相对定位(relative)
相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局
相对定位概念图:

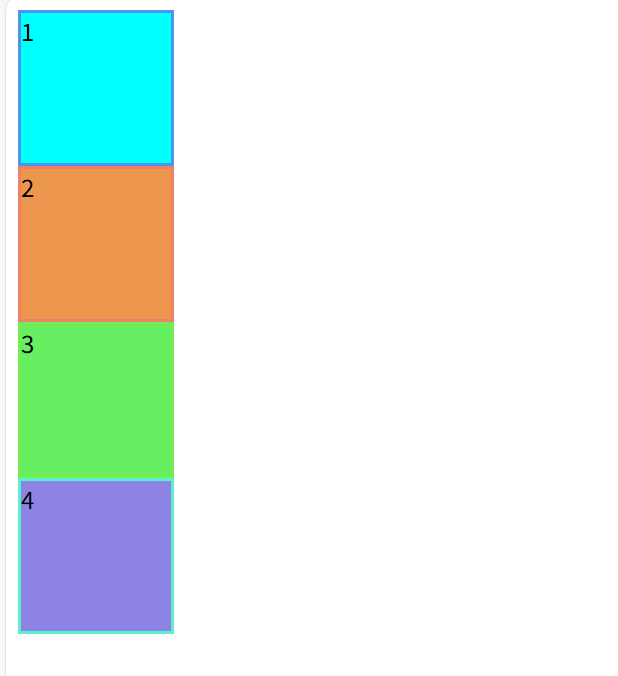
示例:
#d1 {
width: 100px;
height: 100px;
border: 2px rgb(78, 147, 238) solid;
background-color: aqua;
}
#d2 {
width: 100px;
height: 100px;
border: 2px rgb(235, 130, 104) solid;
background-color: rgb(236, 150, 78);
}
#d3 {
width: 100px;
height: 100px;
border: 2px rgb(115, 238, 78) solid;
background-color: rgb(101, 238, 96);
}
#d4 {
width: 100px;
height: 100px;
border: 2px rgb(91, 240, 208) solid;
background-color: rgb(141, 132, 230);
}
效果:

移动是相对于原来的位置的,四个方位上(top)、下(bottom)、左(left)、右(right)
例如,top:50px就相当于本体在新体的上面50px,left:50px就相当于本体在新体的左边50px(因为数值可以是负数,所以两个方位就可以进行定位)
