console.log("get log: " + msg.data);
}
// 连接关闭时触发
socket.onclose = function() {
alert("Socket has been closed");
}
// 连接出现问题时触发
socket.onerror = function() {
console.log(“Web Socket Error!”);
}
});
$("#send").click(function(event){
// 客户端向服务端发送消息
socket.send("send from client"); }
);
$("#close").click(function(event){
// 关闭连接
socket.close();
})2.web worker
web worker是一个独立的JavaScript线程,运行在后台,适合做费时的大数据计算。
特点有:
1 无法访问window或者document对象
2不能和前台页面共享数据
3不影响前台页面任何操作
4可以创建多个worker线程,每个worker代码要放在一个独立的JS文件中。
HTML5提供worker对象创建新线程,主页面与web worker线程通过postMessage 传递;通过添加onmessage事件监听消息变化,获取接受到的消息。下面是一个简单的例子:
/*------------主线程 index.js---------------*/
var data = {"name": "主线程", index: 1};
var myWorker = new Worker("subworker.js");
// 主线程监听消息事件
myWorker.addEventListener("message", function (oEvent) {
console.log("工作线程的结果:" + oEvent.data["name"] + oEvent.data["index"]);
}, false);
// 客户端发送消息
myWorker.postMessage(data);
$("#stop").click(function () {
// 停止web worker
myWorker.terminate();
});
/*------------子线程 subworker.js---------------*/
// 子线程监听消息事件
onmessage = function (oEvent) {
var data = oEvent.data;
data["name"] = "我是子线程";
// 子线程向主线程发送消息
postMessage(data);
};4 H5的语义化作用及语义化标签什么是HTML语义化标签?为什么要用H5语义化标签?HTML5语义化标签有哪些_panda_2022的博客-CSDN博客
什么是HTML语义化标签?
语义化标签,就是让标签有自己的含义,利用本身传达它所包含内容的一些信息,使浏览器和搜索引擎直观的认识标签和属性的用途和作用。
过去我们常常采用DIV+CSS的方式布局页面,但DIV标签本身没有独特的含义,这样做的结果就是文档结构不够清晰,不利于浏览器对页面的读取,在分离CSS样式后,用户体验不友好。
所以HTML5新增了很多语义化标签,使文档更具可读性,页面结构更清晰。
为什么要用H5语义化标签?
1,代码结构清晰,可读性高,减少差异化,便于团队开发和维护。
2,在页面没有加载CSS的情况下,也能呈现良好的内容结构,增加用户体验。
3,对搜索引擎友好,良好的结构和语义,有助于爬虫抓取更多的有效信息。
HTML5语义化标签有哪些?
header标签:页眉,通常包括网站标志、主导航、全站链接以及搜索框
nav标签:标记导航,仅对文档中重要的链接群使用
main标签:页面主要内容,一个页面只能使用一次
article标签,用来定义独立于文档且有意义的来自外部的内容
section标签:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
aside标签:定义article标签外的内容,可用作文章的侧边栏
footer标签:页脚,只有当父级是body时,才是整个页面的页脚
title标签,定义文档的标题
h1-h6标签:创建文档结构的层级关系
ul标签:无序列表
ol标签:有序列表
strong标签,强调文本,表现为粗体
em标签,强调文本,表现为斜体
p标签,段落
5 iframe是什么?有什么缺点? 参考iframe是什么?有什么缺点?__牛客网 (nowcoder.com)
首先说一下iframe有什么作用:
iframe元素会创建一个包含另一个文档的内联框架。提示:可以将提示文字放在<iframe></iframe>之间,来提示那些不支持iframe的浏览器
有点:
1iframe能够原封不动的把嵌入的页面展现出来。
2如果有多个网页引用iframe,那么你只需要修改frame的内容,就可以实现所有调用该iframe的页面内容的更改,方便快捷,网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的复用性。
3如果遇到加载缓慢的第三方内用如图表和广告,这些问题都可以由iframe来解决
缺点:
1 iframe会阻塞主页的onload事件
2 iframe和主页面共享连接池,而浏览器对相同与的连接有限制,所以会影响页面的并行和加载
3 会产生很多页面,不容易管理。
4 iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能 会出现上下、左右滚动条,会分散访问者的注意力,用户体验差。
5 代码复杂,无法被一些搜索引擎搜索到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe的内容,所以使用iframe会不利于搜索引擎优化(SEO)
6 很多的移动设备无法显示框架,设备兼容性差
7 iframe框架页面会增加服务器的http请求,对于大型网站是不可取的
8 安全性也是一个大问题,过去我们访问一个网站,可能会忽然唰唰唰跳过了好几个网站,最后跳到了一个不知道又是啥的广告网站,这就表示我们的iframe被iframe了。
现在基本上都是用Ajax来代替iframe,所以iframe已经渐渐的退出了前端开发。
如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上一些问题。
6 Doctype作用?严格模式与混杂模式如何区分?它们有何意义 参考Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?_前端校招面试题目合集_牛客网 (nowcoder.com)
1声明位于文档中的最前面,处于标签之前,告诉浏览器的解析器,用什么文档类型规范来解析这个文档。
2 严格模式的排版和JS运行模式是以该浏览器支持的最高标准运行。
3 在混杂模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。、
4 DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
7 如何画一个三角形如何在HTML里画一个三角形_DadaChao的博客-CSDN博客_html画三角形
三角形原理:边框的均分原理
首先:要是我们画一个正方形,然后把正方形的边框设置粗一些
代码如下:
width: 20px;
height: 20px;
border: 40px solid ;
border-color: red yellow green blue; 效果图如下:

这样就得到了四个等腰梯形
要是我们把正方形设置成高度0px宽度0px
代码如下
width: 0px;
height: 0px;
border: 40px solid ;
border-color: red yellow green blue; 效果图如下:

