Bom\Dom介绍视频
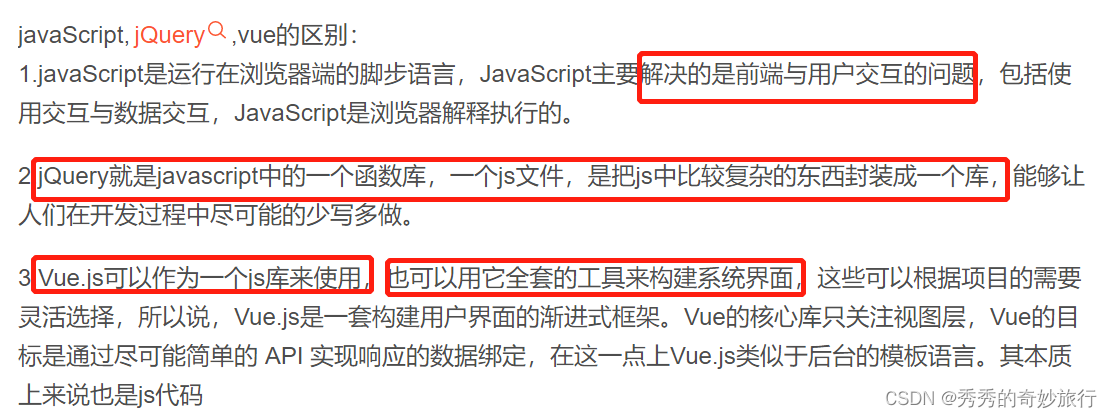
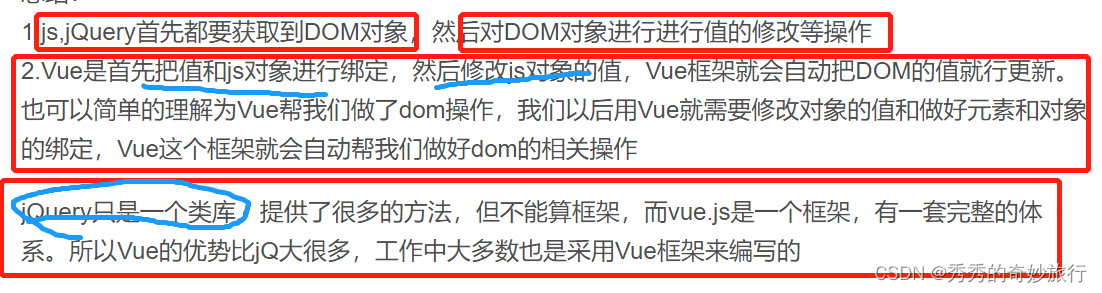
javaScript、jQuery、vue的区别
- 一天时间,大致过了一下主要内容,也只是过了一下,并没有记住,在项目里面用到以及背js面经的时候再来复盘吧
- and 老师讲的很好,有时间可以仔细学一下,but我还有其他的一堆事情(烦)
一 web API


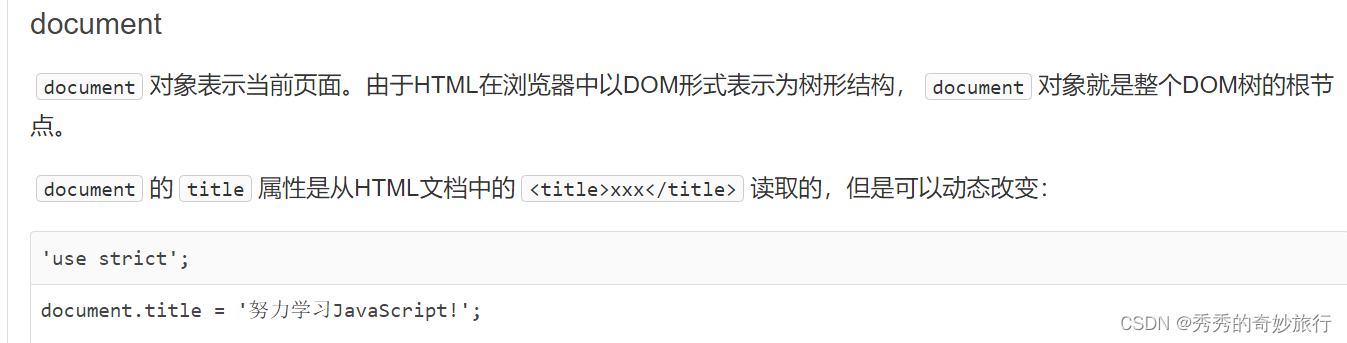
二 dom
- 获取元素
- 操作元素
主要内容
1、获取页面元素
普通获取

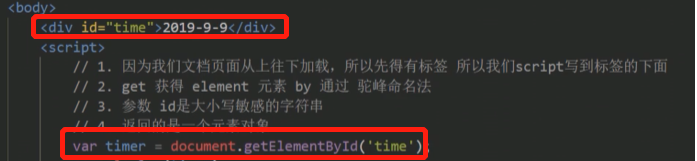
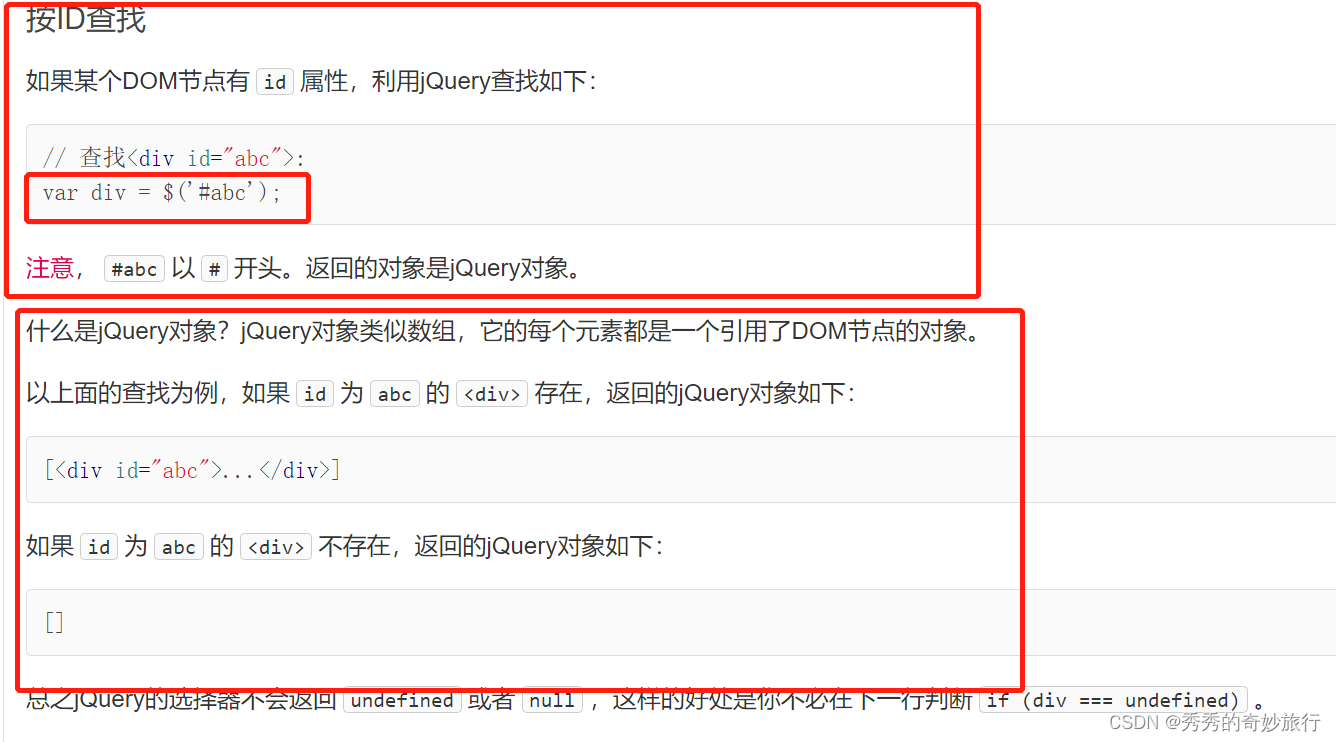
根据id获取

