零 补充
1、TCP和UDP的区别
OSI七层模型
DNS劫持
ARP

TCP UDP
OSI 模型
http不同版本的区别
主要根据简历来问
一 、HTTP(计网)
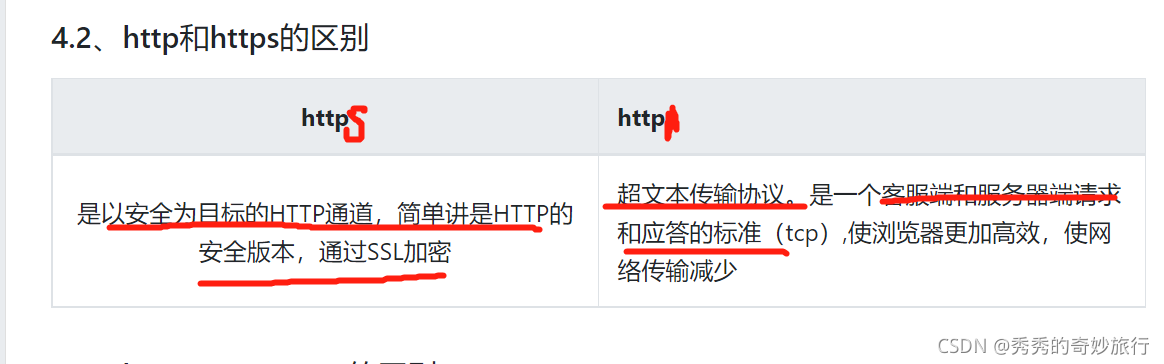
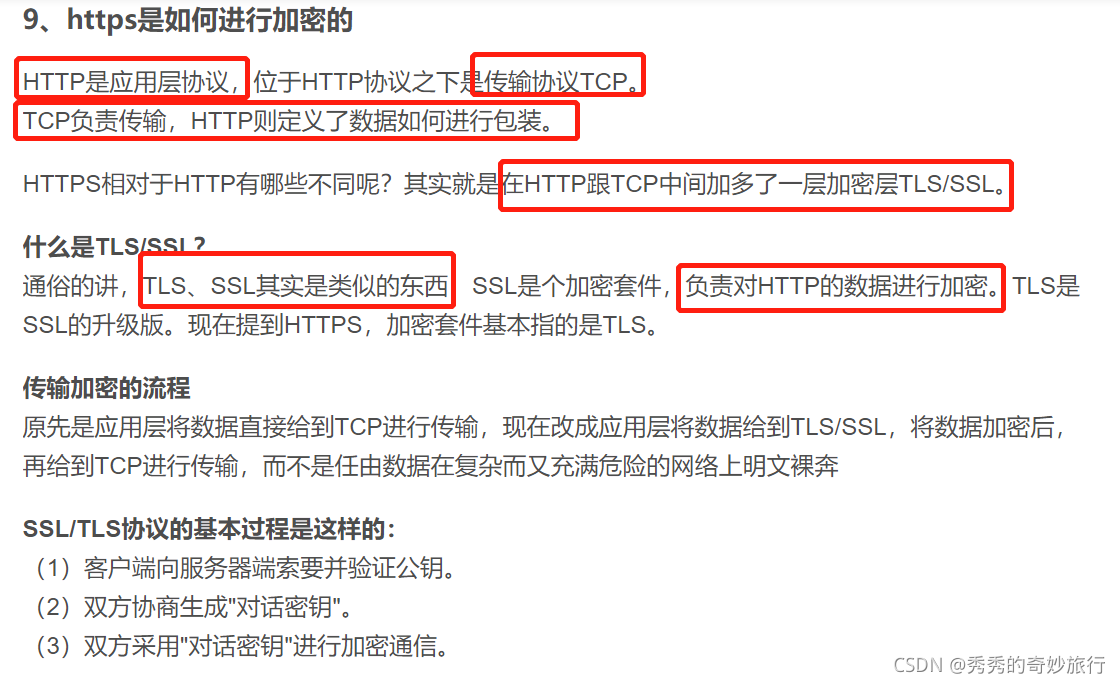
http和https的区别



