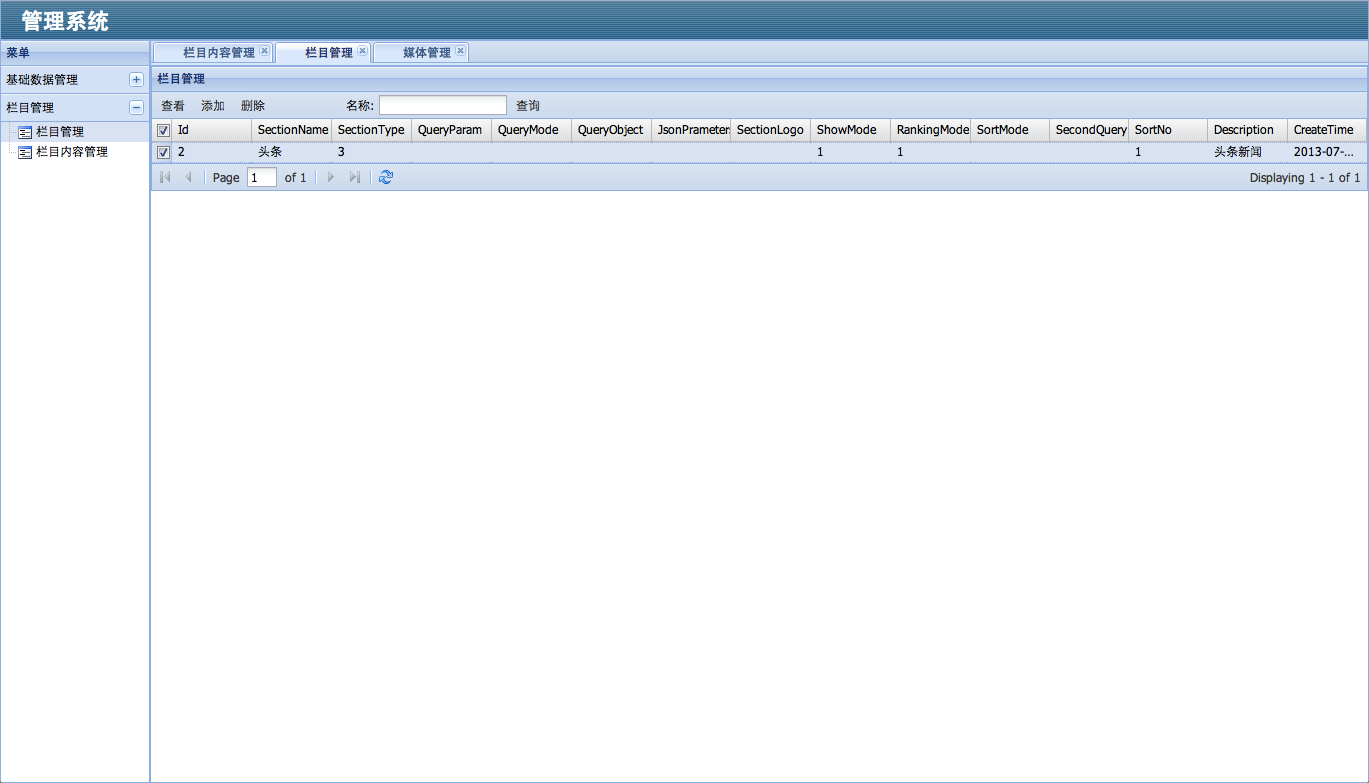
上面的文章管理,媒体管理和栏目管理都差不多,实现之后效果如下图
由于栏目内容管理与其他的不同所以我们这里来详细实现一下。
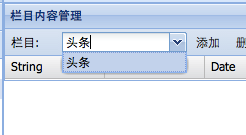
1)为SectionContentGridPanel添加一下控件toolbar,combobox,button和textfield。属性如下图效果
2)为combobox配置数据源
由于combobox的数据源是栏目列表故我们可以直接使用之前制作好的SectionStore。
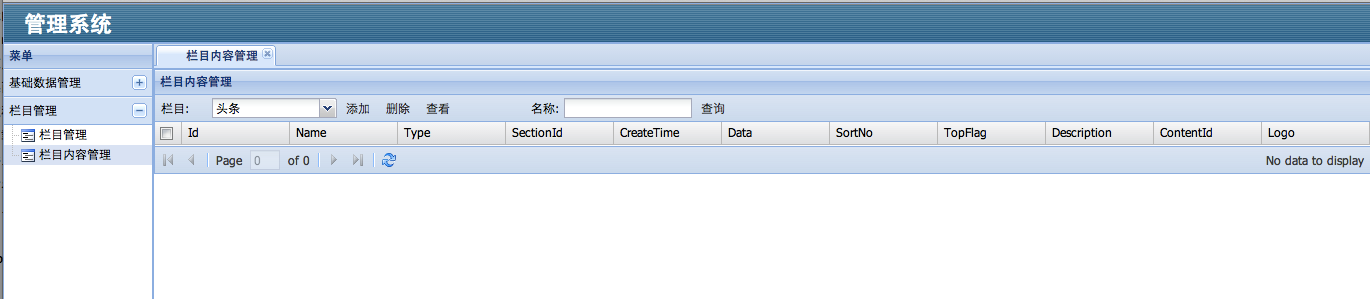
将combobox的store设置为SectionStore,displayField设置为sectionName。保存运行效果如下图
3)制作SectionContentGridPanelController
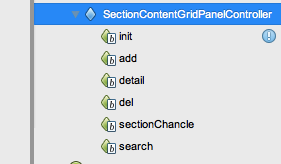
1.添加一个SectionContentGridPanelController
2.添加SectionContentGridPanel到views中
3.添加以下函数init,add,del,search,detail,sectionChancle。除了init函数其他都有一个sender的参数。如下图
4)编写init函数,内容如下
this.control(
{
'SectionContentGridPanelController > toolbar > button[text=添加]':
{
click: this.add
},
'SectionContentGridPanelController > toolbar > button[text=删除]':
{
click: this.del
},
'SectionContentGridPanelController > toolbar > button[text=查看]':
{
click: this.detail
},
'SectionContentGridPanelController > toolbar > button[text=查询]':
{
click: this.search
},
'SectionContentGridPanelController > toolbar > combobox':
{
select: this.sectionChancle
}
}
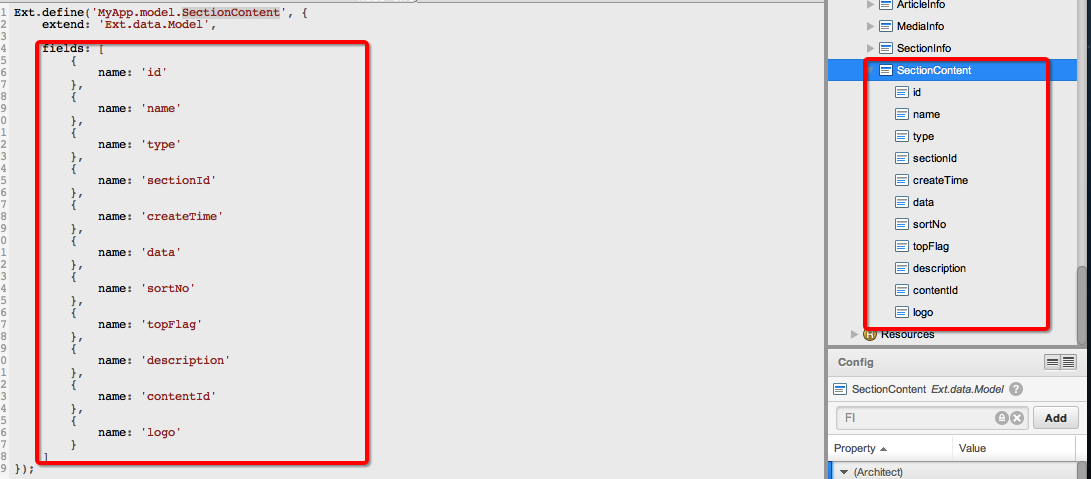
);5)制作SectionContentStore。结构和属性如下图:
与之配套的SectionContent如下
6)配置SectionContentGridPanel,如下图
配置的方法和原理之前已经讲过,这里不在重复。
7)编写sectionChancle,把sectionChancle改名为sectionSelect并添加一个叫records的参数,对应的在init函数也改下。
sectionSelect内容如下:
var grid = sender.ownerCt.ownerCt;
proxy = grid.store.getProxy();
proxy.extraParams = {sectionId:records[0].get('id')};
grid.store.reload();
8)实现添加内容到指定栏目中。我们要实现的效果是当选择了一个栏目之后点击添加,弹出一个窗口让操作者添加内容。
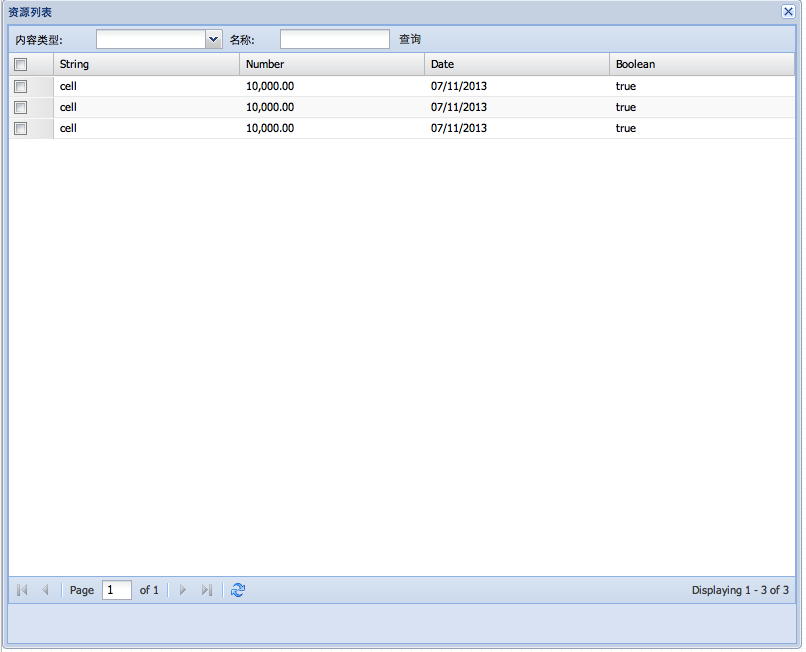
1.制作内容添加窗口ContentWindow,如下图:
2.为ContentWindow的combobox编写一个ContentTypeStore数据源。
Ext.define('MyApp.store.ContentTypeStore', {
extend: 'Ext.data.Store',
constructor: function(cfg) {
var me = this;
cfg = cfg || {};
me.callParent([Ext.apply({
storeId: 'ContentTypeStore',
data: [
{
text: '活动资源',
value: 1
},
{
text: '媒体资源',
value: 2
},
{
text: '文章资源',
value: 3
}
],
fields: [
{
name: 'text'
},
{
name: 'value'
}
]
}, cfg)]);
}
});这里只粘贴生成的代码,需要读者根据代码去设置属性。将ContentWindow的combobox的store设置为ContentTypeStore
3.为ContentWindow做一个控制器ContentWindowController,做如下图代码的配置
Ext.define('MyApp.controller.ContentWindowController', {
extend: 'Ext.app.Controller',