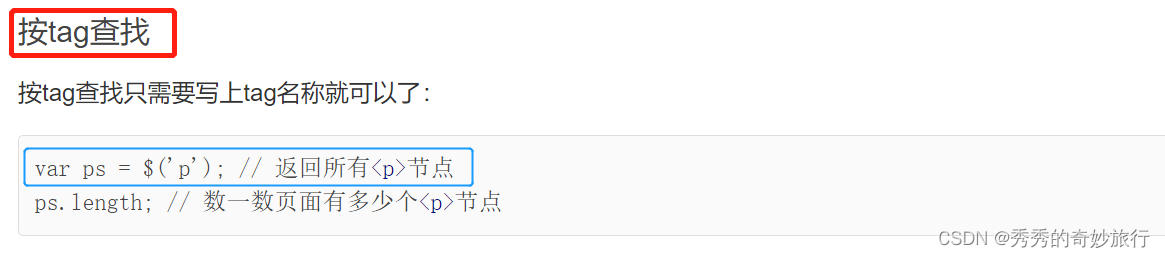
根据标签项

or 根绝id选定了之后,再根据标签项输出


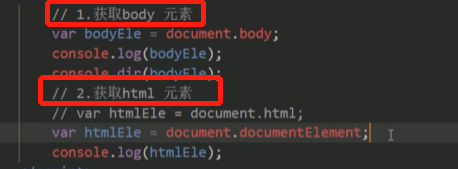
获取body和html元素

节点操作获取(querySelector)
2、操作元素
innerHTML 修改节点

// 获取<p>javascript</p>节点:
var js = document.querySelector('#test-js');
// 修改文本为JavaScript:
js.innerHTML = 'JavaScript';
// 修改CSS为: color: #ff0000, font-weight: bold
js.style = 'color:#ff0000;font-weight:bold';
createElement、appendChild创建节点

删除节点removeChild
// 拿到待删除节点:
var self = document.getElementById('to-be-removed');
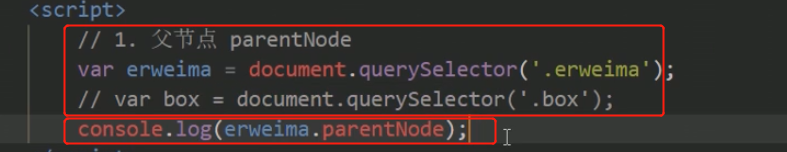
// 拿到父节点:
var parent = self.parentElement;
// 删除:
var removed = parent.removeChild(self);
removed === self; // true
3、总过程——事件三要素(重点掌握)获取+处理
例子
鼠标事件

事件对象

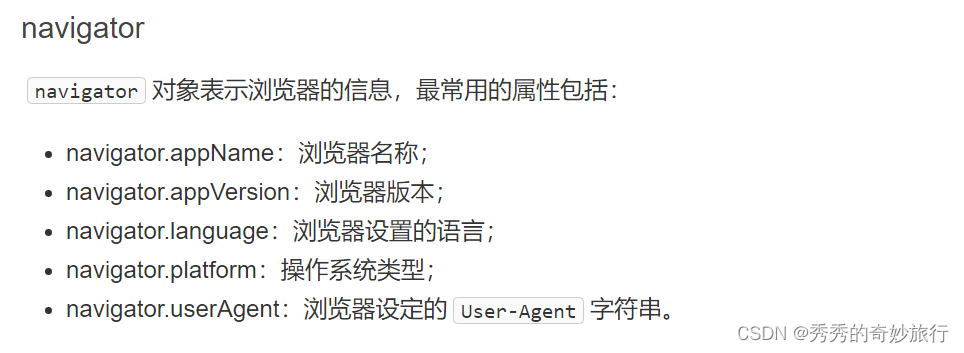
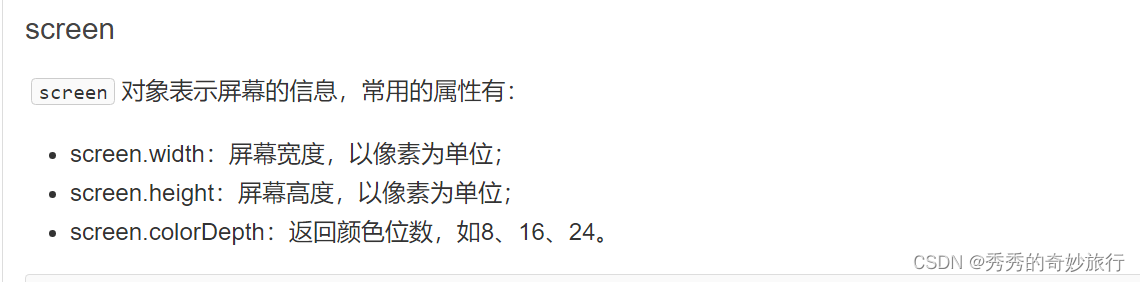
三 Bom介绍



if (confirm('重新加载当前页' + location.href + '?')) {
location.reload();
} else {
location.assign('/'); // 设置一个新的URL地址
}