ssL原理

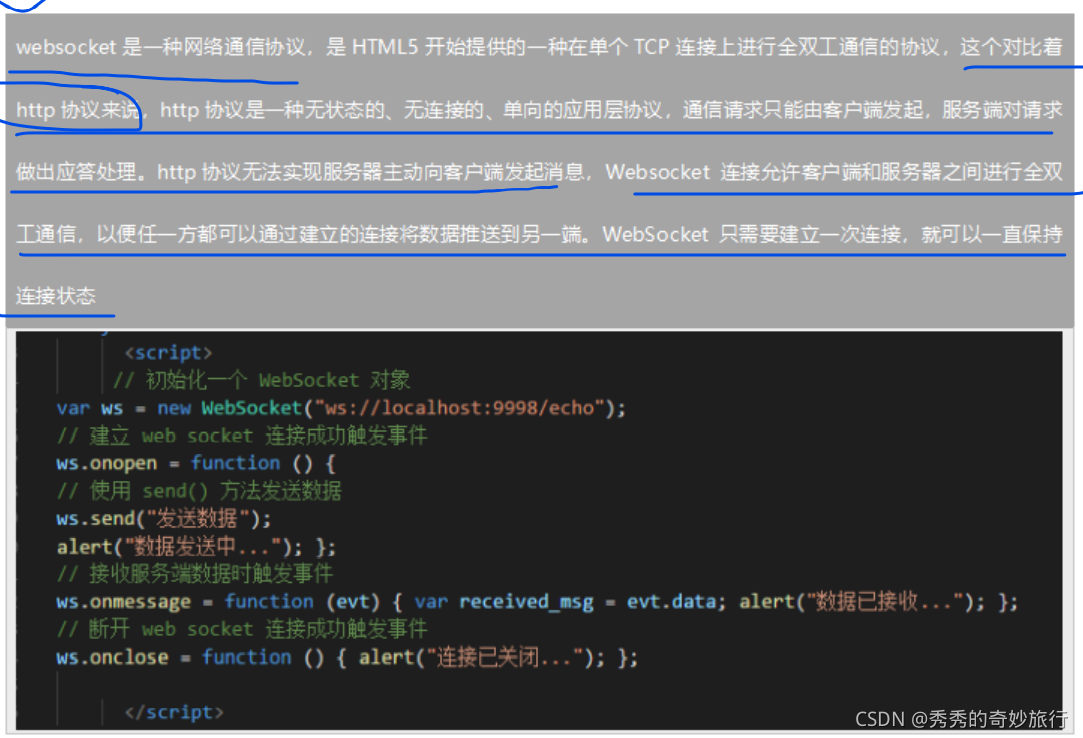
webscokect

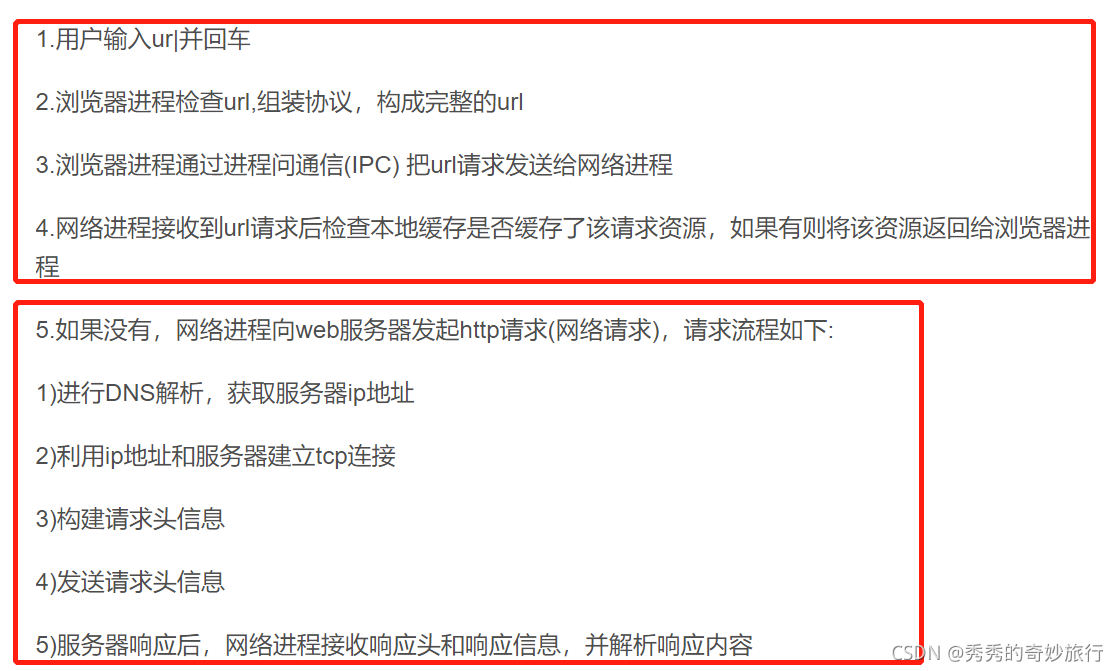