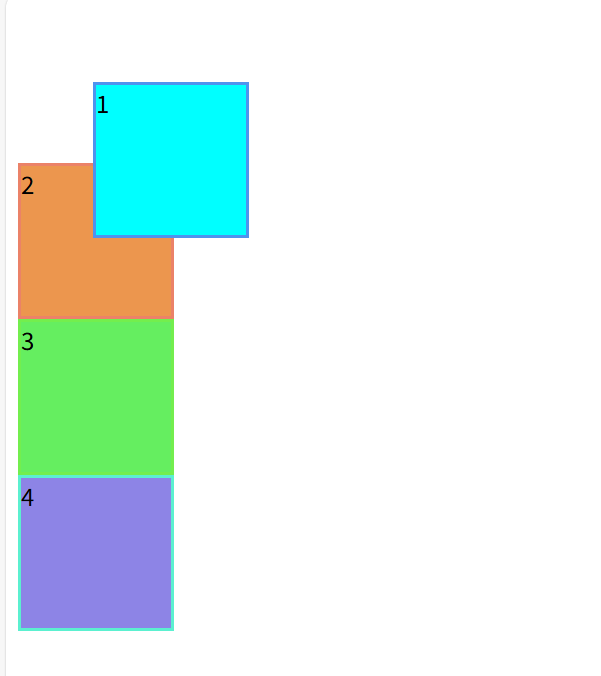
示例:
#d1 {
width: 100px;
height: 100px;
border: 2px rgb(78, 147, 238) solid;
background-color: aqua;
position: relative;
left: 50px;
top: 50px;
}
效果:

如上所见,定位也可以说是漂浮起来之后会盖住下方的内容,但倘若都进行了漂浮,就遵循后来追上原则,同时定位也是可以超出画面的
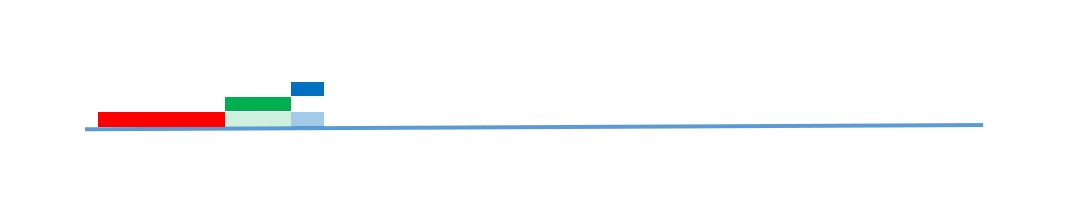
示例:
#d1 {
width: 100px;
height: 100px;
border: 2px rgb(78, 147, 238) solid;
background-color: aqua;
position: relative;
left: 50px;
top: 50px;
}
#d2 {
width: 100px;
height: 100px;
border: 2px rgb(235, 130, 104) solid;
background-color: rgb(236, 150, 78);
}
#d3 {
width: 100px;
height: 100px;
border: 2px rgb(115, 238, 78) solid;
background-color: rgb(101, 238, 96);
position: relative;
left: 50px;