三 jQuery
1、 javaScript、jQuery、vue的区别
1.javaScript获取标签元素:
<script>
var h1 = document.getElementById("title")
var h2 = document.getElementsByTagName("h1");
h1.innerHTML='修改后的标题'
</script>
2.jQuery修改网页中的元素内容:
<body>
<h1 id="title" class="title">我是标题</h1>
<script>
$(function(){
var h1 = $("#title")
console.log(box.html())//获取元素中的内容
$('.box').html('修改后的内容');//修改后的内容
})
</script>
</body>
3.Vue获取标签元素:
var vm = new Vue({
el:"#box1",
data:{
content:"标题"
},
methods:{
dianji1:function () {
this.content = "修改后的标题"
}
}
})
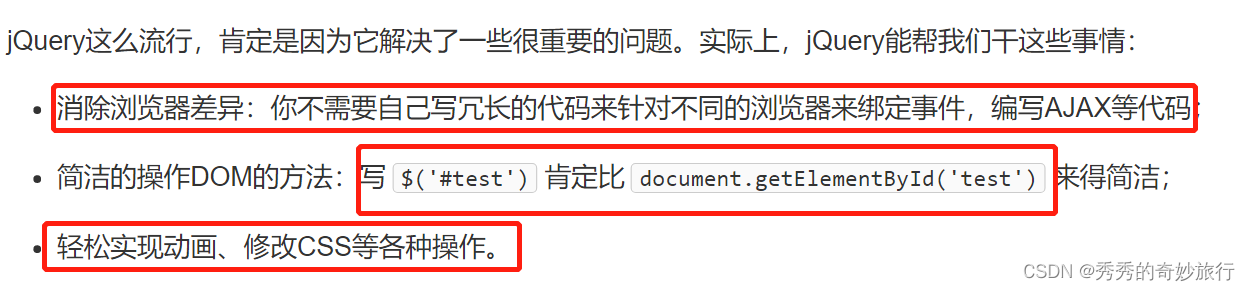
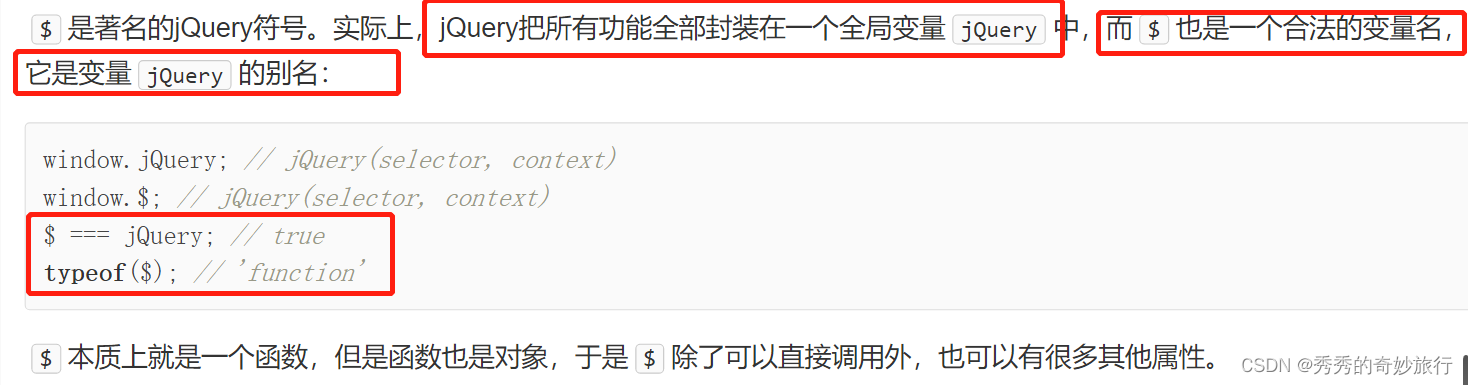
2、什么是jQuery



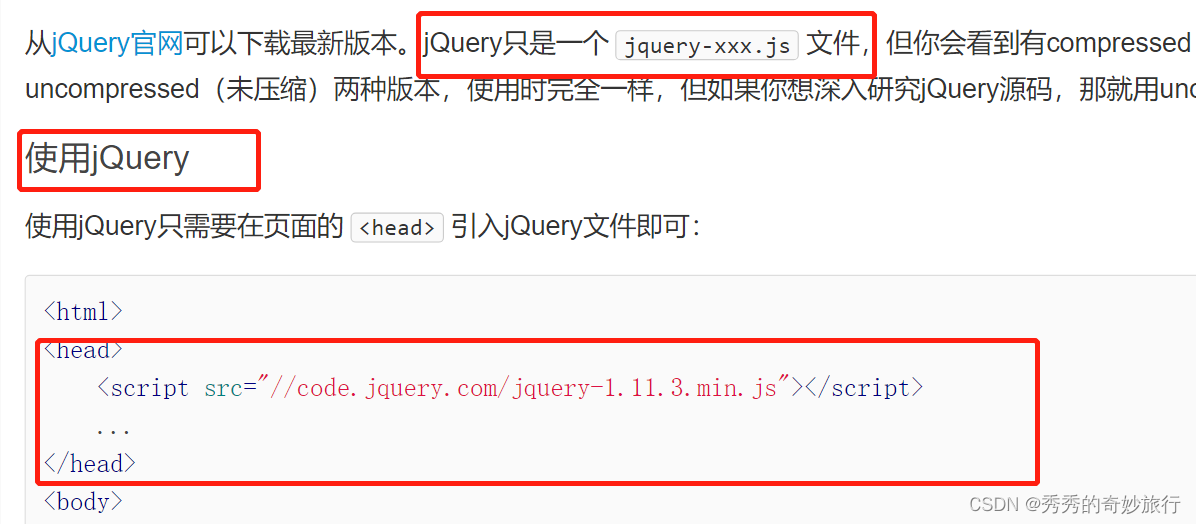
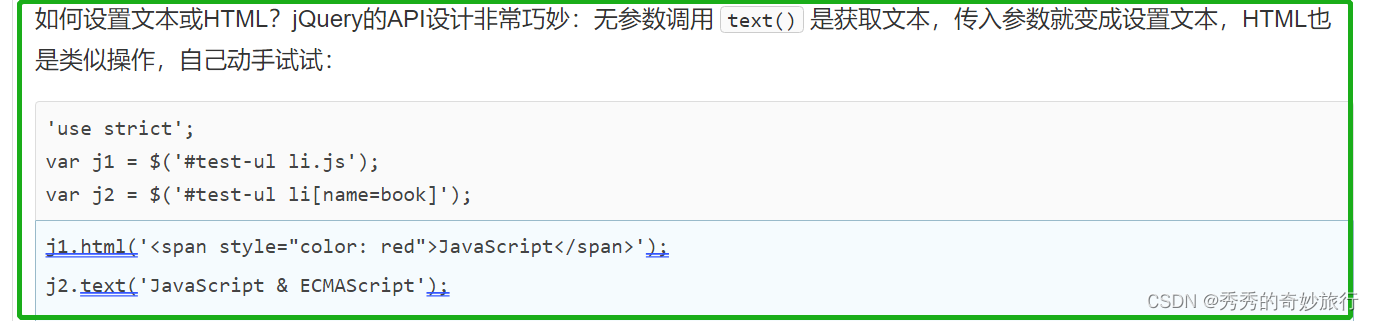
3、jquery具体用法
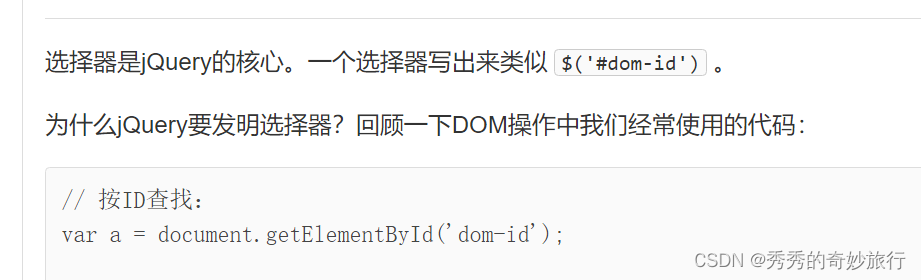
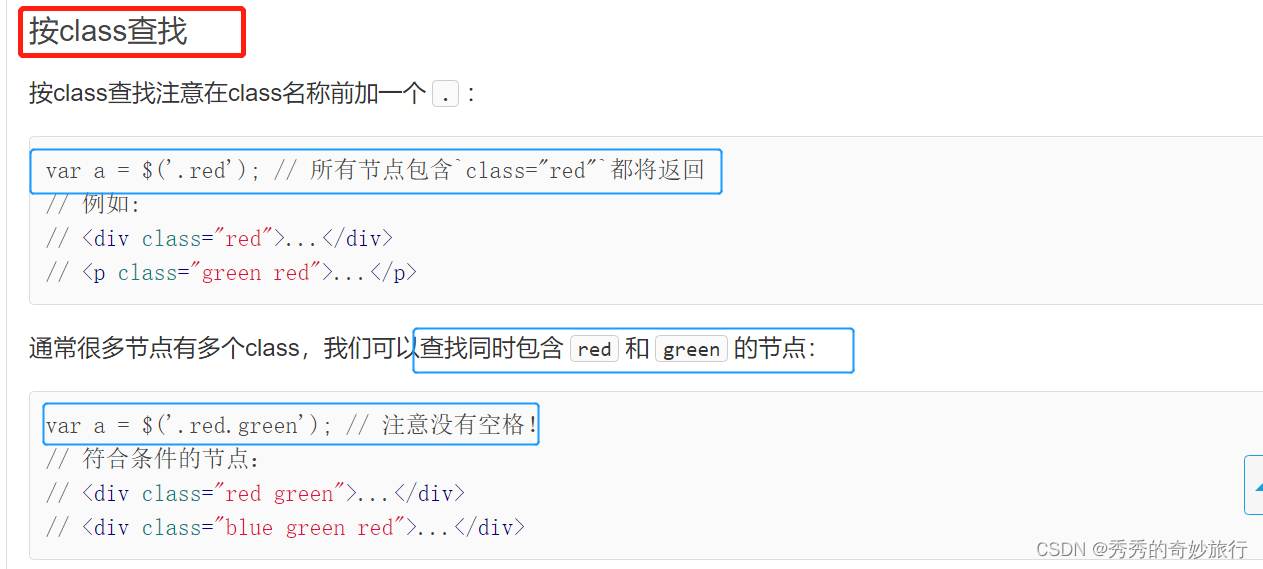
①选择器dom