http请求过程

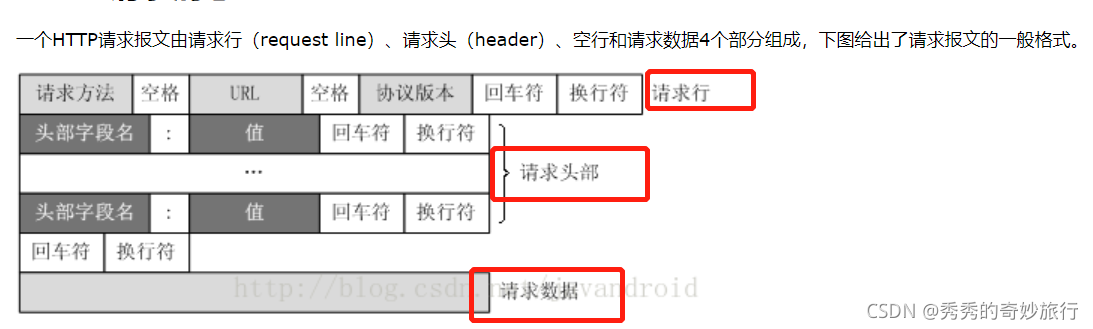
http 请求头的概念
HTTP协议简介(请求头、响应头、请求方式)请求协议、响应协议
HTTP消息结构