所以我们就得到了一个由四个三角形组成的正方形。
然后我们可以将四个三角形根据需要设置成透明色,即可获得所需要的的三角形
例如,获取一个尖朝上的三角形

我们只需要将上、左、右三边的颜色设置成透明色
border-color: transparent transparent green transparent;其他的不需要改变,这样,就可以随意获得四个角度的三角形了。
8HTML5新增元素HTML5新增元素的介绍_Assassin大神的博客-CSDN博客_html5新增元素
一:html5新增的主体元素
<article>:定义页面独立的内容区域(可以嵌套使用,可以表示插件)。
<section>:定义文档中的节(section,区段)。
<nav>定义导航链接的部分
<aside>定义页面的侧边栏内容
<time>定义日期或时间
二:HTML5新增的非主体元素
<header>定义了文档的头部区域
<footer>定义section或document的页脚
<hgroup>被用来对标题元素进行分组
<adderess>:定义文档作者/所有者的联系信息
三:form表单新增元素与属性
html<input>formaction:formaction属性规定当表单提交时处理输入控件的文件的URL
html<input>formmethod:formmethod属性定义发送表单数据到action URL的HTTP方法
html<input>formenctype:formenctype 属性规定当表单数据提交到服务器时如何编码,仅适用于 method="post" 的表单
html <input>formtarget:formtarget 属性规定表示提交表单后在哪里显示接收到响应的名称或关键词。(_blank新窗口响应)
html <input>autofocus:autofocus 属性规定当页面加载时 <input> 元素应该自动获得焦点。(布尔值)
html <input>required:required 属性规定必需在提交表单之前填写输入字段。(布尔值)
html <input>labels属性: html <input>control属性:设置默认值
html <input>placeholder:placeholder属性当文本框处于未输入状态时显示输入提示。
html <input>list:list属性的值为某个datalist元素的id,类似下拉选择框,但是允许自行输入。
html <input>autocomlistplete:cutocomlistplete属性帮助输入所用的自动完成功能,是一个既节省输入时间又十分方便的功能。
html <input>pattern:pattern 属性规定用于验证 <input> 元素的值的正则表达式。
html <input>selectiondirection:当用户在这两个元素中用鼠标选取部分文字时,可以使用该属性获取选取方向。
html <input>indeterminate:可以在javascript脚本代码中说明复选框处于“尚未明确是否选取”状态。(选取、非选取,不明确)
img提交按钮的height和width:用来指定图片按钮的高度和宽度。
四:html5改良的input元素
type="url"(一个网址,带自验证)type="email"(一个邮箱,带自验证)type="date"(日期,可以自己选取)
type="time"(输入时间的文本框,带自验证)type="datetime"(专门输入utc时间的文本框)
type="datetimelocal"(专门在本地输入时间的文本框)type="mouth"(专门输入月份的文本框)
type="week"(专门输入周号的文本框)type="unmber"(转本输入数字的文本框)type="search"(搜索关键字的文本框)
type="tel"(用来输入电话号码的文本框)type="color"(选取颜色,提供一个颜色选取器)
<output>:定义不同类型的输入。
六:html5增强的页面元素
<figure>:用来表示网页上独立的内容(可以是图片、统计表格、音视频插件.....)
<figcaption>:从属于figure元素,表示figure元素的标题
<details>:用来表示该元素内部的子元素,可以别展开或者收缩的元素(布尔类型)
<summary>:从属于details元素
<mark>:突出显示或者高量显示的对当前用户有参考作用的一段文字
<ol>:[ol---li,,,,,start="5"(列表从5开始),,,reversed(倒序效果)]
<dl>:[dl---dt----dd,,,表示多个名字的列表]
<cite>:表示作品的标题
<small>:表示标识小字印刷体的元素
<porgress>:代表任务的完成进度(进度条)
<meter>:规定范围内的数值量(进度条)
七:html5编辑API之range对象
一个range对象代表页面上的一段连续区域,通过range对象,可以获取或修改网页上的任何区域。
主要的对象属性有:selection,selectNode,selecNodeContents,deleteContents,setstart,setstarBefore.........
总结:首先html5为了更好的实践web语义化,增加了header,footer,nav,aside,section等语义化标签,在表单方面,为了增强表单,为input增加了color,emial,data ,range等类型,在存储方面,提供了sessionStorage,localStorage,和离线存储,通过这些存储方式方便数据在客户端的存储和获取,在多媒体方面规定了音频和视频元素audio和vedio,另外还有地理定位,canvas画布,拖放,多线程编程的web worker和websocket协议
9HTML5和CSS3的新特性
1HTML5的新特性(记住有九大模块内容)
添加了video、radio标签
添加了canvas画布和SVG渲染矢量图片
添加了一些语义化标签header,footer,mian,section,aside,nav等
input的type值新添加了很多属性(email,url,number,range,Date pickers(date,month,week,time,datetime,datetime-local),search,color)
添加了地理位置定位功能 Geolocation API
添加了web存储功能,localStorage 和sessionStorage
使用HTML5,通过创建cache mainifest文件,可以轻松创建web应用的离线版本
web worker是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能,可以继续做任何原意做的事情:点击、选取内容等等,而此时的web worker在后台运行。
服务端事件推送(EventSource对象用于接收服务器发送事件通知),所有主流浏览器均支持服务器发送事件,除了Internet Explorer
2CSS3中心添加的特性
媒体查询(可以查询设备的物理像素然后进行自适应操作)
transform,transition,translate,scale,skelw,rotate等相关动画效果
box-shadow,text-shadow等特效
CSS3 @font-face规则,设计师可以引入任意的字体了
CSS3 @keyframes规则,可以自己创建一些动画等
2D,3D转换
添加了border-radius,border-image等属性
CSS3创建多列(column-count规定文本可以以几列的方式布局)
CSS3用户界面(resize,box-sizing,outline-offset)
div{
resize:both; /*规定元素的尺寸可以由用户进行手动的调整*/
overflow:auto;
}div{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red; /*在元素的外围添加一层轮廓,轮廓是不占位置的*/
outline-offset:12px; /*轮廓距离border的距离*/
}10 WEB性能优化web 性能优化 - 鸡腿太小 - 博客园 (cnblogs.com)
三个部分
js部分
一、减少http请求
web中一次请求要经历发起请求,服务器响应,返回数据,浏览器渲染才能把数据展示在页面上,其中80%的时间都耗在http请求中,只有20%是浏览器渲染时间
二、减少对dom的访问和操作,改为创建文档碎片,进行虚拟dom操作
在浏览器中访问dom节点需要调用查找方法,每个找都是要进行遍历循环才能找到,特别是对于嵌套比较深的dom节点进行查找,过程非常缓慢,与此同时,对dom进行增删改查的操作耗费浏览器的性能更大,这也是vue比较火,jq越来越少有人用的原因。
三、dns缓存,浏览器缓存(localstorage、sessionstorage)
dns缓存是当正常访问ip后系统会将这个ip存储起来,当再次访问的时候,系统就直接把本地的DNS缓存提取显示,等于是加速了网址的解析;浏览器缓存包括页面html缓存和图片,js,css等资源的缓存到用户本地电脑硬盘里,是服务器响应更快和减少网络带宽消耗
四、使用异步加载外部js资源和外部资源本地化
对于一些外部资源使用非阻塞异步加载的办法,不阻塞页面加载,比较大的资源下载到本地加载,提高资源加载稳定性
HTML部分
一、标签语义化
即用合理、正确的标签来展示内容,比如h1-h6定义标题,使其易于用户阅读,样式丢失的时候能让页面呈现清晰的结构
二、合理规划页面结构:
使用合理的页面结构,使代码更加清晰,有利于后期的维护,图片较小和不重要的转为base64格式,提升加载速度,尽量减少DOM元素的数量与层级
三、选择器的合理使用
根据项目大小,选择器主要使用class和id,id选择器优先级更高,访问速度最快。但是在html中每声明一个id,就会在JS底层声明一个全局变量,而全局变量的增多,将会拖慢JS中变量遍历的效率,若变量遍历达到十万次以上,就会出现显著的延迟,而且容易造成全局变量污染,对于小项目,并无影响,但对中大型项目来说,尤其是游戏项目,影响很大,个人推荐,当项目较小时,灵活使用class和id,当项目较大时,尽量少使用id
四、使用异步加载iframe标签和尽量避免使用table标签
浏览器加载iframe标签时,会阻塞父页面渲染树的构建及HTTP请求,因此尽量使用异步加载iframe;浏览器对table标签的解析是全部生成后再一次性绘制的,因此会造成表格位置长时间的空白,推荐使用ul以及li标签绘制表格。
CSS样式:
一、禁止使用样式表达式
css表达式从IE5起开始支持,但仅有IE支持。它的解析速度很慢,而且运算次数远比我们想象的要大,随意动动鼠标就能轻松达到上万次运算,会对页面性能造成影响。
二、优化关键选择器:
去掉无效的父级选择器,尽量少在选择器末尾使用通配符,浏览器对CSS选择器的解析式从右往左进行的,减少中间的无效的父级选择器,大大提高效率
三、将CSS放在HTML的上面部分
这个策略不能提高网站的加载速度,但它不会让访问者看着空白屏幕或者无格式的文本(FOUT)等待。如果网页大部分可见元素已经加载出来了,访问者才更有可能等待加载整个页面,从而带来对前端的优化效果,这就是知觉性能。
四、使用CSS雪碧图
将多个图片合并成一个图片(即将多个HTTP请求减少为一个HTTP请求),然后以位置信息定位超链接
五、使用link而不是@import
加载页面时,link标签引入的CSS被同时加载;@import引入的CSS将在页面加载完毕后被加载,也就是说,@import会组织浏览器并行下载;link是HTML的元素,不存在兼容问题;@import只有IE5+才能识别
六、减少重排和减少重绘
七、合并、压缩CSS文件
11 盒模型面试汇总——说一下CSS盒模型 - 习惯沉淀 - 博客园 (cnblogs.com)
一、基本概念
盒模型的组成,从里到外依次是content,padding,border,margin
盒模型有两种标准,一个是标准模型,一个是IE模型
标准模型如下图

所以盒子总宽度为:width+border+padding
IE盒模型如下图

所以盒子总宽度为:width
二. CSS如何设置这两种模型
这里用到了CSS的属性box-sizing
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;三. JS如何获取盒模型对应的宽和高
为了方便书写,以下用dom来表示获取的HTML的节点。
1. dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2. dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。
但这种方式只有IE浏览器支持。
3. window.getComputedStyle(dom).width/height
这种方式的原理和2是一样的,这个可以兼容更多的浏览器,通用性好一些。
4. dom.getBoundingClientRect().width/height
这种方式是根据元素在视窗中的绝对位置来获取宽高的。
5.dom.offsetWidth/offsetHeight
这个就没什么好说的了,最常用的,也是兼容最好的。
边距重叠
什么是边距重叠
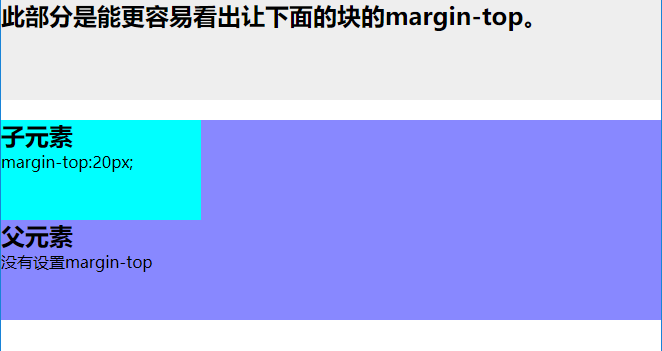
如下图,父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出,父元素也一起有了边距

上面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section class="demo">
<h2>此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section class = "parent">
<article class="child">
<h2>子元素</h2>
margin-top:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>边距重叠解决方案(BFC)
首先要明确BFC是什么意思,其全英文拼写为Block Formatting Context只译为“块级格式化上下文”
BFC的原理
1.内部的box会在垂直方向,一个接一个的放置
2.每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)
3.box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠
4.bfc的区域不会与浮动区域的box重叠
5.bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来,里面的也不会影响外面的
6.计算bfc高度的时候,浮动元素也会参与计算
怎么去创建bfc
1.float属性不为none(脱离文档流)
2.position为absolute或fixed
3.display为inline-block,table-cell,table-caption,flex,inine-flex
4overflow不为visible
5根元素
应用场景
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
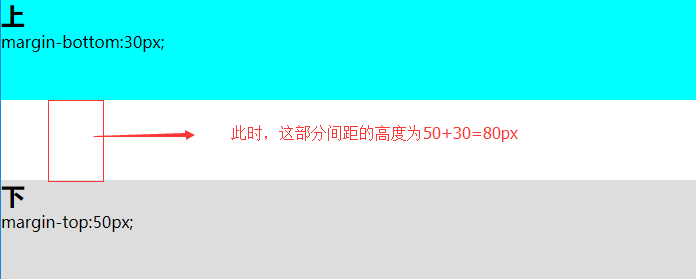
一个垂直margin重叠例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.top{
background: #0ff;
height:100px;
margin-bottom:30px;
}
.bottom{
height:100px;
margin-top:50px;
background: #ddd;
}
</style>
</head>
<body>
<section class="top">
<h1>上</h1>
margin-bottom:30px;
</section>
<section class="bottom">
<h1>下</h1>
margin-top:50px;
</section>
</body>
</html>效果图

用bfc可以解决垂直margin重叠的问题
关键代码
<section class="top">
<h1>上</h1>
margin-bottom:30px;
</section>
<!-- 给下面这个块添加一个父元素,在父元素上创建bfc -->
<div style="overflow:hidden">
<section class="bottom">
<h1>下</h1>
margin-top:50px;
</section>
</div>效果图

12 画一条0.5px的线画一条0.5px的线 - 简书 (jianshu.com)
像素是屏幕显示最小的单位,在一个1080p的屏幕上,它的像素数量是1920 * 1080,即横边有1920个像素,而竖边为1080个。
像素本身有大小,如果一个像素越小,那么在同样大小的屏幕上,需要的像素点就越多,像素就越密集,如果一英寸有435个像素,那么它的dpi/ppi就达到了435。Macbook Pro 15寸的分辨率为2880 x 1800,15寸是指屏幕的对角线为15寸(具体为15.4),根据长宽比换算一下得到横边为13寸,所以ppi为2880 / 13 = 220 ppi. 像素越密集即ppi(pixel per inch)越高,那么屏幕看起来就越细腻越高清。
在Mac/Windows上可以设置屏幕显示的分辨率,Mac默认为设备分辨率的一半,它的dpr = 2,即长和宽用2个像素表示1个像素,所以2880个物理像素点实际上只表示1440个逻辑像素。那么我们的问题来了,怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px。这样的目的是在高清屏上看起来会更细一点,效果会更好一点,例如更细的分隔线。
直接设置0.5px
如果我们直接设置0.5px,在不同的浏览器会有不同的表现,使用如下代码:
<!DOCType html>
<html>
<head>
<meta charset="utf-8">
<style>
.hr {
width: 300px;
background-color: #000;
}
.hr.half-px {
height: 0.5px;
}
.hr.one-px {
height: 1px;
}
</style>
</head>
<body>
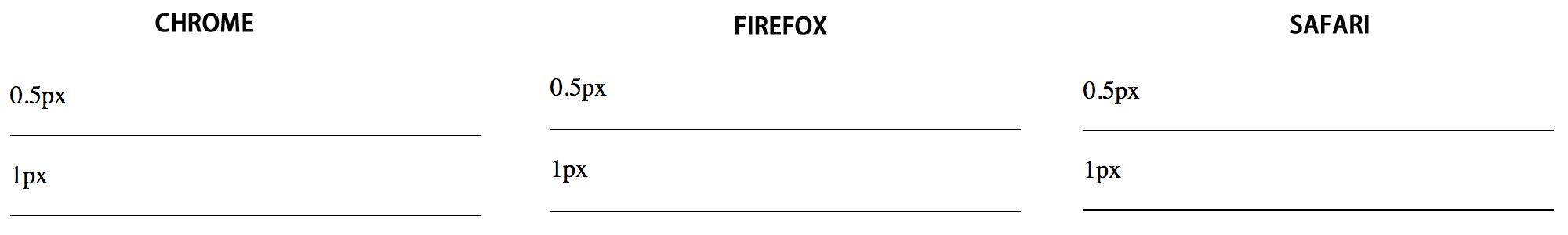
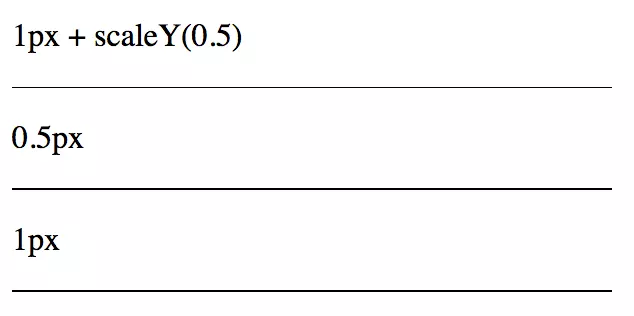
<p>0.5px</p>
<div class="hr half-px"></div>
<p>1px</p>
<div class="hr one-px"></div>
</body>
</html>

