之前实现了增删改查的添加功能,现在实现修改功能。
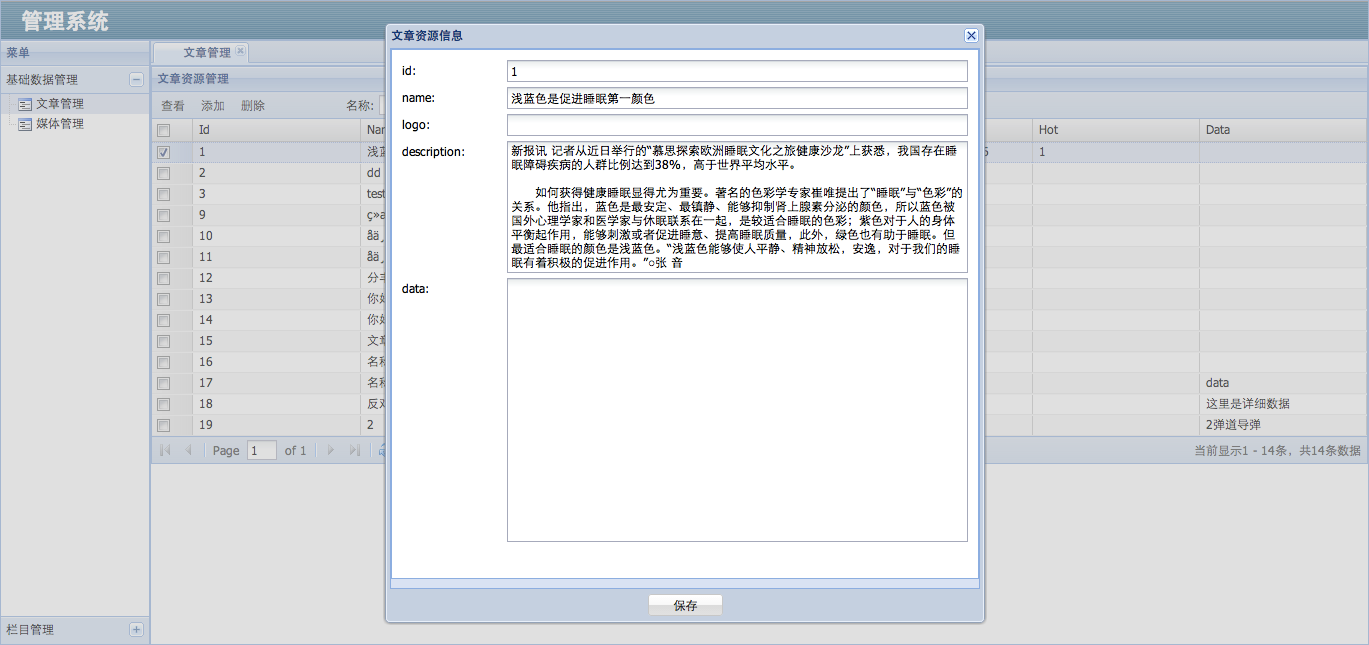
实现的效果是点中gridpanel的一行后点击查看按钮弹出详情窗口。在详情窗口上修改信息后点击保存即可修改数据库里面的内容。
1)将ArticleInfoWindow中的from的id输入框设置成只读。
给textfield属性的readonly打勾即可。
2)编写ArticleGridPanelController的detail函数,内容如下:
var grid = sender.ownerCt.ownerCt;
var selRecords = grid.getSelectionModel().getSelection();
var len = selRecords.length;
var ids = "";
if (len == 0) {
Ext.MessageBox.alert("提示消息", "您未选中行!");
return false;
}
if (len > 1) {
Ext.MessageBox.alert("提示消息", "一次只能查看一行!");
return false;
}
var from;
var win;
function submit() {
if (!from.getForm().isValid()) return;
from.getForm().submit({
waitMsg: '正在提交数据',
waitTitle: '提示',
url: '../article/update',
method: 'POST',
success: function(form, action) {
Ext.Msg.alert('提示', '保存成功');
sender.ownerCt.ownerCt.store.reload();
win.close();
},
failure: function(form, action) {
Ext.Msg.alert('提示', '接口异常');
}
});
}
win = Ext.create('MyApp.view.ArticleInfoWindow', {
buttons: [
{ text: '保存', handler: submit },
],
buttonAlign: 'center'
});
win.show();
from = win.items.get(0);
data = selRecords[0];
from.getForm().findField("id").setValue(data.get("id"));
from.getForm().findField("name").setValue(data.get("name"));
from.getForm().findField("logo").setValue(data.get("logo"));
from.getForm().findField("description").setValue(data.get("description"));
from.getForm().findField("data").setValue(data.get("data")); 代码的作用是先获取用户选取的行,如果等于0则提示没有选择要查看的数据,如果大于1则提示一次只能查看一个。如果刚好选择一行则弹出窗口,显示详情,点击保存把数据提交到服务器。
保存运行,如下






















 3628
3628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