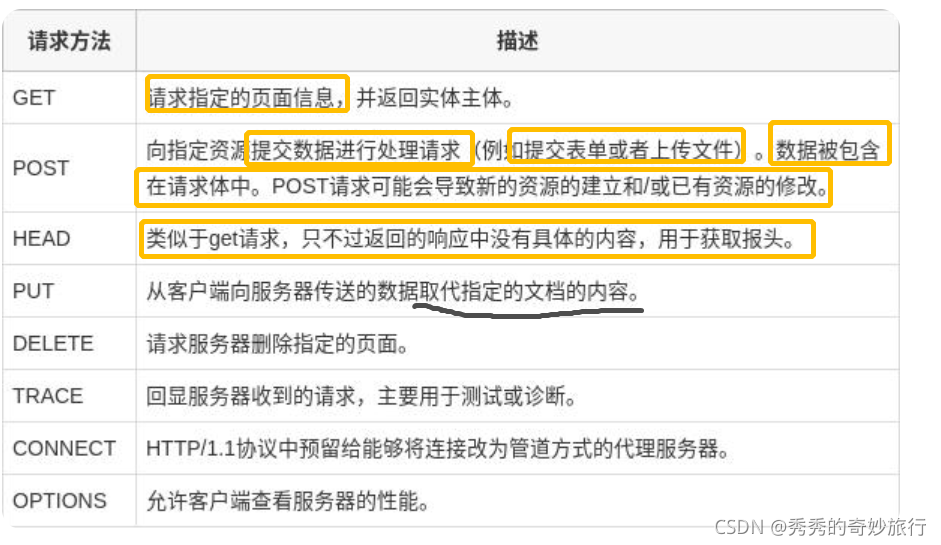
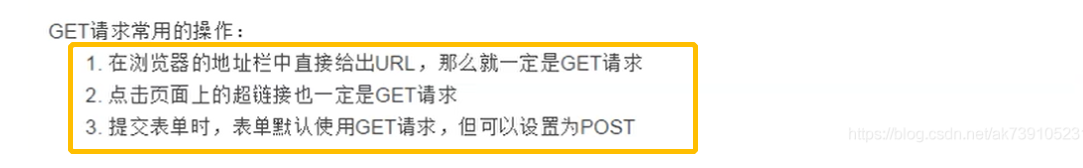
请求方法(get、post区别)
自己的理解:get就是直接像浏览器请求资源,比如说直接请求一个页面的资源,而post一般用于用户输入数据的时候,带着这个数据(比如用户登录,带着用户名和密码),向服务器发送请求(也是请求页面,请求登陆后的页面)
get和post的区别:
1、url可见性: get,参数url可见; post,url参数不可见
2、数据传输上: get,通过拼接url进行传递参数; post,通过body体传输参数
4、后退页面的反应, get请求页面后退时,不产生影响, post请求页面后退时,会重新提交请求5、传输数据的大小:GET请求在URL中传送的参数是有长度限制的,而POST没有
6、安全性 原则上post肯定要比get安全,毕竟传输参数时url不可见,
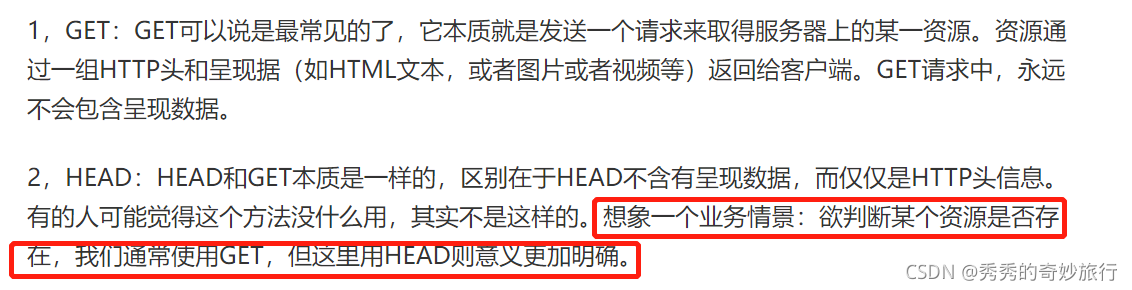
get和head请求数据
head返回请求头数据,get返回请求的所有数据
post、put发送数据
post修改数据数据的种类可能发生变化,put不会,只修改具体存在的数据
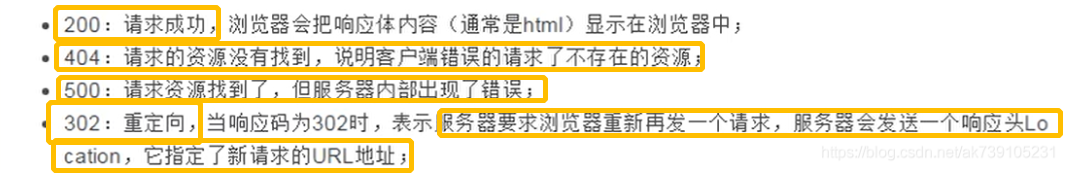
状态码