其中Chrome把0.5px四舍五入变成了1px,而firefox/safari能够画出半个像素的边,并且Chrome会把小于0.5px的当成0,而Firefox会把不小于0.55px当成1px,Safari是把不小于0.75px当成1px,进一步在手机上观察IOS的Chrome会画出0.5px的边,而安卓(5.0)原生浏览器是不行的。所以直接设置0.5px不同浏览器的差异比较大,并且我们看到不同系统的不同浏览器对小数点的px有不同的处理。所以如果我们把单位设置成小数的px包括宽高等,其实不太可靠,因为不同浏览器表现不一样。
使用scale缩放
<style>
.hr.scale-half {
height: 1px;
transform: scaleY(0.5);
}
</style>
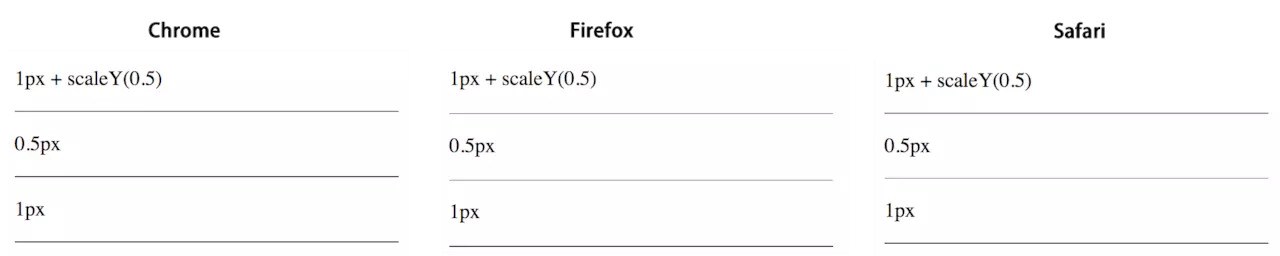
<p>1px + scaleY(0.5)</p>
<div class="hr scale-half"></div>

我们发现Chrome/Safari都变虚了,只有Firefox比较完美看起来是实的而且还很细,效果和直接设置0.5px一样。所以通过transform: scale会导致Chrome变虚了,而粗细几乎没有变化。但是如果加上transform-origin: 50% 100%:
.hr.scale-half {
height: 1px;
transform: scaleY(0.5);
transform-origin: 50% 100%;
}
chrome现在的效果如下

线性渐变linear-gradient
<style>
.hr.gradient {
height: 1px;
background: linear-gradient(0deg, #fff, #000);
}
</style>
<p>linear-gradient(0deg, #fff, #000)</p>
<div class="hr gradient"></div>

inear-gradient(0deg, #fff, #000)的意思是:渐变的角度从下往上,从白色#fff渐变到黑色#000,而且是线性的,在高清屏上,1px的逻辑像素代表的物理(设备)像素有2px,由于是线性渐变,所以第1个px只能是#fff,而剩下的那个像素只能是#000,这样就达到了画一半的目的。
boxshadow
<style>
.hr.boxshadow {
height: 1px;
background: none;
box-shadow: 0 0.5px 0 #000;
}
</style>
<p>box-shadow: 0 0.5px 0 #000</p>
<div class="hr boxshadow"></div>
viewport
<meta name="viewport" content="width=device-width,initial-sacle=0.5">
其中width=device-width表示将viewport视窗的宽度调整为设备的宽度,这个宽度通常是指物理上宽度。默认的缩放比例为1时,如iphone 6竖屏的宽度为750px,它的dpr=2,用2px表示1px,这样设置之后viewport的宽度就变成375px。但是我们可以改成0.5,viewport的宽度就是原本的750px,所以1个px还是1px,正常画就行,但这样也意味着UI需要按2倍图的出,整体面面的单位都会放大一倍。
13 css link与import的区别是什么css link与import的区别是什么-css教程-PHP中文网
区别:link属于html标签,而@import是css提供的一种方式,link标签不仅可以引入css,还可以做其他事,而@import只能引入css;@import只有在IE5以上才支持;而link标签不存在兼容性问题。
1、从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2、加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3、兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4、DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
总体来说:link优于@import,强烈建议使用link标签,慎用@import方式。
14transition和animation的区别css3 transition和animation的区别与联系 - 叶子玉 - 博客园 (cnblogs.com)
1transition
一定时间之内,一组css属性变换到另一组属性的动画展示过程
属性:
transition-property:动画展示哪些属性,可以使用all关键字;
transition-duration:动画过程有多久
transition-timing-function:liner,ease,ease-in,ease-out,ease-in-out,贝塞尔曲线等:控制动画速度变化
transition-delay:动画是否延迟执行
一般来说,将transition属性应用到最初的样式里,而不是放在结束的样式里,即定义动画开始之前的元素外观的样式。只需要给元素设置一次transition,浏览器就会负责以动画展示从一个样式到另一个样式,再返回最初样式的变化过程。
1.需要一个事件来触发,比如hover,所以没法在网页加载时自动触发
2是一次性的,不能重复发生,除非一再触发
3只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态
4一条transition规则,只能定义一个属性的变化,不能涉及多个属性
为了突破这些限制,animation出现了。
2.animation
与transition不同的是,animation可以通过keyframes显示控制当前帧的属性值
而transition只能隐式来进行,不能指定没帧的属性值,所以相对而言animation的功能更加灵活
属性:
animation-name:keyframes中定义的动画名称;
animation-duration:动画执行一次持续的时长
animation-timing-function:动画速率变化的函数
animation-delay:动画延迟执行的时间
animation-iteration-count:动画执行的次数,可以是数字,或者关键字(infinate);
animation-direction:alternate(奇数次超前运行,偶数次后退运行)。
animation-fill-mode:告诉浏览器将元素的格式保持为动画结束时候的样子
比较
1、transition需要去触发比如:点击事件、鼠标移入事件;而animation可以配合@keyframe可以不触发事件就触发这个动画
2、transition触发一次播放一次;而animation则是可以设置很多的属性,比如循环次数,动画结束的状态等等;
3、transition关注的是样式属性的变化,属性值和时间的关系是一个三次贝塞尔曲线;而animation作用于元素本身而不是样式属性,可以使用关键帧的概念,可以实现更自由的动画效果
4、在性能方面:浏览器有一个主线程和排版线程;主线程一般是对js运行的、页面布局、生成位图等等,然后把生成好的位图传递给排版线程,而排版线程会通过GPU将位图绘制到页面上,也会向主线程请求位图等等;我们在使用animation的时候这样就可以改变很多属性,像我们改变了width、height、position等等这些改变文档流的属性的时候就会引起页面的回流和重绘,对性能影响就比较大,但是我们用transition的时候一般会结合transform来进行旋转和缩放等不会生成新的位图,当然也就不会引起页面的重排了。
transition
<div class="box"></div>
.box {
width: 200px;
height: 200px;
margin: 50px auto;
background-color: #00b3f1;
/* transition: 哪个属性动 运动在多长时间完成 延迟时间 运动类型;*/
transition: all .5s linear;
}
.box:hover {
width: 300px;
height: 300px;
}animation
<div class="box"></div>
.box {
width: 200px;
height: 200px;
margin: 50px auto;
background-color: #00b3f1;
animation-duration: 1s; /* 动画时间 */
animation-name: fillout; /* 通过name使用 */
animation-iteration-count: infinite; /* 循环次数,infinite(无限次循环) */
}
@keyframes fillout {
from {
width: 200px;
height: 200px;
}
to {
width: 400px;
height: 400px;
}
}15flex布局30 分钟学会 Flex 布局 - 知乎 (zhihu.com)
Flex基本概念:

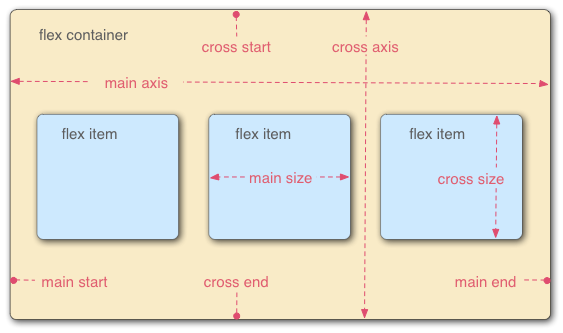
在flex容器中默认存在两条轴,水平主轴(main axis)和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改垂直方向变为主轴,水平方向变为交叉轴。
在容器中的每个单元块被称之为flex item,每个项目占据的主轴空间为(main size),占据的交叉轴空间为(cross size)。
需要注意的是,不能先入为主地认为宽度就是main size,高度就是cross size,这个取决于你主轴的方向,如果垂直方向是主轴,那么项目的高度就是main size。
Flex容器
首先,实现flex布局需要先指定一个容器,任何一个容器都可以被指定为flex布局,这样容器内部的元素就可以使用flex来进行布局。
.container {
display: flex | inline-flex; //可以有两种取值
}分别生成一个块状或行内的flex容器盒子。简单说来,如果你使用块元素如div,就可以使用flex,如果使用行内元素,可以使用inline-flex。
需要注意的是,当时设置flex布局之后,子元素的float,clear,vertical-align的属性将会失效。
有下面六种属性可以设置在容器上:
1、flex-direction
2、flex-wrap
3、flex-flow
4、justify-content
5、align-items
6、align-content
1、flex-direction:决定主轴的方向,即项目的排列方向
.container {
flex-direction: row | row-reverse | column | column-reverse;
}默认值:row,主轴为水平方向,起点在左端

row-reverse:主轴为水平方向,起点在右端

column:主轴为垂直方向,起点在上沿

column-reverse:主轴为垂直方向,起点在下沿

2flex-wrap:决定容器内项目是否可以换行
默认情况下,项目都是排在主轴线上,使用flex-wrap可实现项目的换行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}默认值:nowrap不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行

wrap:项目主轴总尺寸超出容器时换行,第一行在上方

wrap-reverse:换行,第一行在下方

3. flex-flow: flex-direction 和 flex-wrap 的简写形式
.container {
flex-flow: <flex-direction> || <flex-wrap>;
}默认值为: row nowrap,感觉没什么卵用,老老实实分开写就好了。这样就不用记住这个属性了。
4、justify-content:定义了项目在主轴的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}建立在主轴为水平方向时测试,即flex-direction:row
默认值:flex-start 左对齐

flex-end:右对齐

center:居中

space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙

space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍

5、align-items:定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}建立在主轴为水平方向时测试,即flex-direction:row
默认值为stretch即如果项目未设置高度或者设置为auto,将占满整个容器的高度