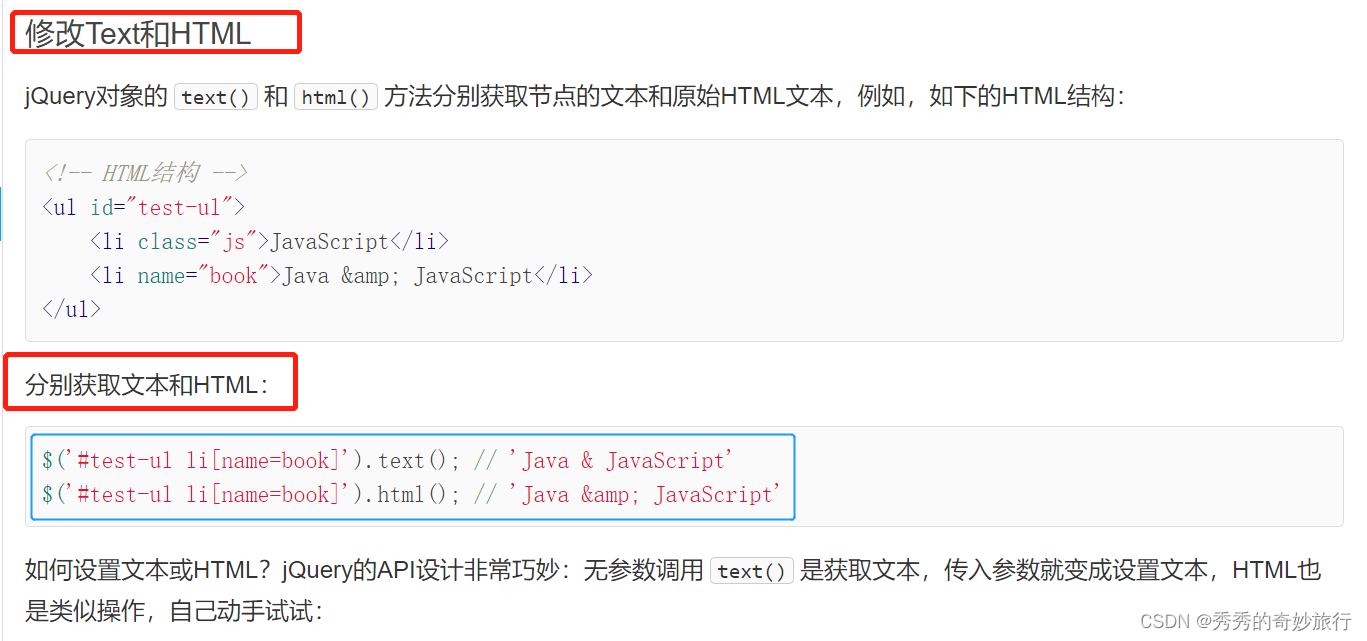
②操作dom(改变删除增加)