views: [
'ContentWindow'
],
init: function() {
this.control(
{
'ContentWindow > button[text=确定]':
{
click: this.commit
},
'ContentWindow > gridpanel > toolbar > button[text=查询]':
{
click: this.search
},
'ContentWindow > gridpanel > toolbar > combobox':
{
select: this.onSelect
}
}
);
},
onSelect: function(sender, records) {
var grid = sender.ownerCt.ownerCt;
var win = grid.ownerCt;
proxy = grid.store.getProxy();
win.contentType = records[0].get('value');
proxy.extraParams = {contentType:win.contentType};
grid.store.reload();
},
search: function(sender) {
var grid = sender.ownerCt.ownerCt;
var win = grid.ownerCt;
proxy = grid.store.getProxy();
kw = sender.ownerCt.child("textfield[fieldLabel=名称:]");
proxy.extraParams = {
keyWord:kw.value,
contentType:win.contentType
};
grid.store.reload();
},
commit: function(sender) {
var win = sender.ownerCt;
var grid = win.child('gridpanel');
var selRecords = grid.getSelectionModel().getSelection();
var len = selRecords.length;
var ids = "";
if (len == 0) {
Ext.MessageBox.alert("提示消息", "您未选中行!");
return false;
}
var contentIds = "";
var contentTypes = "";
for (var i = 0; i < len; i++) {
if (i == len - 1)
{
contentIds += selRecords[i].get("id");
contentTypes += win.contentType;
}
else {
contentIds += selRecords[i].get("id") + ",";
contentTypes += win.contentType + ",";
}
}
Ext.Ajax.request( {
url : '../section/addContents',
method : 'GET',
params : {
sectionId : win.sectionId,
contentTypes : contentTypes,
contentIds : contentIds,
},
success : function(response, options) {
win.reload();
win.close();
},
failure : function() {
Ext.MessageBox.alert("提示消息", "连接失败!");
}
});
}
});
4.编写SectionContentGridPanelController的add函数,代码如下
combobox = sender.ownerCt.child('combobox');
if(!combobox.value){
Ext.Msg.alert('提示', '还没选择栏目!');
return;
}
var win = Ext.create('MyApp.view.ContentWindow', {
buttonAlign: 'center',
title:'添加内容到 <'+combobox.getDisplayValue()+'>栏目中'
});
win.show();
win.sectionId = combobox.value;
grid = win.child('gridpanel');
//清空参数
grid.store.proxy.extraParams={};
grid.store.reload();
win.reload=function(){
sender.ownerCt.ownerCt.store.reload();
};Ext.define('MyApp.store.ContentStore', {
extend: 'Ext.data.Store',
requires: [
'MyApp.model.SectionContent'