假设容器高度设置为100px,而项目都没有设置高度的情况下,则项目的高度也为100px
flex-start:交叉轴的起点对齐

假设容器高度设置为100px,而项目分别为20px,40px,60px,80px,100px,则如上图显示
flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

baseline:项目的第一行文字的基线对齐

以文字的底部为主
6、align-content定义了多跟轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}当flex-wrap设置为nowrap的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当flex-wrap设置为wrap的时候,容器可能会出现多条轴线,这时候需要去设置多条轴线之间的对齐方式
建立在主轴方向时的测试,即,flex-direction:row,flex-wrap:wrap
默认值为stretch

从图可以看出有三条轴线,因为容器宽度有限,当值为stretch时三条轴线平分容器的垂直方向上的空间
注意,虽然每条轴线上项目的默认值也为stretch,但是由于每个项目设置了高度,所以它并没有撑开整个容器,如果项目不设置高度的话就会变成下面这样:

前面有提到(align-items),这里重点是理解三条轴线会平分垂直轴上的空间
flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

space-between:轴线两端对齐,之间的间隔相等,即生育空间等分成间隙

space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍

下面是flex item上的属性。
有六种属性可运用在item项目上:
1、order
2、flex-basis
3、flex-grow
4、flex-shrink
5、flex
6、align-self
1、order:定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为0
.item {
order: <integer>;
}
在HTML结果中,虽然-2,-1的item排在后面,但是由于分别设置了order,使之能够排到最前面
2、flex-basis:定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item {
flex-basis: <length> | auto;
}默认值:auto,即本项目本来的大小,这时候item的宽高度取决于width或height的值
当主轴为水平方向的时候,当设置了flex-basis,项目的宽度设置值会失效,flex-basis需要跟flex-grow和flex-shrink配合使用才能发挥效果
当flex-basis值为0%时,是吧该项目视为零尺寸的,故即使声明该尺寸为140px,也并没有什么用
当flex-basis值为auto时,则根据尺寸的设定值(假如为100px),则这100px不会纳入剩余空间
3、flex-grow:定义项目的放大比例
.item {
flex-grow: <number>;
}默认值为0,即如果存在生育空间,也不放大

当所有的项目都以flex-basis的值进行排列后,仍有剩余空间,那么这时候flex-grow就会发挥作用了
如果所有项目的flex-grow属性都为1,则他们将等分剩余空间,如果有的话
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
当然如果当所有项目以flex-basis的值排列完后发现空间不够了,且flex-wrap:nowrap时,此时flex-grow则不起作用了,这时候需要接下来的这个属性。
4、flex-shrink定义了项目的缩小比例
.item {
flex-shrink: <number>;
}默认值:1,即如果空间不足,该项目将缩小,负值对属性无效

这里可以看出,虽然每个项目都设置了宽度为50px,但是由于自身容器宽度只有200px,这时候每个项目会被同比例进行缩小,因为默认值为1
同理可得:
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
5、flex:flex-grow,flex-shrink和flex-basis的简写
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
} flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。
有关快捷值:auto (1 1 auto) 和 none (0 0 auto)
关于 flex 取值,还有许多特殊的情况,可以按以下来进行划分:
- 当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
- 当 flex 取值为 0 时,对应的三个值分别为 0 1 0%
.item {flex: 0;}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 0%;
}
- 当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字)
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-2 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
- 当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
- 当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 11 32px;}
.item {
flex-grow: 11;
flex-shrink: 1;
flex-basis: 32px;
}
建议优先使用这个属性,而不是单独写三个分离的属性。
grow 和 shrink 是一对双胞胎,grow 表示伸张因子,shrink 表示是收缩因子。
grow 在 flex 容器下的子元素的宽度和比容器和小的时候起作用。 grow 定义了子元素的尺寸增长因子,容器中除去子元素之和剩下的尺寸会按照各个子元素的 grow 值进行平分加大各个子元素上。
补充说明容器的 flex-wrap 与子项的 flex-shrink、flex-grow 之间的关系:
- 当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
- 当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和超过父容器宽度时,首先一定会换行,换行后,每一行的右端都可能会有剩余空间(最后一行包含的子项可能比前几行少,所以剩余空间可能会更大),这时 flex-grow 会起作用,若当前行所有子项的 flex-grow 都为0,则剩余空间保留,若当前行存在一个子项的 flex-grow 不为0,则剩余空间会被 flex-grow 不为0的子项占据
- 当 flex-wrap 为 nowrap,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
- 当 flex-wrap 为 nowrap,且子项宽度和超过父容器宽度时,flex-shrink 会起作用,子项会根据 flex-shrink 设定的值进行缩小(为0的项不缩小)。但这里有一个较为特殊情况,就是当这一行所有子项 flex-shrink 都为0时,也就是说所有的子项都不能缩小,就会出现讨厌的横向滚动条
- 总结上面四点,可以看出不管在什么情况下,在同一时间,flex-shrink 和 flex-grow 只有一个能起作用,这其中的道理细想起来也很浅显:空间足够时,flex-grow 就有发挥的余地,而空间不足时,flex-shrink 就能起作用。当然,flex-wrap 的值为 wrap | wrap-reverse 时,表明可以换行,既然可以换行,一般情况下空间就总是足够的,flex-shrink 当然就不会起作用
6、align-self:允许单个项目有与其他项目不一样的对齐方式
单个项目覆盖align-items定义的属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}这个跟 align-items 属性时一样的,只不过 align-self 是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的。

Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
16 BFC(块级格式化上下文,用于清楚浮动,防止margin重叠等)10 分钟理解 BFC 原理 - 知乎 (zhihu.com)
一、常见的定位方案
在讲BFC之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见的定位方案:
普通流(normal flow)
在普通流中,元素按照其在HTML中的先后位置自上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在HTML文档中的位置决定
浮动(float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文体环绕相似。
绝对定位(absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位不会对其兄弟元素造成影响,而元素的具体的位置由绝对定位的坐标决定
二、BFC概念
Formatting context(格式化上下文)是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么BFC是什么呢?
BFC即Block Formatting Contexts(块级格式化上下文),它属于上述定位方案的普通流
具有BFC特性的元素可以看做是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。
通俗一点来讲,可以把BFC理解成一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、触发BFC
只要元素满足下面任一条件即可触发BFC特性:
body根元素
浮动元素:float除none以外的值
绝对定位元素:position(absolute,fixed)
display为inline-block、table-cells、flex
overflow除了visible以外的值(hidden,auto,scroll)
四、BFC特性以及应用
1、同一个BFC下边距会发生折叠
<head>
div{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<div></div>
<div></div>
</body>
从效果上看,因为两个DIV元素都处于同一个BFC容器下(这里指body元素),所以第一个div的下边距和第二个div的上边距发生了重叠,所以两个盒子之间距离只有100px,而不是200px
首先这不是css的bug,可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的BFC容器里
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}这时候,两个盒子边距就变成了200px

2、BFC可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离普通文档流,来看下面一个例子
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
由于容器内元素浮动,脱离了文档流,所以容器只剩下2px的边距高度,如果使触发容器的BFC,那么容器将会包裹着浮动元素
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>效果图:

3、BFC可以阻止元素被浮动元素覆盖
先看一个文字环绕效果
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动,
也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>
这时其实第二个元素有部分被浮动元素所覆盖,(但文本信息不会被浮动元素所覆盖),如果想避免元素被覆盖,可触发第二个元素的BFC特性,在第二个元素中加入overflow:hidden,就变成:

这个方法可以用来实现两列自适应布局,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。
17垂直居中的方法CSS水平居中+垂直居中+水平/垂直居中的方法总结_半夏半暖半倾城的博客-CSDN博客_居中
水平居中
行内元素
首先看它的父元素是不是块级元素,如果是,则直接给父元素设置text-align:center;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
text-align: center;
}
</style>
<div id="father">
<span id="son">我是行内元素</span>
</div>如果不是,则先将其父级元素设置为块级元素,再给父元素设置text-align:center
<style>
#father {
display: block;
width: 500px;
height: 300px;
background-color: skyblue;
text-align: center;
}
</style>
<span id="father">
<span id="son">我是行内元素</span>
</span>效果:
块级元素
方案一:(分宽度定不定两种情况)
定宽度:需要谁居中,给其设置margin:0,auto(作用:使盒子自己居中)
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
}
#son {
width: 100px;
height: 100px;
background-color: green;
margin: 0 auto;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
不限宽度:默认子元素的宽度和父元素一样,这时需要设置子元素为display:inline-block;或者display:inline;即将其转换成行内块级/行内元素,给父元素设置text-align:center;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
text-align: center;
}
#son {
background-color: green;
display: inline;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:(将#son转换成行内元素,内容的高度撑起了#son的高度,设置高度无用)
方法二:使用定位属性
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的leaf:50%,即让子元素的左上角水平居中;
定宽度,设置绝对子元素的margin-left:-元素宽度的一半px,或者设置transform:translateX(-50%)
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>不定宽度:利用css3新增属性transform:translateX(-50%)
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
height: 100px;
background-color: green;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
方案三:使用flexbox布局实现(宽度定不定都可以)
使用flexbox布局,只需要给待处理的块元素的父元素添加属性display:flex;justify-content:center;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
display: flex;
justify-content: center;
}
#son {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
垂直居中
单行内的行内元素
只需要设置单行行内元素的行高等于盒子的高即可
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
}
#son {
background-color: green;
height: 300px;
}
</style>
<div id="father">
<span id="son">我是单行的行内元素</span>
</div>效果:
多行的行内元素
使用给父元素设置display:table-cell;和vertical-align:middle;属性即可
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
display: table-cell;
vertical-align:middle;
}
#son {
background-color: green;
}
</style>
<div id="father">
<span id="son">我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素我是多行的行内元素</span>
</div>效果:
块级元素
方案一:使用定位
首先设置父级元素为相对定位,再设置子元素为绝对定位,设置子元素的top:50%,即让子元素的左上角垂直居中
定高度:设置绝对子元素的margin-top:-元素高度的一半px;或者设置transform:translateY(-50%)
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
height: 100px;
background-color: green;
position: absolute;
top: 50%;
margin-top: -50px;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
方案二:使用flexbox布局实现(高度定不定都可以)
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性display:flex;align-items:center;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
display: flex;
align-items: center;
}
#son {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
水平垂直居中
已知高度和宽度的元素
方案一:设置父元素为相对定位,给子元素设置决定定位,top:0;right:0;bottom:0;left:0;margin:auto;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
方案二:设置父元素为相对定位,给子元素设置绝对定位,left:50%;top:50%;margin-left:-元素宽度的一半px;margin-top:-元素高度的一半px;
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
未知高度和宽度的元素
方案一,使用定位属性
设置父元素为相对定位,给子元素设置绝对定位,left:50%;top:50%;transform:translateX(-50%)translateY(-50%);
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
position: relative;
}
#son {
background-color: green;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
方案二:使用flex布局实现
设置父元素为flex定位,justify-content:center;align-items:center
<style>
#father {
width: 500px;
height: 300px;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
}
#son {
background-color: green;
}
</style>
<div id="father">
<div id="son">我是块级元素</div>
</div>效果:
18关于js动画和css3动画的差异性js动画和css3动画的差异性_lannieZ的博客-CSDN博客
css3动画:css3之后添加了transform动画计算函数,所以实现动画更为简单,但是动画控制上不是特别灵活,部分动画无法实现(比如轮播图,视觉滚动都需要JS去参与),并且兼容性也存在一定问题。
js动画:js动画相对于css3动画来说,控制力更强一些,可以单帧的控制变换,同时可以兼容到IE6版本的浏览器,但是编码较为繁琐,并且运算渲染性能都不如css3动画。
综上所述,一般简单的交互动画就用css3实现,控制比较复杂、繁琐的交互动就由js实现。
19说一下块元素和行元素块元素,行元素,行内块以及相互转换_走向大师的菜鸟-CSDN博客
块元素
body from select textarea h1-h6 html table button hr p ol ul dl cnter div
特征:
1、自成一行
2、可定义宽高
行内元素
heda meat title lable span br a style em b i strong
特征:
1、自适应宽高,不可定义宽高
2、多个标签自动在一行
行内块元素
img input
特征:
1、自动在一行
2、可定义宽高
相互转换:
块->行内:display:inline
行内->块:display:block
块行内->行内块,display:inline->block
20多行元素的文本省略号多行文本溢出省略问题 - 知乎 (zhihu.com)
单行文本溢出及省略
在css3中,单行文本省略使用text-overflow实现:
text-overflow:ellipsis;
此属性仅当文本溢出时是显示省略标记,并不具备其他的样式属性定义,要实现溢出时产生省略号的效果还需定义以下属性:
容器宽度:width:value
强制文本在一行内显示:while-space:nowrap
溢出内容为隐藏:overflow:hidden
溢出文本显示省略号:text-overflow:ellipsis

这个属性只支持单行文本溢出显示省略号,并不支持多行文本。
多行文本溢出省略的几种方法
对于Webkit内核的浏览器,特别是移动端
WebKit的一个css扩展属性可以限制一个块元素显示的文本的行数,它是一个不规范的属性(unsupported WebKit property),没有出现在css规范草案中。
-webkit-line-clamp:value;
该属性实现溢出省略效果还需要结合其他的属性:
display:-webkit-box;
必须结合的属性,将对象作为弹性伸缩盒子模型显示
-webkit-box-orient:vertical;
必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式
此时便可以结合
text-overflow:ellipsis
实现多行文本省略。

JS工具
Clamps.js能够在HTML元素内容过长时在后面添加省略标志,偷鸡小帮手,IE也能用。
使用script标签引用,需要使用p标签。
<script src="js/clamp.js"></script>

21 display:none、visibility:hidden和opacity:0之间的区别display:none、visibility:hidden和opacity:0之间的区别_github_39673115的博客-CSDN博客
一、空间占据
display:none隐藏后不占据额外空间,它会产生回流和重绘,而visibility:hidden和opacity:0元素虽然隐藏了,但他们仍然占据空间,它们俩只会引起页面重绘
代码
<style>
div {
width: 200px;
height: 200px;
background: #ccc;
margin-top: 10px;
}
.div1 {
display: none;
}
.div2 {
visibility: hidden;
}
.div3 {
opacity: 0;
}
</style>
<body>
<div class="div1">
<p>display:none</p>
</div>
<div class="div2">
<p>visibility:visible</p>
</div>
<div class="div3">
<p>opacity:0</p>
</div>
</body>页面

二、子元素继承
display:none不会被子元素继承,但是父元素都不在了,子元素自然也就不会显示了,皮之不存,毛之安附
visibility:hidden会被子元素继承,可以通过设置子元素visibility:visible使子元素显示出来
opacity:0也会被子元素继承,但是不能通过设置子元素opacity:1使其重新显示
代码
<style>
.div1 p {
display: block;
}
.div2 p {
visibility: visible;
}
.div3 p {
opacity: 1;
}
</style>页面效果
三、事件绑定
display:none的元素已经不再页面存在了,因此肯定也无法触发它上面绑定的事件
visibility:hidden元素上绑定的事件也无法触发
opacity:0元素上面绑定的事件是可以触发的
四、过渡动画
设置了display:none之后,元素相当于从页面中被踢出去了,transition效果就不生效了,绑定在这个元素上的效果也就不存在了。
而设置了opacity:0之后,元素位置依然被保留,所以transition效果依然存在,绑定在这个元素上的效果也存在。
但是设置了visibility:hidden之后,元素位置依然被保留,但是元素的transition效果就不会生效了,绑定在这个元素上的事件也不会被触发。
22双边距重叠问题(外边距折叠)
多个相邻(兄弟或者父子关系)普通流的块元素垂直方向marigin会重叠
折叠的结果为:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
23position属性比较position 属性的常用的5种取值_kaze_001的博客-CSDN博客_position属性值有哪些
1、static
static是position的默认属性值,当position为static的时候,left、right、top、bottom属性无效,就是当没有设置position属性的时候,会默认是:
position:static;如果我们直接设置成position:static,效果是一样的
如下:

没有设置position属性

将position属性设置为static,效果和上面一样
2、relative
当position为relative的时候,如果设置了left、right、top、bottom属性,它们会生效,发生偏移时的参照为position属性取static时盒子的位置如下:

3、absolute
当position为absolute的时候,元素会被移除正常文档流,并不为元素预留空间,元素相对于最近的非static定位的祖先元素发生偏移,如下:

当元素没有非static定位祖先时,会相对HTML发生偏移:

4、fixed
当position为fixed的时候,元素会被移除正常文档流,并不为元素预留空间,元素相对于屏幕视口(viewport)的位置来发生偏移,元素的位置在屏幕滚动时不会改变,这一点与absolute不同,absolute在屏幕滚动时会跟着一起滚动,如下:


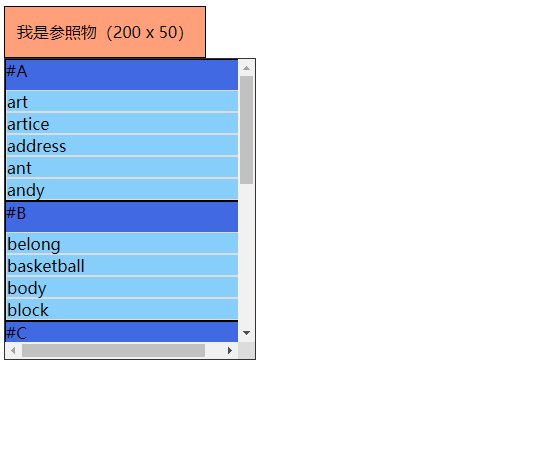
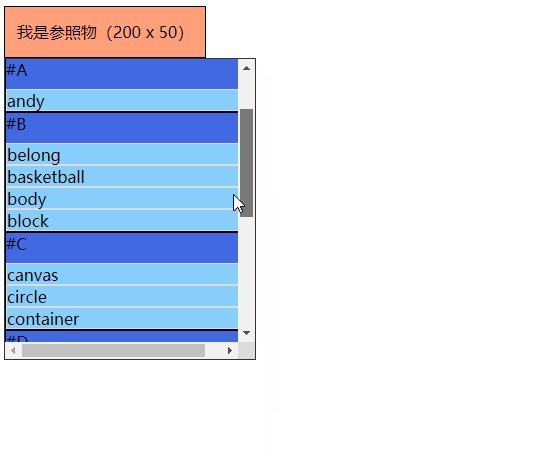
5、sticky
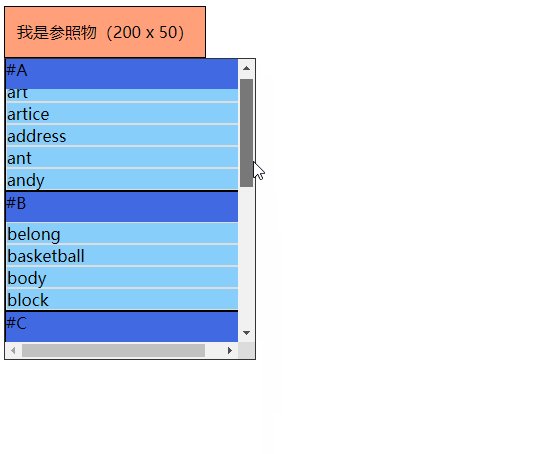
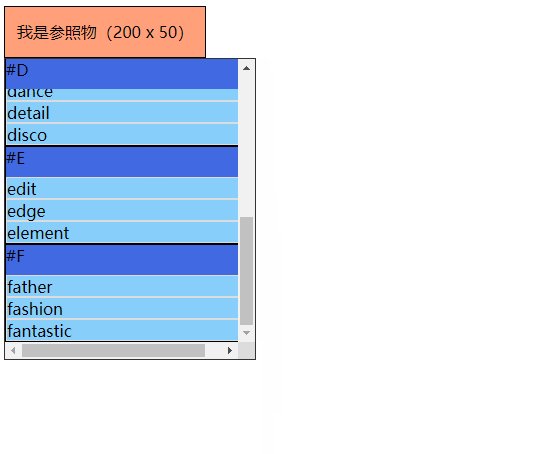
sticky定位,或者叫粘性定位,可以被认为是relative和fixed的混合,元素在跨域特定阈值前为相对定位,之后为固定定位
也就是说sticky会让元素在页面滚动时如同在正常流中(relative定位),但当滚动到特定位置时就会固定在屏幕上如同fixed,这个特定位置就是指定的top、right、bottom、left四个阈值其中之一。
sticky定位的阈值是相对它的最近滚动祖先来定义的,而sticky的作用区域也是它的第一个非static父元素内,也就是说粘性布局的效果只在该父元素内表现出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>position</title>
<style>
.c-box{
width: 200px;
height: 50px;
background: lightsalmon;
border: 1px solid #000;
line-height: 50px;
text-align: center;
}
.p-container{
width: 250px;
height: 300px;
border: 1px solid #333;
overflow-y: scroll;
}
.container{
width: 250px;
list-style: none;
padding: 0;
margin: 0;
background: lightgray;
border: 1px solid #000;
position: relative;
}
.h-item{
width: 250px;
height: 30px;
background: royalblue;
position: sticky;
top: 0;
}
.item{
width: 250px;
height: 20px;
background: lightskyblue;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="c-box">我是参照物(200 x 50)</div>
<div class="p-container">
<ul class="container">
<li class="h-item">#A</li>
<li class="item">art</li>
<li class="item">artice</li>
<li class="item">address</li>
<li class="item">ant</li>
<li class="item">andy</li>
</ul>
<ul class="container">
<li class="h-item">#B</li>
<li class="item">belong</li>
<li class="item">basketball</li>
<li class="item">body</li>
<li class="item">block</li>
</ul>
<ul class="container">
<li class="h-item">#C</li>
<li class="item">canvas</li>
<li class="item">circle</li>
<li class="item">container</li>
</ul>
<ul class="container">
<li class="h-item">#D</li>
<li class="item">dance</li>
<li class="item">detail</li>
<li class="item">disco</li>
</ul>
<ul class="container">
<li class="h-item">#E</li>
<li class="item">edit</li>
<li class="item">edge</li>
<li class="item">element</li>
</ul>
<ul class="container">
<li class="h-item">#F</li>
<li class="item">father</li>
<li class="item">fashion</li>
<li class="item">fantastic</li>
</ul>
</div>
</body>
</html>
效果:

这里目标元素(sticky 定位的元素)为每个列表的第一项,它的阈值是 top: 0, 注意这里的 top: 0 是相对离它最近的滚动祖先,也就是它的爷爷(图中带滚动条的box), 而它的作用范围是它的第一个非 static 祖先,也就是 ul 元素,所以整体的效果就是,当蓝色的 li 元素距离最外层 box 顶部距离为 0 时, 它就会固定在 ul 中它当前所处的位置,直到 ul 滚出 box ,它也会随之滚出去
6、inherit
规定应该从父元素继承position属性的值
24图片在容器中居中的方法
1绝对定位+直接计算法
当父元素固定宽高时,利用定位和margin
例如:父元素400px正方形,子元素200px正方形
.father{position:relative;}
.child{position:absolute;margin:100px;}2定位+平移
.father{position:relative;}
.child{position:absolute; left: 50%; top: 50%;transform: translate(-50%,-50%);}3table法
.father{display:table;text-align: center;}
.child{display:table-cell;vertical-align:middle;}
4弹性布局flex
.father{display:flex;justify-content:center;align-items:center;}
.child{}
25CSS中对溢出的处理
CSS定义中的overflow属性,封装了溢出处理的这个概念。在盒子模型中的代表标签的矩形对象,可以通过CSS样式来定义内容区域的高度与宽度,当这个内容无法容纳子矩形对象时,对于这些子矩形对象必须决定怎么显示,显示什么,这样的处理规则就称为溢出处理。浏览器在做显示运算的时候,会依照溢出处理,来计算内容区域无法容纳的子矩形对象在浏览器上的显示方式。
1、visible:当开发人员将矩形对象的overflow属性设置为visible时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩阵对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之外,显示完整的子矩形对象
2、hidden:当开发人员将矩形对象的overflow属性设置为hidden时,如果区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会显示区域之内的子矩形对象,超出内容区域的不显示
3、scroll:当开发人员将矩形对象的overflow属性设置为scroll时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象,并且显示预设滚动条;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,并且显示滚动条、启用滚动条功能,让用户能够浏览完整的子矩形对象。
4、auto当开发人员将矩形对象的overflow属性设置为auto时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,并且显示滚动条、启用滚动条功能,让用户能够浏览完整的子矩形对象。
26 float的元素,display是什么
不论是inline、inline-block还是block,在设置了float属性后display的值都变成了block
27浮动清除清除浮动的最常用的四种方法,以及优缺点_h_qingyi的博客-CSDN博客_清除浮动
为什么要清除浮动
清除浮动主要是为了解决父元素因为子级元素浮动引起的内部高度为0的问题
1.如下,给父盒子设置了一个border,内部放两个盒子,一个big,一个small,未给big和small设置浮动,则他们会默认撑开盒子
2、当给内部两个盒子加上float属性的时候
顶部深蓝色盒子就会顶上来,然后父盒子因为没设置高度,变成了一条线,big和small已经浮动了
总结一下:
当父元素不给高度的时候,内部元素不浮动的时候会撑开,而浮动的时候,父元素会变成一条线
清除浮动的方法(最常用的四种)
1、额外标签法,在最后一个浮动标签后,新加一个标签,给其设置clear:both(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid deeppink;
}
.big{
width: 200px;
height: 200px;
background: darkorange;
float: left;
}
.small{
width: 120px;
height: 120px;
background: darkmagenta;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
<div class="footer"></div>
</body>
</html>此时
如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
不建议使用
2父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素,不推荐使用
3使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素,after,使用zoom:1触发hasLayout
推荐使用
4使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>优点:代码更简洁
缺点,用zoom:1触发hasLayout.
推荐使用
27CSS选择器有哪些,优先级?浅谈CSS选择器,及CSS选择器优先级 - 简书 (jianshu.com)
选择器有:
1、通用选择器(如:*,即选择所有元素)
2、标签选择器(如:body,div,p,ul,li)
3,、id选择器(如:id="name",id="name_txt")
4、类选择器(如:class="head",class="head_logo")
5、后代选择器(如:#head .nav ul li 从父集到子孙集的选择器)
6、子元素选择器(如:div>p ,带大于号>)
7、伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)
8、伪元素选择器
后代选择器也成为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层子线后代关系,可以有多个空格加以分开
如下面例子定义了所有class属性为father的元素下面的class属性为child的原色为红色