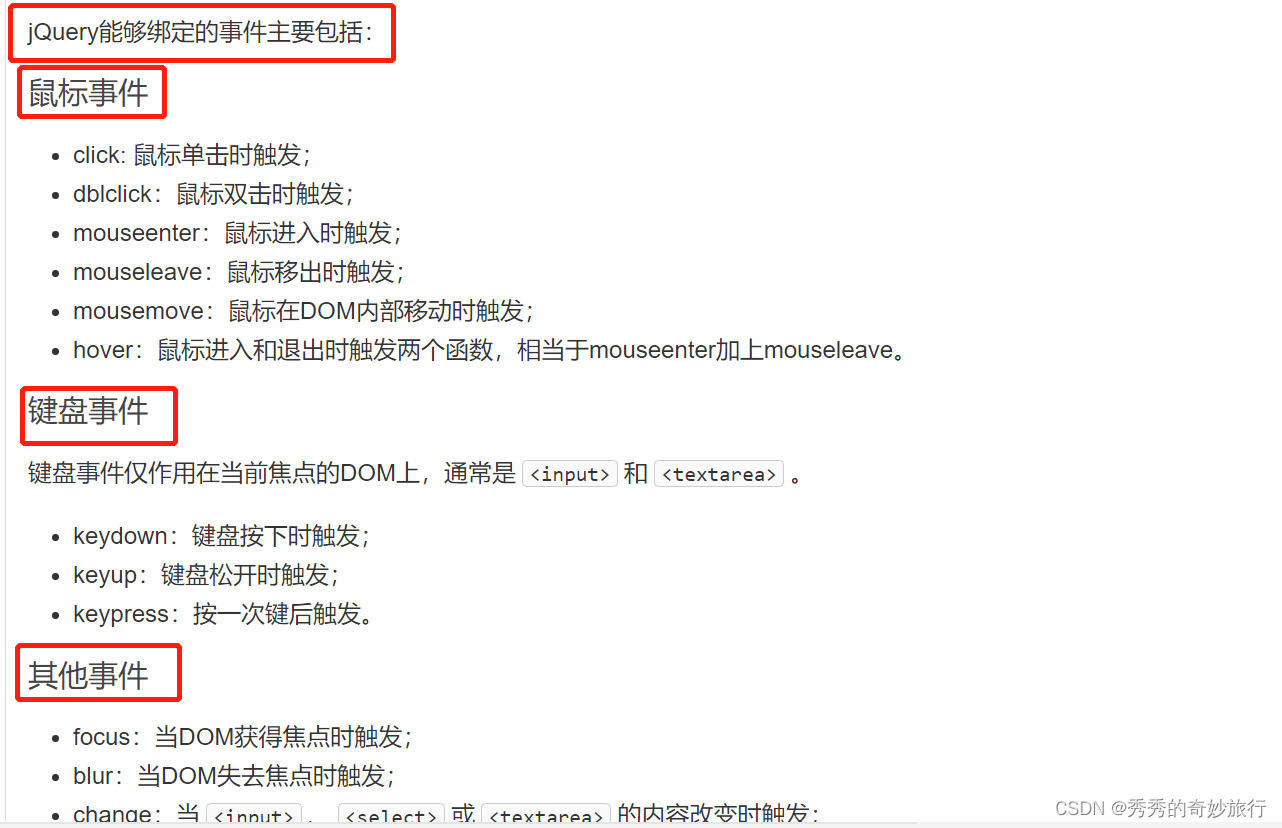
③事件操作
/* HTML:
*
* <a id="test-link" href="#0">点我试试</a>
*
*/
// 获取超链接的jQuery对象:
var a = $('#test-link');
//on方法用来绑定一个事件,我们需要传入事件名称和对应的处理函数
a.on('click', function () {
alert('Hello!');
});
//另一种更简化的写法是直接调用click()方法:
a.click(function () {
alert('Hello!');
})

④ AJAX
var jqxhr = $.ajax('/api/categories', {
dataType: 'json'
});
//发送一个GET请求,并返回一个JSON格式的数据
//对常用的AJAX操作,jQuery提供了一些辅助方法。
//由于GET请求最常见,所以jQuery提供了get()方法
var jqxhr = $.get('/path/to/resource', {
name: 'Bob Lee',
check: 1
});
//post
var jqxhr = $.post('/path/to/resource', {
name: 'Bob Lee',
check: 1
});

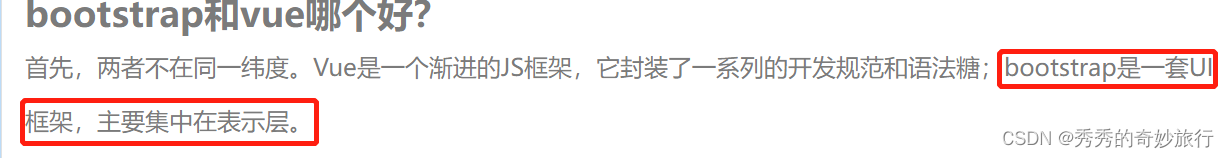
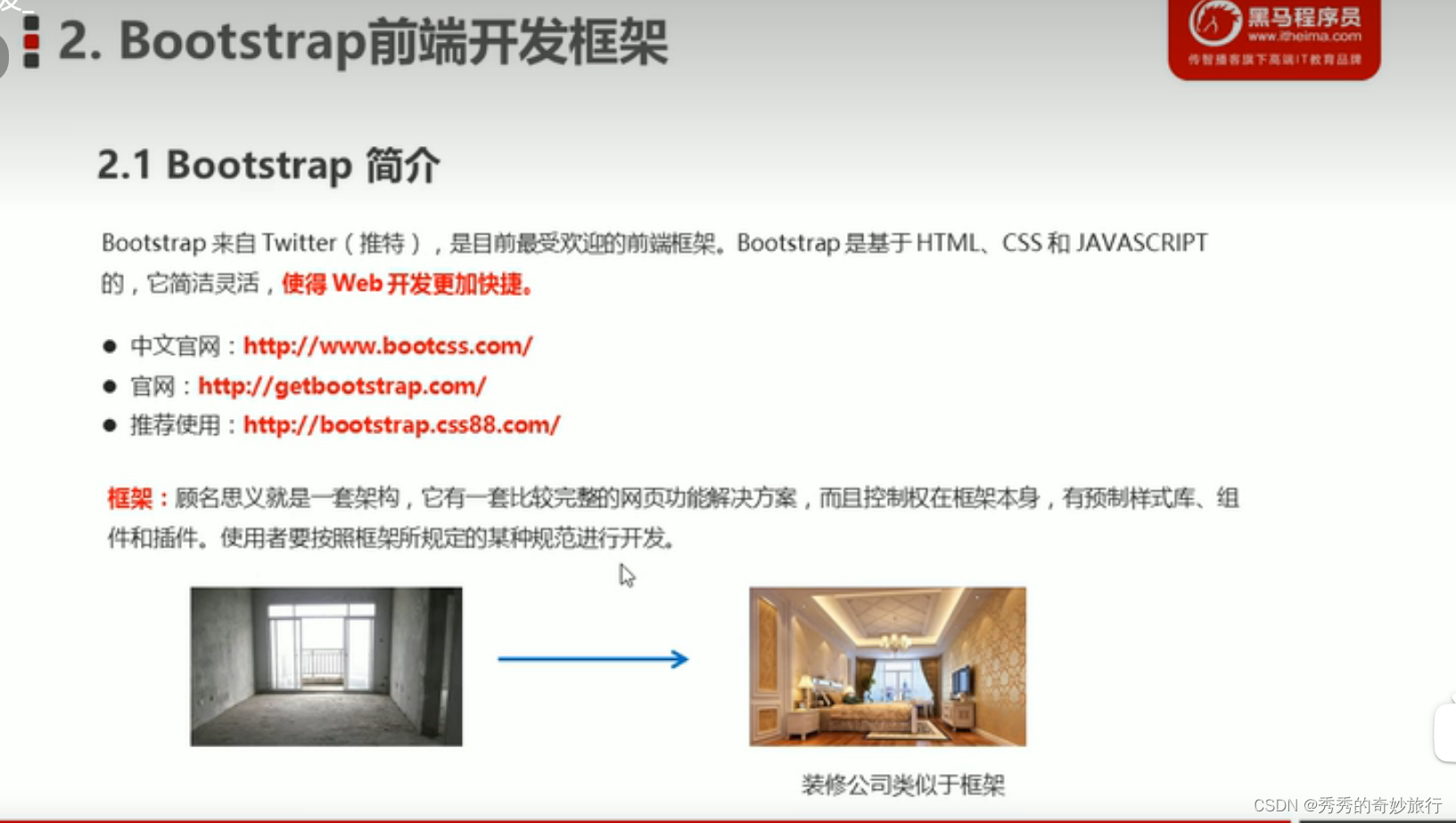
四 bootstrap-UI框架
黑马pink老师移动WEB开发-Bootstrap案例
bootstrap中文网
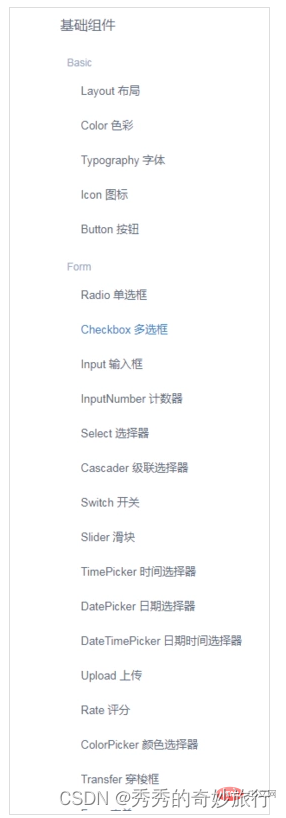
1、与element-ui的比较



