v-bind和v-model 和 :model 和:参数
- v-bind= :, 应用于属性,单向绑定,不存在view向model传值的操作
- v-model:应用于表单之类的,双向绑定,view可以从model取值,也可以把输入到view的值 放到model里面
- :model相当于v-bind:model的缩写,
这种只是将父组件的数据传递到了子组件,并没有实现子组件和父组件数据的双向绑定。当然引用类型除外,子组件改变引用类型的数据的话,父组件也会改变的。
如何调用后端接口
使用axios
- 使用数据请求需要axios
在main函数里面引入axios
import axios from 'axios';
Vue.prototype.$http = axios //添加实例 property
ps
Vue.prototype的使用:解决 替换全局使用的一个标识。解决 替换全局使用的一个标识。vue.prototype.$http-设置别名
axios的安装(我用的npm)
axios的使用
获取数据
在组件中使用,一般会定义一个函数,比如说getGoodLIst
后端会给你路径、请求参数、返回参数(请求参数在data中定义,根据返回参数确定接收的值)
- 请求数据
- 判断是否请求成功
- 接收数据(赋值)
methods:{
async getOrderList() {
const { data: res } = await this.$http.get('orders', {
params: this.queryInfo
})
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败!')
}
this.$message.success('获取订单列表成功!')
this.orderList = res.data.goods
this.total = res.data.total
},
El渲染表格数据
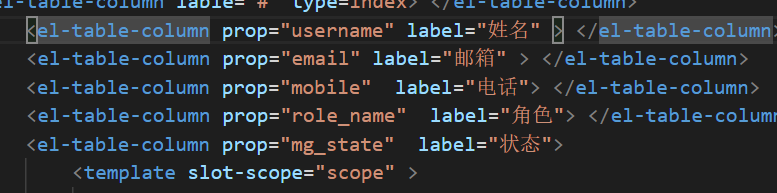
- 项目中传入的数据大都是表格的数据(:datat,prop)
当el-table元素中注入data对象数组后,在el-table-column中用**prop属性**来对应对象
中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽
<el-table :data="orderList" ">
<el-table-column prop="order_number" label="订单编号" ></el-table-column>
添加商品的数据问题
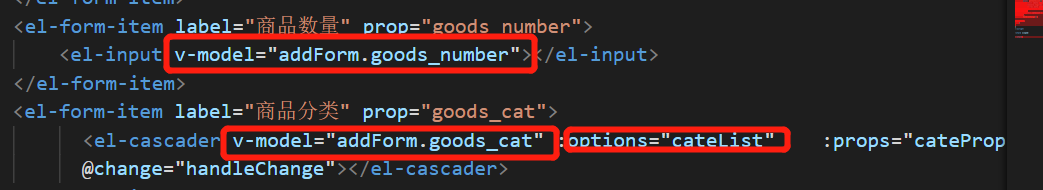
- 给整个表单一个:model=“addForm”,表单的每一项都用v—model=addForm,goods_name(goods_name是请求的参数)
这样的话 实现每个表单项的的输入通过v-model传给表单整体 ,然后:model传给后端,实现了双向绑定(主要是反向绑定,输入给数据库)
- 级联也是一个表单项,因此也要用v-model绑定到请求参数的goods_number
option 是表单的内容
搜索框按照输入搜索功能
- 把input框v-model:qurInfo.query属性,使用clearable进行清空重置功能
- 在搜索按钮@click= getGoodList()功能,按照新的queryInfo属性重新获取商品列表

<el-input v-model="queryInfo.query" clearable @clear="getGoodsList" placeholder="请输入内容" >
<el-button @click="getGoodsList></el-button>
</el-input>
添加用户(商品问题)+弹窗的使用
(每一个数据请求接口的参数不同,需要分别在data中定义请求参数)
定义了editForm、addForm、userList [ ]
弹窗
- 给button绑定一个弹出对话框的操作
- 使用对话框组件(具体属性看文档)比较重要的是:visible.sync="dialogVisible"属性
- 在按钮上定义一个@click函数,重置dialogVisible即可
<el-button @click="addUserdialogVisible=true" type="primary">添加用户
</el-button>
addDialogClose(){
this.$refs.addFormRef.resetFields()
}
弹窗中的数据绑定
<el-dialog @close="addDialogClose" title="添加用户" :visible.sync="addUserdialogVisible" width="50%">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="80px" >
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
添加用户
- 弹窗中的确定按钮绑定事件
<el-button type="primary" @click="addUser">确 定</el-button>
- 点击确定后的操作
addUser(){
this.$refs.addFormRef.validate(async valide=>{
if(!valide) return
const {data:res}= await this.$http.post('users',this.addForm)
console.log(res)
if(res.meta.status!==201) {
this.$message.error("添加失败")
}
this.$message.success("添加成功")
this.addUserdialogVisible = false
this.getUserList()
})
},
edit时候的数据请求
const {data:res}= await this.$http.put('users/'+this.editForm.id,{email:this.editForm.email,mobile:this.editForm.mobile})
使用作用域插槽渲染dialog
element-ui使用作用域插槽的使用——结合具体代码案例
1、分配权限操作——dialog的内容的渲染(作用域插层scope.row的使用)

