项目场景:
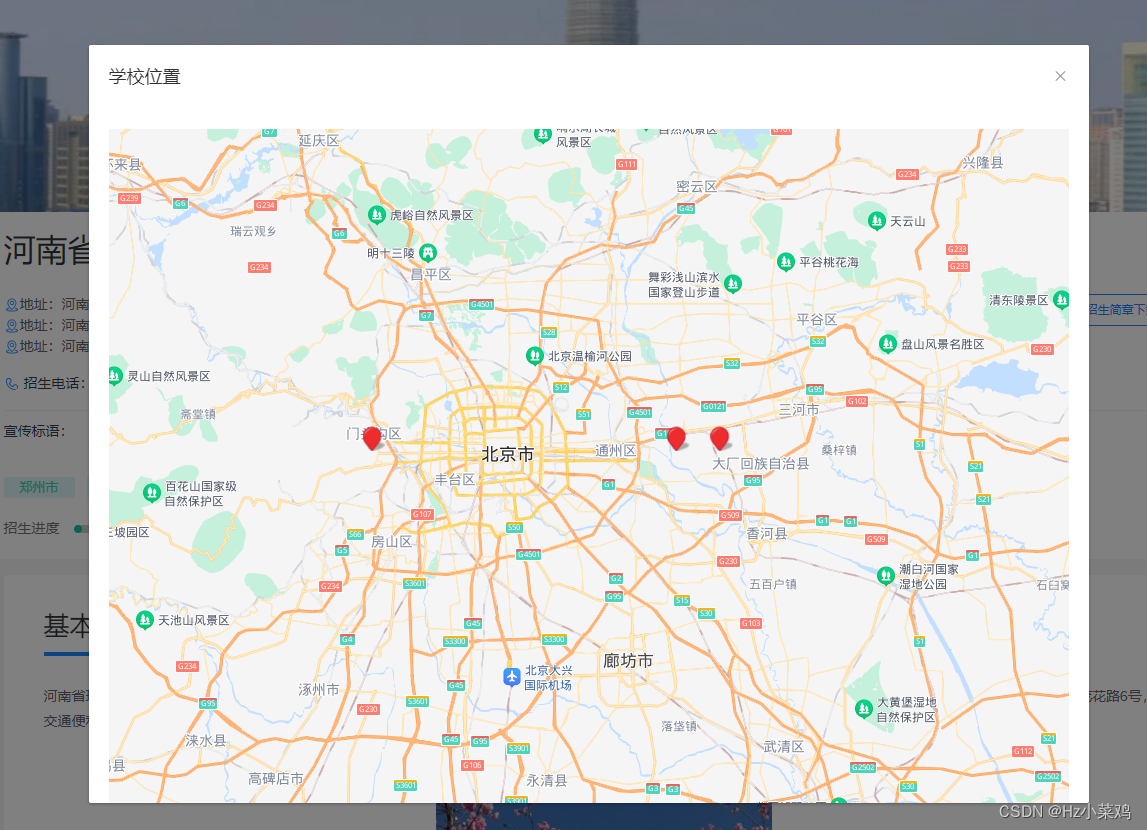
项目场景:el-dialog弹窗显示地图,需要页面之间进行传参。

问题描述
需要往弹窗里面传值,此时需要使用prop传值。
解决方案:
把地图封装成一个组件,然后利用父子传值。
地图组件代码(有删减):
<template>
<div id="allmap" class="Map"></div>
</template>
<script>
export default {
name: 'Mapbox',
props: {
mapData: {
type: Array },
},
data() {
return {
// mapData: {}
}
},
mounted: function () {
this.$nextTick(() => {
var map = new BMapGL.Map("allmap"); //初始化map, 绑定id=allmap
var point = new BMapGL.Point(116.40400, 39.92800); // 初始化point, 给定一个默认x,y值
map.centerAndZoom(point, 10); // 将point点放入map中,展示在页面中心展示,10=缩放程度
map.enableScrollWheelZoom(); // 开启滚动鼠标滑轮
this.mapData.forEach((e, i) => {
// 创建point, 将x,y值传入
let pointNumber = new BMapGL.Point(e.longitude, e.pointweft)
// 创建信息窗口对象
let infoWindow = new BMapGL.InfoWindow(e.province + e







 在项目场景中,需要通过el-dialog弹窗展示地图,并实现页面间参数传递。问题在于如何将参数传入弹窗内的地图组件。解决方法是将地图组件封装,利用Vue.js的props进行父子组件间的传值,从而实现在弹窗中显示地图的功能。
在项目场景中,需要通过el-dialog弹窗展示地图,并实现页面间参数传递。问题在于如何将参数传入弹窗内的地图组件。解决方法是将地图组件封装,利用Vue.js的props进行父子组件间的传值,从而实现在弹窗中显示地图的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3325
3325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