他们都提供类似这样的组件:


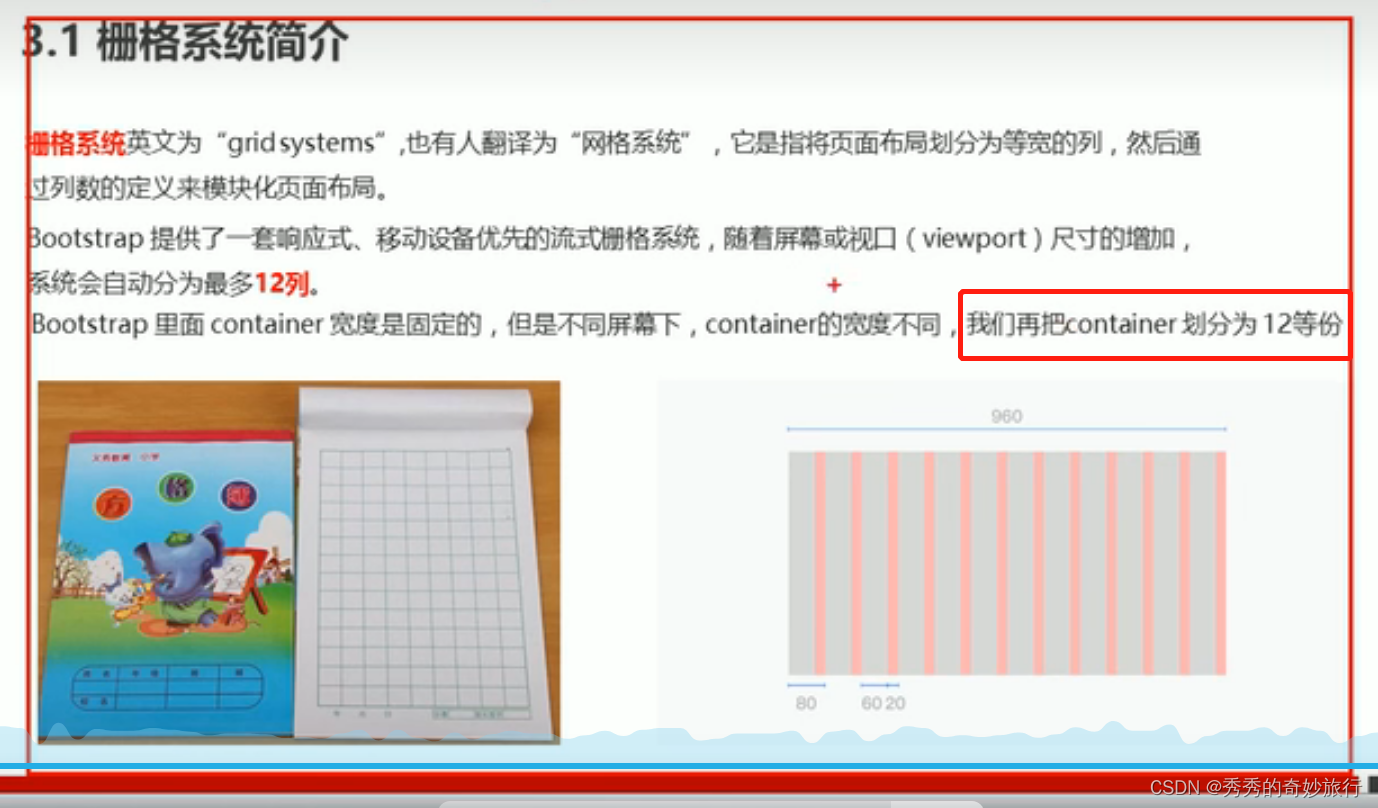
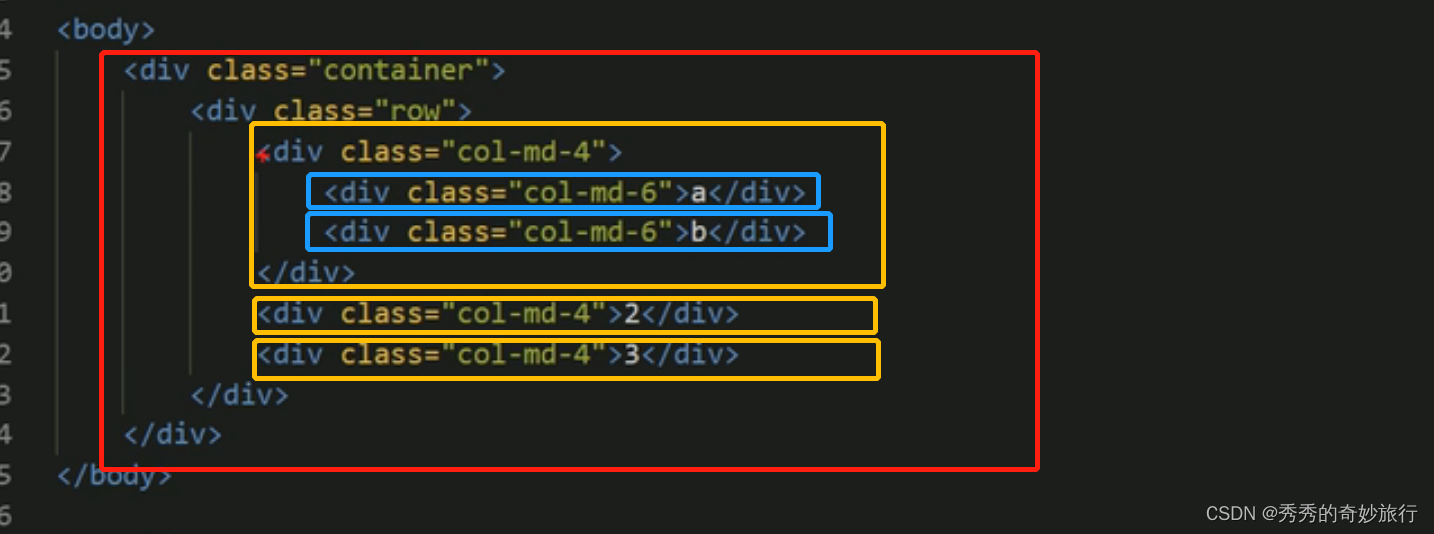
2、栅格系统