问题描述:一行是一个用户,点击一个用户这一行的设置按钮,弹出dialog,想在dialog上渲染该用户的(用户名、当前角色)
简述问题:如何获取这一行的数据(利用scope.row获取该分配角色按钮,当前行,该用户的数据,) 数据信息有该用户所对应的,username、email、mobile。。。。
步骤
主要思想:
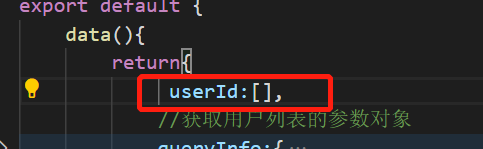
- 在data中定义一个数据,数据中存储的某行用户的数据userId 渲染到dialog上
- userId使用scope.row函数传参和在函数中赋值的方法实现
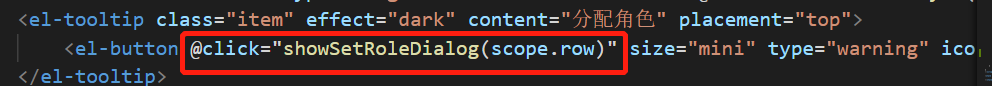
1、点击按钮,触发弹出dialog函数,在函数中传递(scope.row参数)

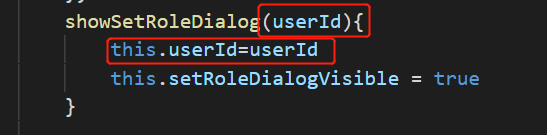
2、在这个函数里面用userId接收传过来的参数(即该行数据——这个用户的所有信息,用userId标志这个数据),并把它传递并定义到data里面的userId中


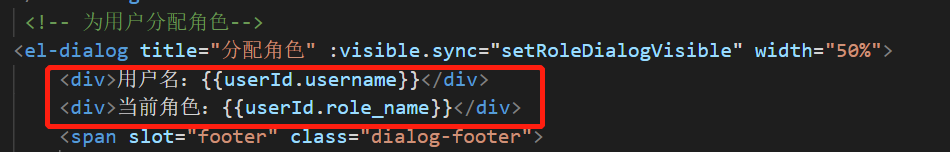
3、利用data中usrId的数据渲染到dialog的页面上


渲染分配的新角色
- 获取所有的roleList角色列表(这个是用在下拉框的数据,选角色肯定要从所有的角色中选)——这个获取所有角色的操作直接定义到showdialog的函数里面就可以了,因为是渲染dialog的时候用,所以不用单独写一个函数
- 把获取的roleList 渲染到下拉框
- 用一个v-model来双向绑定选中的值,在下拉框中这个是一个属性,在data中定义这个值,
点击确定按钮出发函数——在这个函数中,跟后台绑定数据的时候就会用到这个v-model的值
…展开运算符
const idStr =keys.join(’,’) :在数组中加入,分隔
2、修改信息的操作
问题:为什么这个一定要传入Id值进行用户信息的提取,如果像上边那样直接把scope.row传进来可以吗
ps: 跟上边分配权限的是同一部分的两个按钮,相同点是都需要获取这一行的数据(上边的是直接获取数据 进行渲染就可以了,but 这个是需要进行双向绑定的交互操作,)
- 通过作用域插层 传入用户 ID,
- 通过Id获取用户信息(用户信息存储的data中)
按钮界面
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.id)"></el-button>
<!-- 删除按钮 -->
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeUserById(scope.row.id)"></el-button>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini" @click="setRoles(scope.row)"></el-button>
</el-tooltip>
</template>
</el-table-column>
// 展示编辑用于的对话框
async showEditDialog(id) {
const { data: res } = await this.$http.get('users/' + id)
if (res.meta.status !== 200) {
return this.$message.error('查询用户数据失败~')
}
this.editForm = res.data
console.log(res)
this.editDialogVisble = true
return this.$message.success('查询用户数据成功~')
},
3、删除按钮删除问题
- 绑定按钮(其中需要传入一个参数 id)
- (最终是通过接口实现删除,重新getGoodsList())
主要实现思想
const{data:res}= await this.$http.delete(`goods/${id}`,id)
if(res.meta!==200){
return his.$message.error('获取商品分类失败!')
}
this.getGoodsList()
async removeById(id){
const confirmResult = await this.$confirm('此操作将永久删除该商品, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(err => err)
if(rconfirmResult!==confirm){
return his.$message.error('已经取消删除')
}
const{data:res}= await this.$http.delete(`goods/${id}`,id)
if(res.meta!==200){
return his.$message.error('获取商品分类失败!')
}
this.getGoodsList()
}
商品分类列表
axios传参的一个示例
- 背景:想获取所有的分类,最终渲染到父级分类里面,根据API文档可知,选择type是3,就可以,pagenum和pagesize不用传递(最开始传递到初始页面的数据,请求参数里面这三项是都包含的)
需要第三方组件的时候
背景:想要实现一个如图的树形列表,element-ui中没有这个,需要导入第三方插件
//导入
import TreeTable from 'vue-table-with-tree-grid'
//把这个组件加载为全局组件
Vue.component('tree-table',TreeTable)
之后就可以用<tree-table>标签了
添加属性为true的时候,直接把属性加上就好,设置为false的时候 要指明是false
添加布尔值的时候,属性要用:绑定(问问群里吧)
v-if的使用 ===
v-if="scope.row.cat_deleted===false"
this.$http.get(`categories/${this.cateId}/attributes`,{params:{sel:this.activeName}})
forEach() 方法对数组的每个元素执行一次提供的函数。
XMLHttpRequest(XHR)
jQuery ajax
js向数组中添加元素:js中的数组的push的方法
const picInfo = {pic:response.data.tmp_path}































 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