子元素选择器只是选择元素的直接后代,即仅仅作用于第一个后代,后代选择器通过空格进行选择,,而子元素选择器是通过>进行选择

伪类选择器即连接样式,a元素的伪类,存在四种不同的状态:link、visited、actIve,hover如

伪元素选择器就像伪类一样,伪元素添加到选择器,但不是描述特殊状态,它们允许为元素的某些部分设置样式,::first-line伪元素改变段落第一行的文字样式。
/* The first line of every <p> element. */
p::first-line {
color: blue;
text-transform: uppercase;
}组合选择器
紧邻兄弟选择器
’+‘操作符选择相邻元素,即第二个节点紧邻着第一个节点,并且拥有共同的父节点
语法:A+B
例子ul+li会匹配到任何ul元素后面紧邻的li元素
一般兄弟选择器
’~‘操作符选择兄弟元素,也就是说,第二个节点在第一个节点后面的任意位置,并且这两个节点的父节点相同
语法:A~B
例子:P~span将会匹配同一父元素下,<p>元素后的所有<span>元素
优先级
不同级别
1、在属性后面使用!important会覆盖页面内任何位置定义的元素样式
2、作为style属性写在元素内的样式
3、id选择器
4、类选择器
5、标签选择器
6、通配符选择器
7、浏览器自定义或继承
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
同一级别
同一级别中后写的会覆盖先写的样式
属性选择器和伪类选择器优先级相同
28三栏布局的实现方式三栏布局实现的几种方式_Dear-CSDN博客_三栏布局的实现方式
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,一共有五种实现方式
left为300px,right为200px
1、利用浮动
原理:浮动元素脱离文档流
HTML结构
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
css样式
.left {
float: left;
width: 300px;
height: 400px;
background-color: limegreen;
}
.right {
float: right;
width: 200px;
height: 400px;
background-color: yellowgreen;
}
.center {
height: 400px;
margin: 0 200px 0 300px;
background-color: tomato;
}
2、利用绝对定位
原理:绝对定位元素脱离文档流
HTML结构同上
css样式
.wrapper {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
.center {
height: 500px;
margin: 0 200px 0 300px;
background-color: tomato;
}
3、利用flex布局
原理利用了容器项目order属性的特点
HTML结构
<div class="wrapper">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
css样式
.wrapper {
display: flex;
height: 500px;
}
.center {
order: 1;
flex-grow: 1;
background-color: tomato;
}
.left {
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
order: 2;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
圣杯布局
圣杯布局其实也是三栏布局,只不过是中间内容优先显示而已
实现思路
在wrapper中的三列center、left和right分别设置左浮动和相对定位
left和right的宽度分别是300px和200px,center宽度为100%
因为浮动的关系,center会占满整个wrapper,left和right会被挤到它下面
对left设置margin-left:100%,让其回到上一行的左侧
此时会将center的左边一部分遮住,所以需要给wrapper为其设置padding:0 200px 0 300px,给left位置
这时会发现left还没有在左侧,此时需要通过之前设置好的相对定位left:-300px使其互道最左边
同样的道理,对right也设置margin-left:-200px,将right也拉回第一行
这时再对其设置right:-200px、
html结构
<div class="wrapper">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
css样式
方式一:利用浮动和定位实现
.wrapper {
height: 500px;
padding: 0 200px 0 300px;
}
.center, .left, .right {
position: relative;
float: left;
}
.center {
width: 100%;
height: 500px;
background-color: tomato;
}
.left {
left: -300px;
width: 300px;
height: 500px;
margin-left: -100%;
background-color: lightgreen;
}
.right {
left: 200px;
width: 200px;
height: 500px;
margin-left: -200px;
background-color: lightskyblue;
}
方式二:利用flex实现
.wrapper {
display: flex;
height: 500px;
}
.center {
order: 1;
flex-grow: 1;
background-color: tomato;
}
.left {
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
order: 2;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
双飞翼布局
双飞翼布局其实和圣杯布局类似,都是为了实现三栏布局,且中间内容部分优先展示
不同点就是圣杯布局利用的是 wrapper 的 padding 来保留左右位置的,而双飞翼布局利用的是给中间部分(center)的 margin 来实现的,因为它是在 center 的外面再次嵌套了一层 div(center-wrapper)
具体实现
先来看一下 html 结构
<div class="wrapper">
<div class="center-wrapper">
<div class="center">1111111</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
在wrapper 的三列 center-wrapper、left、right分别设置左浮动
left 和 right 的宽度分别设置为 300px、200px ,center-wrapper 的宽度设置为 100%
对 left 设置 margin-left:100%,使其回到上一行的最左边
此时 center 中的部分内容会被其遮住,所有对 center-wrapper 设置 margin: 0 200px 0 300px,使其不被遮住
对 right 使用 margin-left:-200px,使其回到上一行的最右边,此时就大功告成
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/*
第一种:利用浮动
.clearfix::after {
content: "";
display: block;
clear: both;
}
.left {
float: left;
width: 300px;
height: 400px;
background-color: limegreen;
}
.right {
float: right;
width: 200px;
height: 400px;
background-color: yellowgreen;
}
.center {
height: 400px;
margin: 0 200px 0 300px;
background-color: tomato;
} */
/*
第二种:利用绝对定位
*/
/* .wrapper {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
.center {
height: 500px;
margin: 0 200px 0 300px;
background-color: tomato;
} */
/*
第三种:利用 flex 布局
*/
/* .wrapper {
display: flex;
height: 500px;
}
.left {
width: 300px;
background-color: lightgreen;
}
.center {
flex-grow: 1;
background-color: tomato;
}
.right {
width: 200px;
background-color: lightskyblue;
} */
/* 第四种,圣杯布局,优先显示中间内容 */
/* .wrapper {
height: 500px;
padding: 0 200px 0 300px;
}
.center, .left, .right {
position: relative;
float: left;
}
.center {
width: 100%;
height: 500px;
background-color: tomato;
}
.left {
left: -300px;
width: 300px;
height: 500px;
margin-left: -100%;
background-color: lightgreen;
}
.right {
left: 200px;
width: 200px;
height: 500px;
margin-left: -200px;
background-color: lightskyblue;
} */
/* flex 实现 */
/* .wrapper {
display: flex;
height: 500px;
}
.center {
order: 1;
flex-grow: 1;
background-color: tomato;
}
.left {
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
order: 2;
width: 200px;
height: 500px;
background-color: lightskyblue;
} */
/*
第五种:双飞翼布局
*/
.wrapper {
height: 500px;
}
.center-wrapper,
.left,
.right {
float: left;
height: 500px;
}
.center-wrapper {
width: 100%;
background-color: tomato;
}
.left {
width: 300px;
margin-left: -100%;
background-color: lightgreen;
}
.right {
width: 200px;
margin-left: -200px;
background-color: lightskyblue;
}
.center {
margin-left: 300px;
margin-right: 200px;
height: 500px;
}
</style>
</head>
<body>
<div class="wrapper clearfix">
<!-- 第一种和第二种 -->
<!-- <div class="left"></div>
<div class="right"></div>
<div class="center"></div> -->
<!-- 第三种 -->
<!-- <div class="left"></div>
<div class="center"></div>
<div class="right"></div> -->
<!-- 第四种 -->
<!-- <div class="center"></div>
<div class="left"></div>
<div class="right"></div> -->
<!-- 第五种 -->
<div class="wrapper">
<div class="center-wrapper">
<div class="center">1111111</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
</body>
</html>
29圣杯布局和双飞翼布局
css经典布局——圣杯布局_越努力,越幸运!-CSDN博客_圣杯布局
css经典布局——双飞翼布局_越努力,越幸运!-CSDN博客_双飞翼布局
30 calc属性CSS3: calc计算属性_CRPER-CSDN博客_css计算属性
calc是css3中新增的计算属性,让很多属性增加了一个表达式的说法;
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
}
基本理论
calc可以做用于任何具有大小的东东,比如border、margin、pading、font-size和width等属性设置动态值- 支持的运算单位:
rem , em , percentage , px - 计算优先级别和数学一致
注意点:
calc 内部的表达式,在使用运算符号时,两遍必须加上空格(虽然乘除可以无视,但还是建议带上)!!!!!,不然会解析错误!!,看演示写法
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);
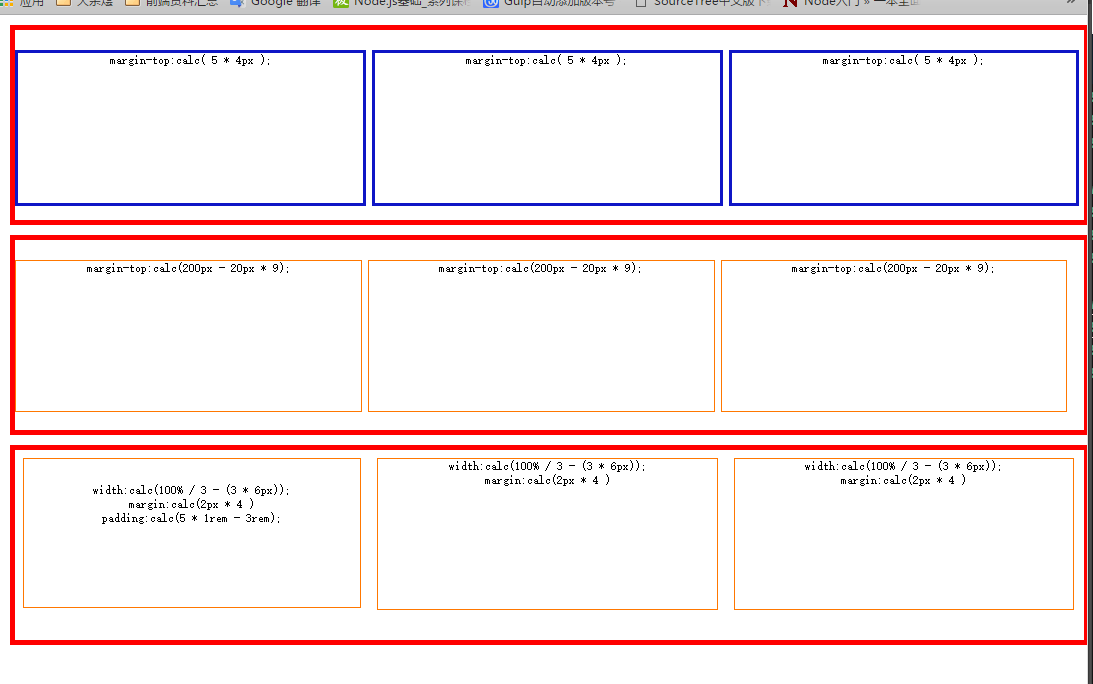
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<div class="wrapper w1">
<div class="items">margin-top:calc( 5 * 4px );</div>
<div class="items">margin-top:calc( 5 * 4px );</div>
<div class="items">margin-top:calc( 5 * 4px );</div>
</div>
<div class="wrapper w2">
<div class="items">margin-top:calc(200px - 20px * 9);</div>
<div class="items">margin-top:calc(200px - 20px * 9);</div>
<div class="items">margin-top:calc(200px - 20px * 9);</div>
</div>
<div class="wrapper w3">
<div class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</div>
<div class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</div>
<div class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</div>
</div>
</body>
</html>
31 display:table和本身的table有什么区别display:table与本身的table的区别 - 安xiao曦 - 博客园 (cnblogs.com)
一、为什么不用table系表格元素?
目前,在大多数开发环境中,已经基本不用table元素来做网页布局了,取而代之的是div+css,那么为什么不用table系表格元素呢?
1、用DIV+CSS编写出来的文件k数比用table写出来的要小,不信你在页面中放1000个table和1000个div比比看哪个文件大
2、table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白,也就是说,需要页面完毕才显示,而div是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示
3、非表格内容用table来装,不符合标签语义化要求,不利于SEO
4、table的嵌套性太多,用DIV代码会比较简洁
二、但我想要一个表格的布局方式怎么办?
好处很多,但是有的项目中又需要类似表格的布局怎么办呢?可以用display:table来解决
display:table系列几乎是和table系的元素相对应的,请看下表:
| table | (类似 <table>)此元素会作为块级表格来显示,表格前后带有换行符。 |
| inline-table | (类似 <table>)此元素会作为内联表格来显示,表格前后没有换行符。 |
| table-row-group | (类似 <tbody>)此元素会作为一个或多个行的分组来显示。 |
| table-header-group | (类似 <thead>)此元素会作为一个或多个行的分组来显示。 |
| table-footer-group | (类似 <tfoot>)此元素会作为一个或多个行的分组来显示。 |
| table-row | (类似 <tr>)此元素会作为一个表格行显示。 |
| table-column-group | (类似 <colgroup>)此元素会作为一个或多个列的分组来显示。 |
| table-column | (类似 <col>)此元素会作为一个单元格列显示。 |
| table-cell | (类似 <td> 和 <th>)此元素会作为一个表格单元格显示。 |
| table-caption | (类似 <caption>)此元素会作为一个表格标题显示。 |
“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式,而不会产生因为使用了table那样的制表标签所导致的语义化问题。
display:table能解决哪些问题?
(1)大小不固定的元素垂直居中
父元素设置:display:table; 子元素:display:table-cell; vertical-align:middle;
(2)两列自适应布局
(3)等高布局
32z-index的定位方法css中z-index层级 - 简书 (jianshu.com)
33如果想要改变一个DOM元素的字体颜色,不在它本身上进行操作
可以更改父元素的color
34line-height和height的区别line-height和height的区别_CodingAlarm的专栏-CSDN博客
line-height是行高的意思,它决定了元素中文本内容的高度,height则是定义元素自身的高度。
如:
<p>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</p>假如定义p标签的行高为line-height:20px,文字在浏览器中显示为一行时,这个p标签的高度就会为20px,如果为两行,则p标签的高度为40px
行高20px:
行高变为40px
但是,我们定义p的样式为height:20px,那么这个元素的高度并不会因为内容的多少而改变,如果显示变为2行,文字的总高度超出了,这个p标签的高也不会随着文本而改变
height:20px,执行后文本超出了元素
技巧一
行高等于元素高,可将文本内容垂直居中
p{ height: 50px; line-height: 50px; background: yellowgreen; width:100px; }
<p>测试文本</p>行高尽量不要大于元素高,如果行高大于元素高,多个相同的结构下很容易发生错位
技巧二
设置高度和浏览器一样高
效果
设置高为100%,再设置边是不起作用的,需要把html和body一起设置为200%,完整代码如下
html,body{ height: 100%; overflow: hidden; }
body{ border:10px solid red;}写在style中就可以了。
35设置一个元素的背景颜色,背景颜色会填充哪些区域?
background-color设置的背景颜色会填充元素的content、padding、border区域
36用CSS实现一个硬币旋转的效果CSS:硬币旋转效果_Bule_daze的博客-CSDN博客
37了解重绘和重排吗?知道怎么减少重绘和重排吗,让文档脱离文档流有哪些方法浅谈CSS重绘和回流(重排)—— 如何减少重绘和回流(重排)_༺隆冬飘落の初霁༻的博客-CSDN博客_如何减少重绘和回流
浏览器的渲染过程

1解析HTML,构建DOM树
2解析CSS,生成CSS规则树
3合并DOM树和CSS规则,生成render树
4布局render树(layout/reflow),负责各元素尺寸,位置的计算
5绘制render树(paint),绘制页面像素信息
6浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上

