接下来实现删除功能,删除功能不需要复杂的界面,只需要获取用户选中的行,然后从中获取id,最后把要删除的id提交给后端程序即可。由于要实现同时删除多个功能,所以我们之前已经把gridpanel的selModel设置成CheckboxModel以此来支持批量删除。
1)编写ArticleGridPanelController的del函数,内容如下:
var grid = sender.ownerCt.ownerCt;
var selRecords = grid.getSelectionModel().getSelection();
var len = selRecords.length;
var ids = "";
if (len == 0) {
Ext.MessageBox.alert("提示消息", "您未选中行!");
return false;
}
Ext.Msg.confirm("提示", "确定要删除吗?", function (btn)
{
if (btn == "yes") {
selRecords = grid.getSelectionModel().getSelection();
len = selRecords.length;
if(len == 0){
return;
}
for (var i = 0; i < len; i++) {
if (i == len - 1)
{
ids += selRecords[i].get("id");
}
else {
ids += selRecords[i].get("id") + ",";
}
}
Ext.Ajax.request(
{
url: "../article/delete",
waitMsg: '正在提交数据',
waitTitle: '提示',
params: {
"ids": ids
},
success: function (reponse, option) {
grid.getStore().reload();
Ext.MessageBox.alert("提示消息", "删除成功!");
},
failure: function () {
Ext.MessageBox.alert("提示消息", "删除失败!");
}
}
);
}
});要删除的id以字符串方式发送,多个id用英文逗号分开。
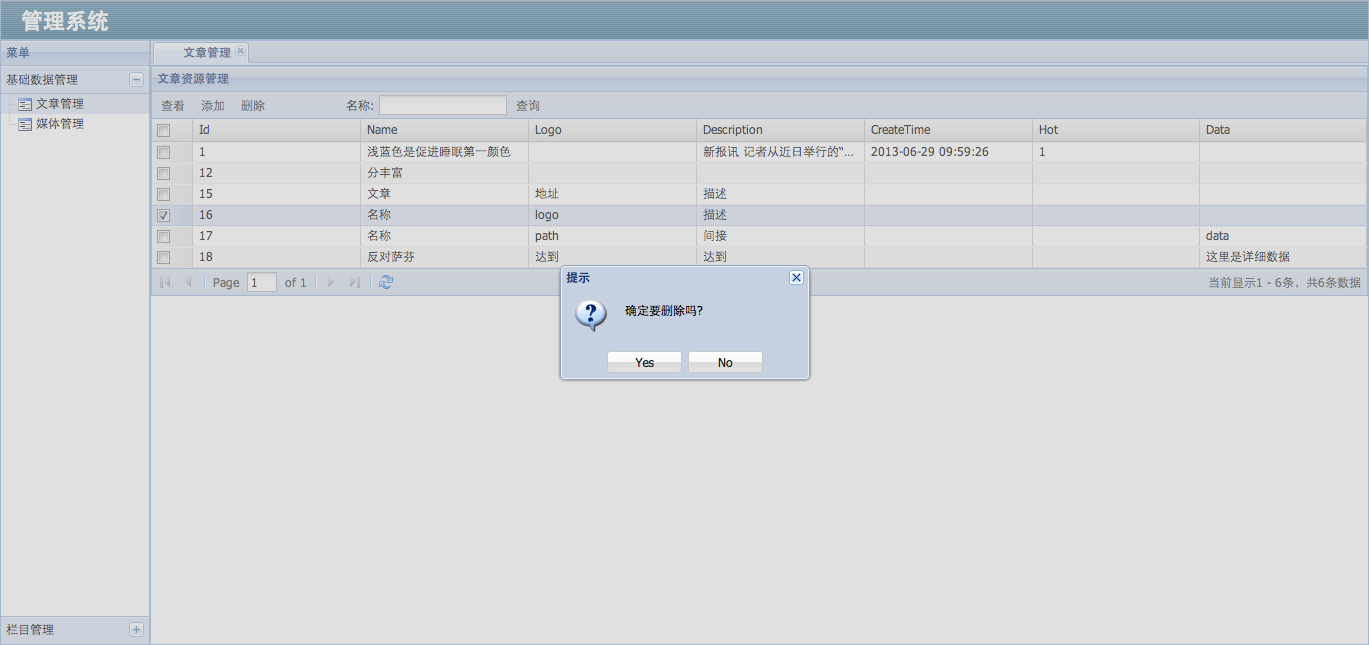
保存运行效果如下:























 4245
4245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