bottom: 100px;
}
#d4 {
width: 100px;
height: 100px;
border: 2px rgb(91, 240, 208) solid;
background-color: rgb(141, 132, 230);
position: relative;
left: -50px;
}
效果:

绝对定位(absolute)
absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
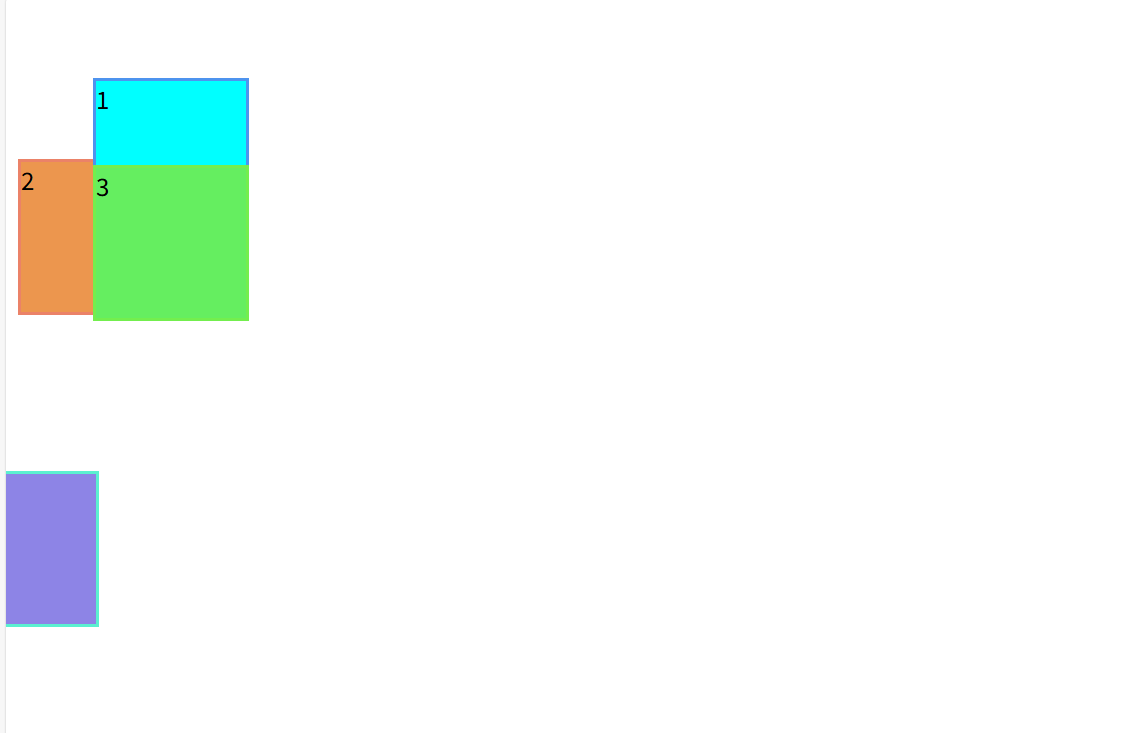
示例:
#d5 {
width: 100px;
height: 100px;
border: 2px rgb(78, 147, 238) solid;
background-color: aqua;
}
#d6 {
width: 100px;
height: 100px;
border: 2px rgb(235, 130, 104) solid;
background-color: rgb(236, 150, 78);
position: absolute;
top: 550px;
left: 50px;
}
#d7 {
width: 100px;
height: 100px;
border: 2px rgb(115, 238, 78) solid;
background-color: rgb(101, 238, 96);
position: fixed;
right: 50px;
bottom: 50px;
}