基本概念
重绘:当页面元素样式改变不影响元素在文档流中的位置时(如background-color,border-color,visibility),浏览器只会将新样式赋予元素并进行重新绘制操作
回流:当渲染树render tree中的一部分或全部因为元素的规模尺寸、布局、隐藏等改变时,浏览器重新渲染部分DOM或全部DOM的过程。
回流必将引起重绘,而重绘不一定会引起回流
什么时候会触发回流或重绘?
添加或删除可见的DOM元素
元素的位置发生改变
元素的尺寸发生改变(包括外边距、内边距、边框大小、高度和宽度等)
内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
页面渲染初始化
浏览器的窗口resize尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
最复杂的一种,获取某些属性,引发回流
(1) offset(Top/Left/Width/Height)
(2) scroll(Top/Left/Width/Height)
(3) cilent(Top/Left/Width/Height)
(4) width,height
(5) 调用了getComputedStyle()或者IE的currentStyle
如何减少重绘和回流(重排)
一、CSS避免回流、重绘
1、尽可能在DOM树的最末端改变class
2、避免设置多层内联样式
3、动画效果应用到position属性为absolute的元素上
4避免使用table布局
5使用css3硬件加速,可以让transform、opacity、filters等动画效果不会引起回流重绘
二、JS操作避免回流、重绘
1、避免使用JS一个样式修改完接着改下一个样式,最好每次一次性更改CSS样式,或者将样式列表定义为class的名称
2、避免频繁操作DOM、使用文档片段创建一个子树,然后再拷贝到文档中
3、先隐藏元素,然后修改后再显示该元素,因为display:none上的DOM操作不会引发回流和重绘
4、避免循环读取offset、left等属性,在循环之前把他们保存起来
5、对于复杂动画效果,使用绝对定位让其脱离文档流,否则会引起父元素及后续元素大量的回流
怎么脱离文档流HTML脱离文档流的三种方法_theLostLamb的博客-CSDN博客
1:float
使用float可以脱离文档流
注意使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围
2:absolute
absolute称为绝对定位,其实博主觉得应该称为相对定位,因为使用absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
3:fixed
完全脱离文档流,相对于浏览器窗口进行定位。(相对于浏览器窗口就是相对于html)。
38CSS画正方体
39overflow的原理神奇的overflow:hidden及其背后的原理_zjxin000的专栏-CSDN博客_overflowhidden原理
两个overflow:hidden的使用例子
1、嵌套布局内部块元素设置float:left时,导致外部元素塌方,高度为0的问题。
CSS和HTML分别如下:
.wrap {
outline: red 1px solid;
width: 250px;
/*overflow: hidden;*/
}
.item {
height: 20px;
width: 100px;
outline: blue 1px solid;
float: left;
margin: 10px;
}<div class="wrap">
<div class="item"></div>
<div class="item"></div>
</div>显示效果如下:
通过去掉wrap CSS中的overflow:hidden的注释,显示效果如下:
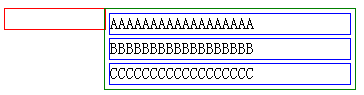
2、左右布局DIV,左侧DIV设置为float:left,当右侧DIV高度超过左侧DIV时,右侧内容向左塌陷问题。
css和HTML分别如下:
.left {
float: left;
height: 20px;
width: 100px;
outline: red 1px solid;
}
.content {
/*overflow: hidden;*/
outline: green 1px solid;
width: 250px;
}
.content div {
outline: blue 1px solid;
margin: 5px;
height: 20px;
}<div>
<div class="left"></div>
<div class="content">
<div>AAAAAAAAAAAAAAAAAA</div>
<div>BBBBBBBBBBBBBBBBBB</div>
<div>CCCCCCCCCCCCCCCCCC</div>
</div>
</div>
显示效果如下:
通过去掉left CSS中的overflow:hidden的注释,显示效果如下:
以上,我们可以发现overflow:hidden在布局时有神奇的治理布局塌方的功效
其实,这是CSS2.1中定义的一个叫BFC(Block formatting context)的概念在起作用。所谓BFC,可直译为“块格式化上下文”,BFC定义了一块独立的渲染区域,规定了其内部块级元素的渲染规则,其渲染效果不受外界环境的干扰,
BFC定义了如下布局规则:
1、内部的块元素会在垂直方向,一个接一个地放置
2、块元素垂直方向的距离由margin决定,两个相邻元素的垂直方向的margin会发生重叠
3、每个元素的左外边距,与包含块的左边相接触(对于从左往右的格式化)。即使存在浮动也是如此
4、BFC的区域不会与float元素的区域重叠
5、BFC就是页面上的一个隔离的容器,容器里面的子元素不会影响到外面的元素,反之也如此
6、计算BFC的高度时,浮动元素也参与计算
以上两个例子,分别用到了规则6和4
那么,在什么情况下,元素的BFC才能生效呢?
根据CSS规范,当给元素添加到下列style属性时,元素成为一个BFC元素
1、float为left|right
2、overflow为hidden|auto|scroll
3、display为table-cell|table-caption|inline-block
4、position为absolute|fixed
40box-sizing的语法和基本用处box-sizing的语法和基本用处__牛客网 (nowcoder.com)
border-sizing属性重点辨析两个值:content-box、border-box(下面说的盒子的宽度,均是指盒子的实际宽度)
先说一下为什么需要border-sizing
盒模型可以被分为两种,一种是标准盒模型,一种是IE盒模型,区别之处就在于对于width这个变量的定义
标准盒模型:width=content
IE盒模型:width=content+padding+border
标准盒子的宽度可以表示为:width+padding+border+margin
IE盒子的宽度可以表示为:width+margin
当我们去手动设置一个盒子的width变量的值时,就需要先声明一下这个盒子属于哪种盒子
当我们将值设置为content-box时,就表示将其看做标准盒子,设置width变量的值自然就等于这个盒子的content的宽度,当我们将值修改为border-box时,也就视其为IE盒子,设置width的值就等于三者宽度之和
inhert很好说,就是从父元素继承盒子的模式,父元素是标准盒模型,那么该元素就也是标准盒模型,反之亦然
一个例子:CSS之box-sizing的用处简单介绍_蜗牛的专栏-CSDN博客
41两个嵌套的div,position都是absolute,子div设置top属性,那么这个top是相对于父元素的哪个位置定位的两个嵌套的div,position都是absolute,那么top是相对父元素的哪个位置_前端精髓-CSDN博客
父元素margin的边缘
42displaydisplay显示属性理解 - 前端panda - 博客园 (cnblogs.com)
一、隐藏元素display:none;
主要区别visibility:hidden;和display:none
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间,也就是说,该元素不但被隐藏了,而且该元素本占用的空间也会从页面布局中消失。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
visibility属性指定一个元素可见还是隐藏,默认元素是可见的
visibility:visible
比如,当我们在浏览网页时,如果看到了某个烦人的广告遮挡了我们的实现,更为可气的是,它还没有关闭的选项,这时(以chrome为例),我们就可以按下F12,打开开发者工具,点击element,然后使用左上角的选择工具选中想要删除的广告,可以看到element中会有高亮的一行或几行代码,右键,点击Add Attribute,然后输入:style="display:none",这时就可以发现广告不见啦!
二、块元素display:block
块元素特征:
- 块元素的display属性值默认为block。
- 总是以一个块的形式表现出来,占领一整行。若干同级块元素会从上之下依次排列(使用float属性除外)。
- 可以设置高度、宽度、各个方向外补丁(margin)以及各个方向的内补丁(padding)。支持margin:auto;
- 当宽度(width)缺省时,它的宽度时其容器的100%,除非我们给它设定了固定的宽度。
- 块元素中可以容纳其他块级元素或行内元素。
- 常见的块元素由<p><div><h1><li>等等
三、内联元素display:inline
内联元素特性:
- 内联元素的display属性值默认为inline。
- 它不会单独占据一整行,而是只占领自身的宽度和高度所在的空间。若干同级内联元素会从左到右(即某个行内元素可以和其他行内元素共处一行),从上到下依次排列。
- 内联元素不可以设置高度、宽度,其高度一般由其字体的大小来决定,其宽度由内容的长度控制。
- 内联元素只能设置左右的margin值和左右的padding值,而不能设置上下的margin值和上下的padding值。因此我们可以通过设置左右的padding值来改变行内元素的宽度。
- 常见的内联元素由<a><em><img>等等。
- 内联元素一般不可以包含块级元素。
通过对一个行内元素设置display: block;可以将行内元素设置为块级元素,进而设置它的宽高和上下左右的padding和margin。
应用:
如果我们经常会制作导航栏,这时就要使用ul li 和a组合的方式,但是<a>是行内元素,我们无法设置它的宽和高,这时,就可以在<a>的样式表中,将之设置为display:block。这样就可以设置它的宽和高,以及上下左右的margin和padding以达到我们想要的效果了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{display:block;width: 30px;height: 30px;background: yellow;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</body>
</html>四、内联块元素display:inline-block
内联块元素特性:
- 不强制换行,没有宽度内容撑开宽高
- 支持宽、高、margin、padding,但不支持margin:auto;
- 内联块元素居中可使用父容器居中。
- 即使margin padding都设置为0;代码换行仍然会产生空白符,解决方法:设置父元素字体大小为0像素
- IE6,7只支持inline元素设置为inline-block,其它类型元素均不可以
- 常见内联块元素
根据名字,实际上我们就可以才出来它是结合了inline和block的特性于一身。即设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性。举例说明,我们之前在做横向导航菜单的时候,一般是用ul li a组合,然后将li设置为float,这样就可以得到横向的导航标签了。而现在我们可以通过li和display:inline-block;来实现。
五.display:inherit;
规定应该从父元素继承 display 属性的值。
CSS中的display属性(none,block,inline,inline-block,inherit) - XJT2019 - 博客园 (cnblogs.com)
42block、inline、inline-block的区别。block,inline和inline-block概念和区别 - K.W - 博客园 (cnblogs.com)
总体来说:
1、block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素)。block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
2、大体来说HTML元素各有其自身的布局级别(block元素还是inline元素):常见的块级元素有 DIV, FORM, TABLE, P, PRE, H1~H6, DL, OL, UL 等。常见的内联元素有 SPAN, A, STRONG, EM, LABEL, INPUT, SELECT, TEXTAREA, IMG, BR 等。
3、block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。要注意的是这个是个大概的说法,每个特定的元素能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。比如 P 元素,只能包含inline元素,而不能包含block元素。
4、一般来说,可以通过display:inline和display:block的设置,改变元素的布局级别。
- display:block
-
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
- display:inline
-
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- display:inline-block
-
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
43CSS布局
六种布局方式总结:圣杯布局、双飞翼布局、Flex布局、绝对定位布局、表格布局、网格布局。















































 4072
4072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