布局容器container

列嵌套
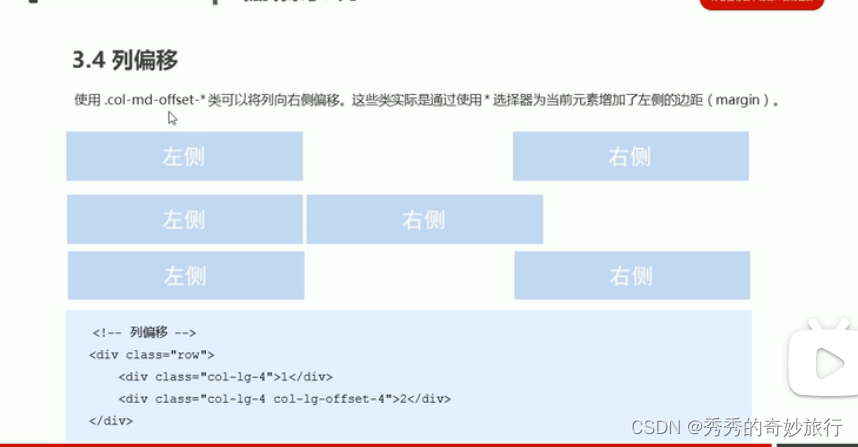
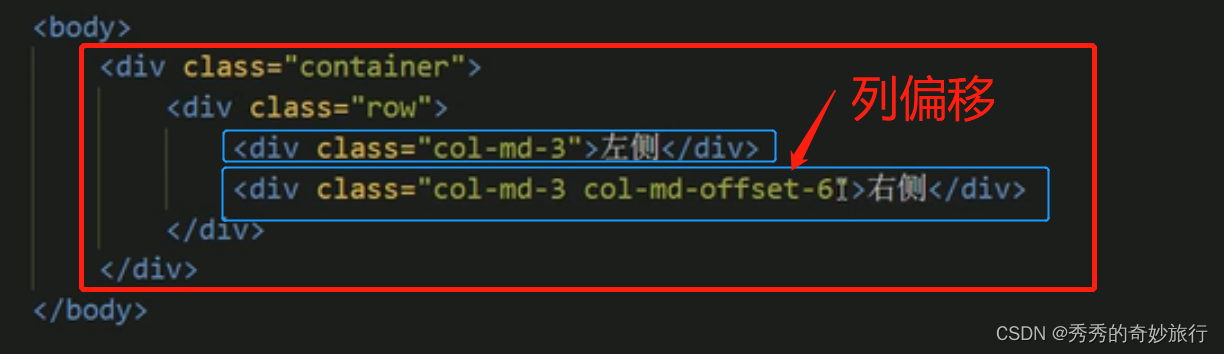
列偏移
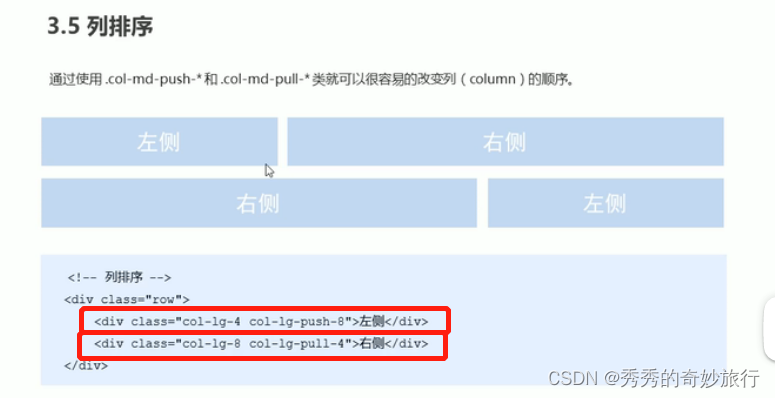
列排序
- pull push
响应式工具
- 某片区域 大屏下可见,缩小屏幕后被隐藏
五 npm
1、npm简介
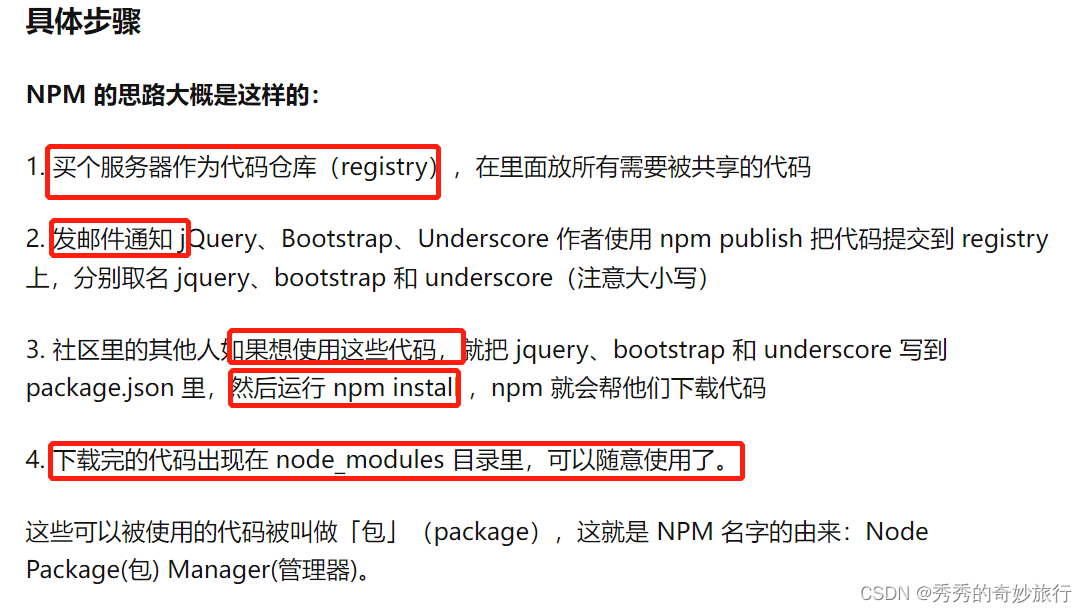
npm(Node Package Manager)的通俗解释
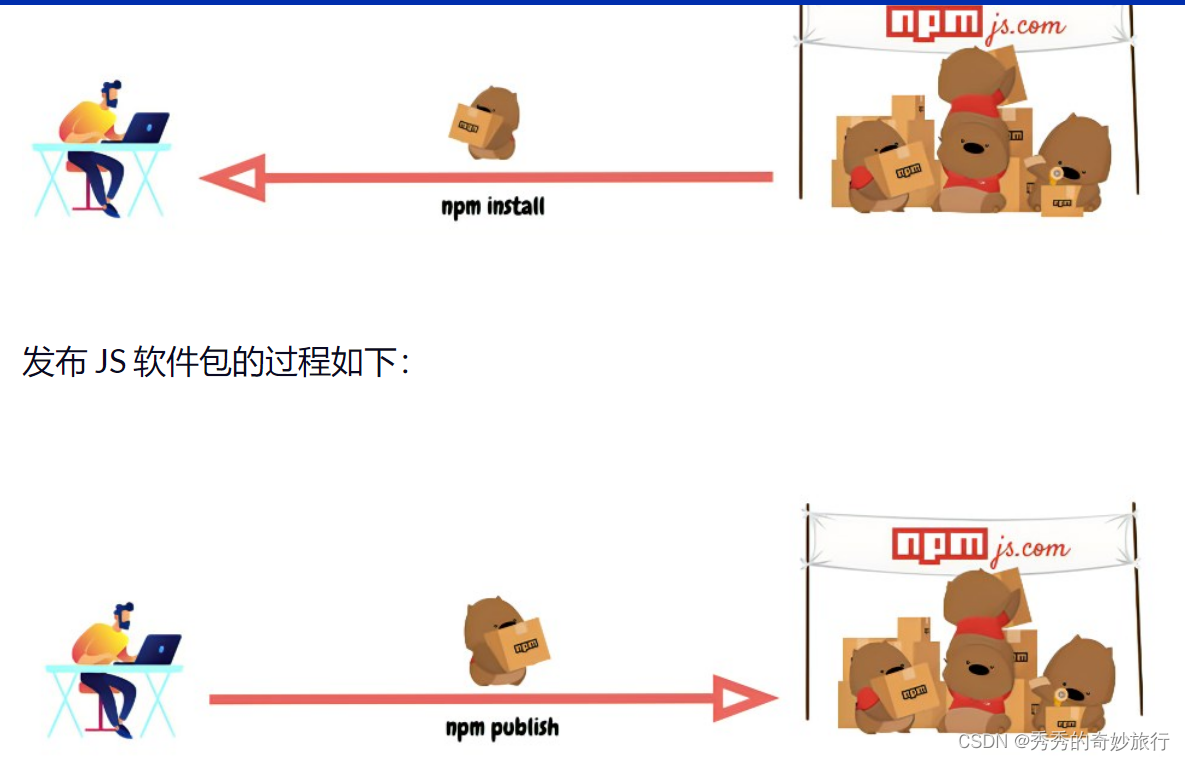
npm的通俗解释2
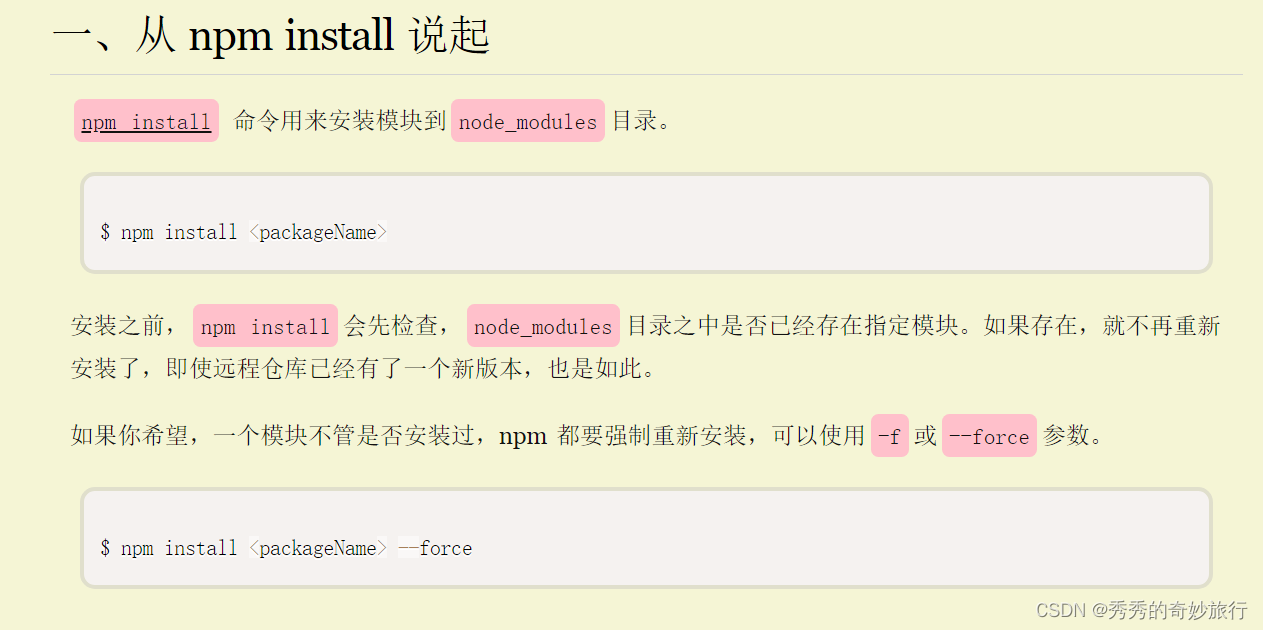
npm使用入门