#d8 {
width: 100px;
height: 100px;
border: 2px rgb(91, 240, 208) solid;
background-color: rgb(141, 132, 230);
position: absolute;
}
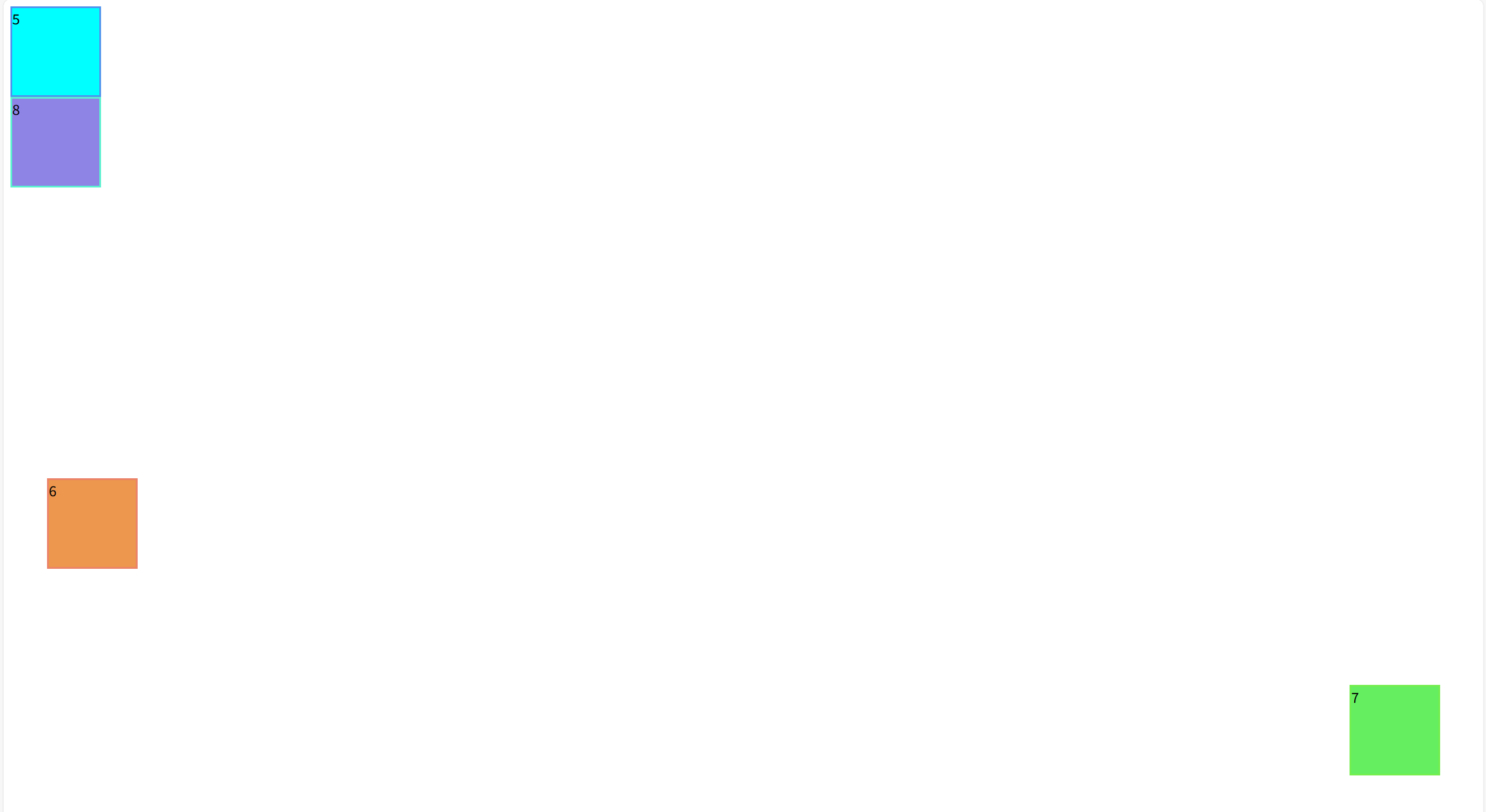
效果:

可以发现,比起相对定位,绝对定位的数值比较大,因为绝对定位是本体进行了漂浮,所以定位是相当于全局的,同时因为是本体进行漂浮,后来的可以直接顶替它原本的位置
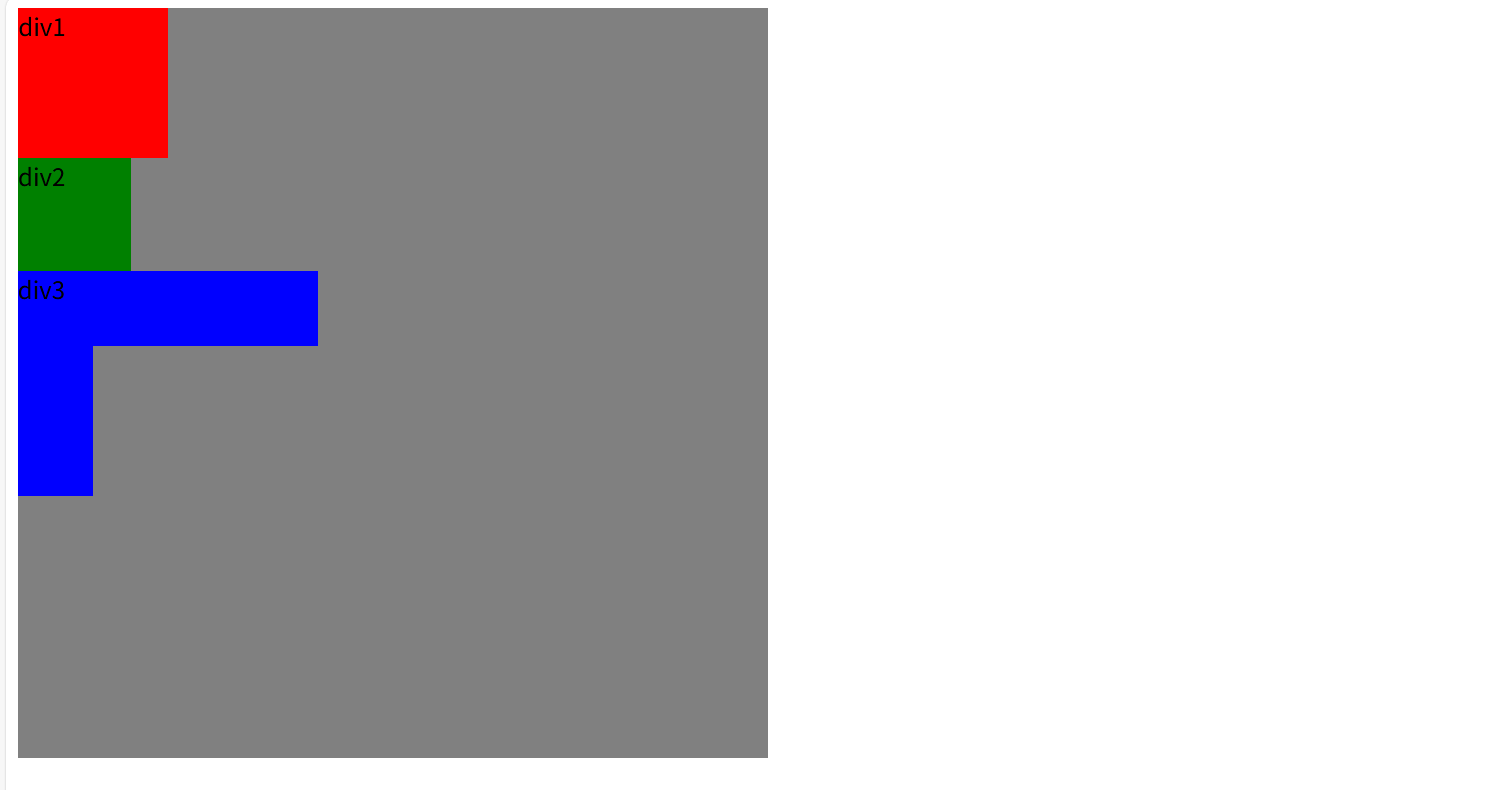
练习
排列前:
#div1{
width: 100px;
height: 100px;
background-color: red;
}
#div2{
width: 75px;
height: 75px;
background-color: green;
}
#div3{
width: 200px;
height: 50px;
background-color: blue;
}
#div4{
width: 50px;
height: 50px;
background-color: blue;
}
#div5{
width: 50px;
height: 50px;
background-color: blue;
}
article{
width: 500px;
height: 500px;
background-color: gray;
}

