我们使用form表但时,在里面input、textarea等加上 require 属性的时候,在表单提交时会触发该验证,代码如下:
<form action="/">
<label for="username">用户名:<input type="text" id="username" required></label>
<label for="passward">密码:<input type="text" id="passward" required></label>
<button>登陆</button>
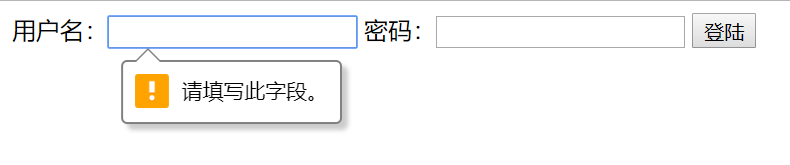
</form>当未填写内容时,点击登陆会提示:请填写此字段 如下图:
chrome:

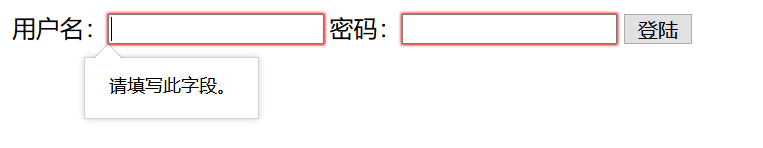
Firefox:

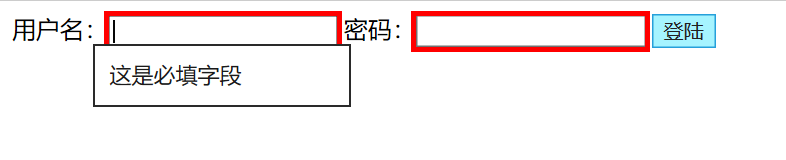
Microsoft Edge:

如果想不做此提示该怎么办呢?现有两种解决方法:
1、novalidate 属性
在 form 标签内加入 novalidate 属性,再点击登陆时不会有该提示
<form action="/" novalidate>
<label for="username">用户名:<input type="text" id="username" required></label>
<label for="passward">密码:<input type="text" id="passward" required></label>
<button>登陆</button>
</form>2、button type不为submit 即可
form 表单内的button 如果不写 type 会被默认为 submit ,此时点击会触发浏览器的验证,如果不需要表单提交,而是自己编写ajax的话,将 button 的 type 写为 button 即可
<form action="/">
<label for="username">用户名:<input type="text" id="username" required></label>
<label for="passward">密码:<input type="text" id="passward" required></label>
<button type="button">登陆</button>
</form>如果还有别的方法,请留言,谢谢!!!






















 5370
5370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