2、npm使用

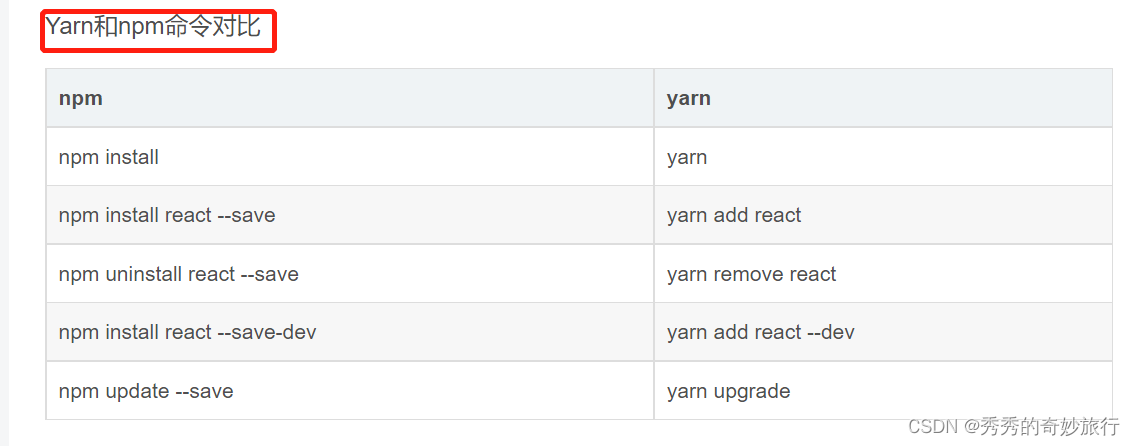
六 yarn



















































 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