],
constructor: function(cfg) {
var me = this;
cfg = cfg || {};
me.callParent([Ext.apply({
storeId: 'ContentStore',
model: 'MyApp.model.SectionContent',
proxy: {
type: 'ajax',
url: '../section/contentListAll',
reader: {
type: 'json',
root: 'results',
totalProperty: 'totalCount'
}
}
}, cfg)]);
}
});
8)实现删除功能编写del函数,输入以下内容
var grid = sender.ownerCt.ownerCt;
var selRecords = grid.getSelectionModel().getSelection();
var len = selRecords.length;
var ids = "";
if (len == 0) {
Ext.MessageBox.alert("提示消息", "您未选中行!");
return false;
}
Ext.Msg.confirm("提示", "确定要删除吗?", function (btn)
{
if (btn == "yes") {
selRecords = grid.getSelectionModel().getSelection();
len = selRecords.length;
if(len == 0){
return;
}
for (var i = 0; i < len; i++) {
if (i == len - 1)
{
ids += selRecords[i].get("id");
}
else {
ids += selRecords[i].get("id") + ",";
}
}
Ext.Ajax.request(
{
url: "../section/deleteContent",
waitMsg: '正在提交数据',
waitTitle: '提示',
params: {
"ids": ids
},
success: function (reponse, option) {
grid.getStore().reload();
Ext.MessageBox.alert("提示消息", "删除成功!");
},
failure: function () {
Ext.MessageBox.alert("提示消息", "删除失败!");
}
}
);
}
});9).实现查看详细
1.添加一个窗口,SectionContentWindow生成代码如下
Ext.define('MyApp.view.SectionContentWindow', {
extend: 'Ext.window.Window',
alias: 'widget.SectionContentWindow',
height: 600,
width: 600,
title: '栏目内容管理',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'form',
height: 550,
bodyPadding: 10,
title: '',
items: [
{
xtype: 'textfield',
anchor: '100%',
name: 'id',
readOnly: true,
fieldLabel: 'id'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'name',
fieldLabel: 'name'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'type',
readOnly: true,
fieldLabel: 'type'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'sectionId',
readOnly: true,
fieldLabel: 'sectionId'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'createTime',
readOnly: true,
fieldLabel: 'createTime'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'sortNo',
fieldLabel: 'sortNo'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'topFlag',
fieldLabel: 'topFlag'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'contentId',
readOnly: true,
fieldLabel: 'contentId'
},
{
xtype: 'textfield',
anchor: '100%',