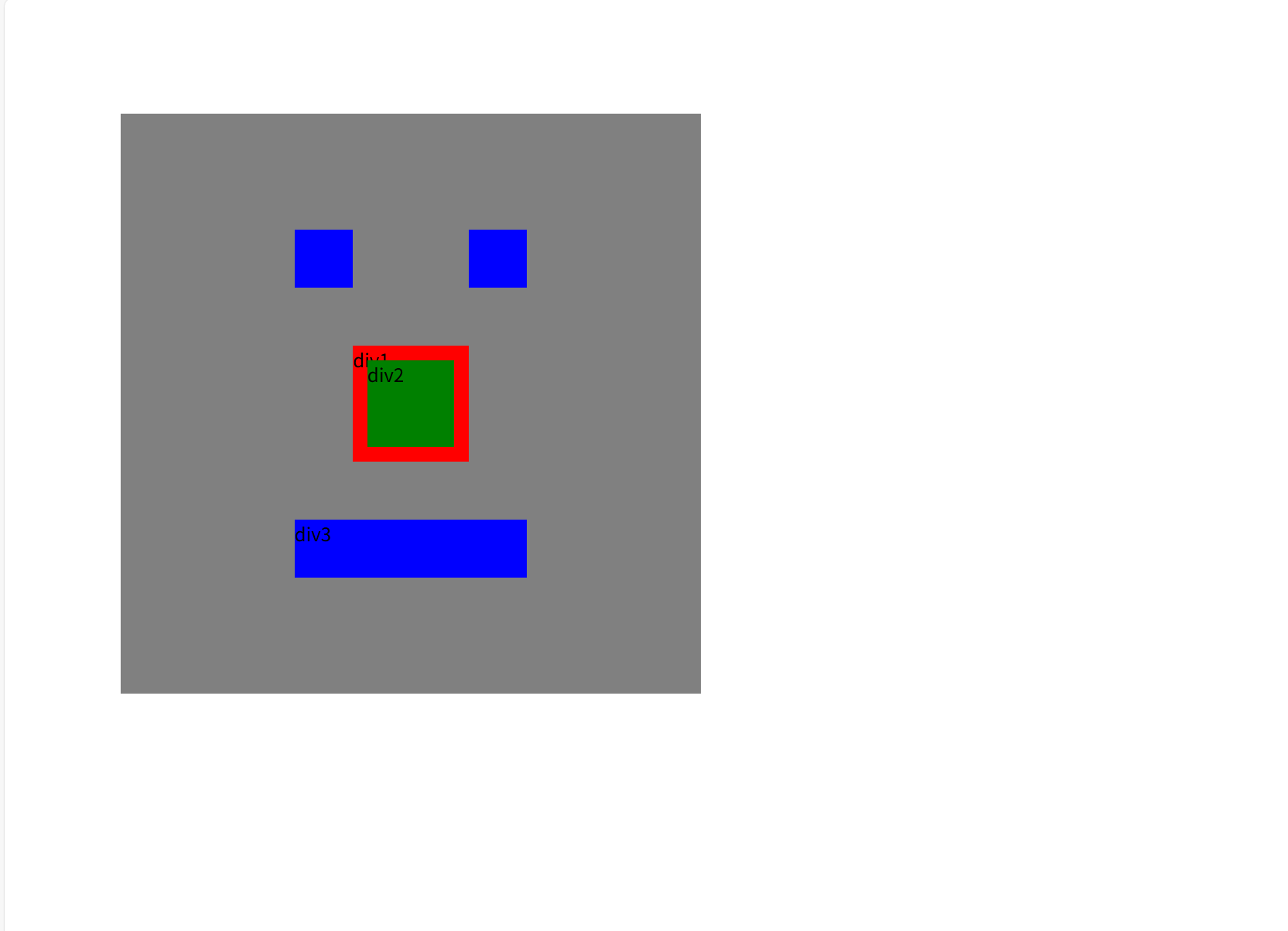
排列后:
#div1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 200px;
top: 200px;
}
#div2{
width: 75px;
height: 75px;
background-color: green;
position: absolute;
left: 212.5px;
top: 212.5px;
}
#div3{
width: 200px;
height: 50px;
background-color: blue;
position: absolute;
left: 150px;
top: 350px;
}
#div4{
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 150px;
top: 100px;
}
#div5{
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 300px;
top: 100px;
}
article{
width: 500px;
height: 500px;
background-color: gray;
position: absolute;
left: 100px;
top: 100px;
}
























 1321
1321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