name: 'logo',
fieldLabel: 'logo'
},
{
xtype: 'textareafield',
anchor: '100%',
name: 'description',
fieldLabel: 'description'
},
{
xtype: 'textareafield',
anchor: '100%',
name: 'data',
fieldLabel: 'data'
}
]
}
]
});
me.callParent(arguments);
}
});根据代码自行设置窗口
2.编写detail函数,代码如下
var grid = sender.ownerCt.ownerCt;
var selRecords = grid.getSelectionModel().getSelection();
var len = selRecords.length;
var ids = "";
if (len == 0) {
Ext.MessageBox.alert("提示消息", "您未选中行!");
return false;
}
if (len > 1) {
Ext.MessageBox.alert("提示消息", "一次只能查看一行!");
return false;
}
var from;
var win;
function submit() {
if (!from.getForm().isValid()) return;
from.getForm().submit({
waitMsg: '正在提交数据',
waitTitle: '提示',
url: '../section/updateContent',
method: 'POST',
success: function(form, action) {
Ext.Msg.alert('提示', '保存成功');
sender.ownerCt.ownerCt.store.reload();
win.close();
},
failure: function(form, action) {
Ext.Msg.alert('提示', '接口异常');
}
});
}
win = Ext.create('MyApp.view.SectionContentWindow', {
buttons: [
{ text: '保存', handler: submit },
],
buttonAlign: 'center'
});
win.show();
from = win.items.get(0);
data = selRecords[0];
from.getForm().findField("id").setValue(data.get("id"));
from.getForm().findField("name").setValue(data.get("name"));
from.getForm().findField("type").setValue(data.get("type"));
from.getForm().findField("sectionId").setValue(data.get("sectionId"));
from.getForm().findField("createTime").setValue(data.get("createTime"));
from.getForm().findField("data").setValue(data.get("data"));
from.getForm().findField("sortNo").setValue(data.get("sortNo"));
from.getForm().findField("topFlag").setValue(data.get("topFlag"));
from.getForm().findField("description").setValue(data.get("description"));
from.getForm().findField("contentId").setValue(data.get("contentId"));
from.getForm().findField("logo").setValue(data.get("logo"));10)实现查询功能,编写search函数
var grid = sender.ownerCt.ownerCt;
proxy = grid.store.getProxy();
kw = sender.ownerCt.child("textfield[fieldLabel=名称:]");
proxy.extraParams = {
keyWord:kw.value,
sectionId:sender.ownerCt.child("combobox").value
};
grid.store.reload();至此所有功能做完,细节就留给读者自己调整了,下面是最终的效果

































 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