TCP的三次握手、四次挥手
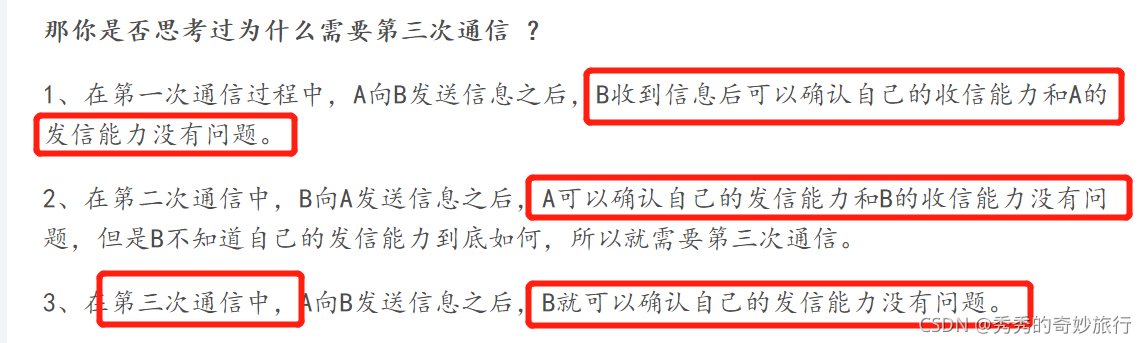
三次握手
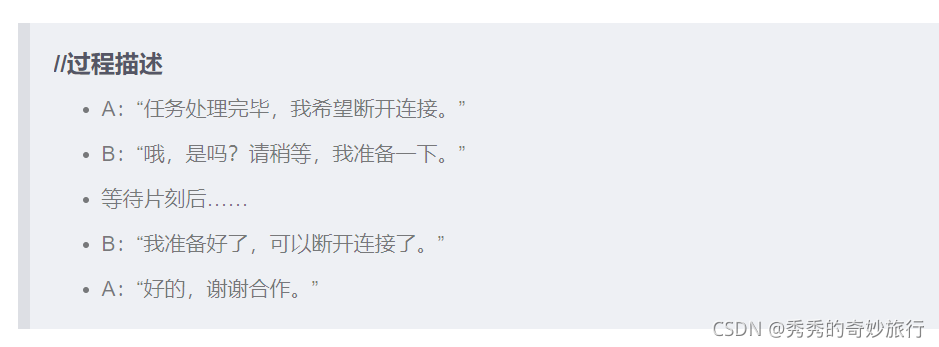
四次挥手
客户端想要断开连接
but服务器可能数据还没传输完数据,所以先返回一个(我收到你的请求了)
传输数据完成后,发送(同意断开连接)
客户端断开连接

二 、浏览器
1、性能优化问题

①、减少请求数量、优化资源加载
前端的性能优化——通过优化css、js、http请求、webpack、缓存
②、减少重排重绘
③、使用浏览器缓存
浏览器缓存
cookie、token、session是什么 ,有什么区别
cookie,localStorage,sessionStorage 的区别(客户端保存数据)
④、webpack的优化
2、浏览器兼容
① 浏览器内核


② 浏览器兼容产生原因

③ 如何解决浏览器的兼容问题
- *是通配符(通配符选择器),表示所有 * { margin:0;} 重置所有元素的边距
浏览器兼容
5、跨域
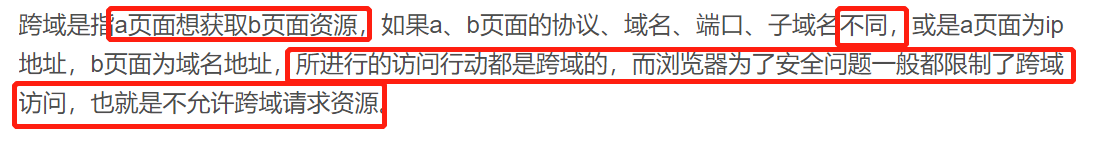
① 什么是跨域

② 为什么会有跨域问题


iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站的内容
③ 同源限制
- 在上面的案例中,因为没有同源策略,所以其他网址可以获取主网址的dom

④ 如何解决跨域


JSONP
<script src="http://test.com/data.php?callback=dosomething"></script>
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字
// 处理服务器返回回调函数的数据
<script type="text/javascript">
function dosomething(res){
// 处理获得的数据
console.log(res.data)
}
</script>
JSONP优缺点


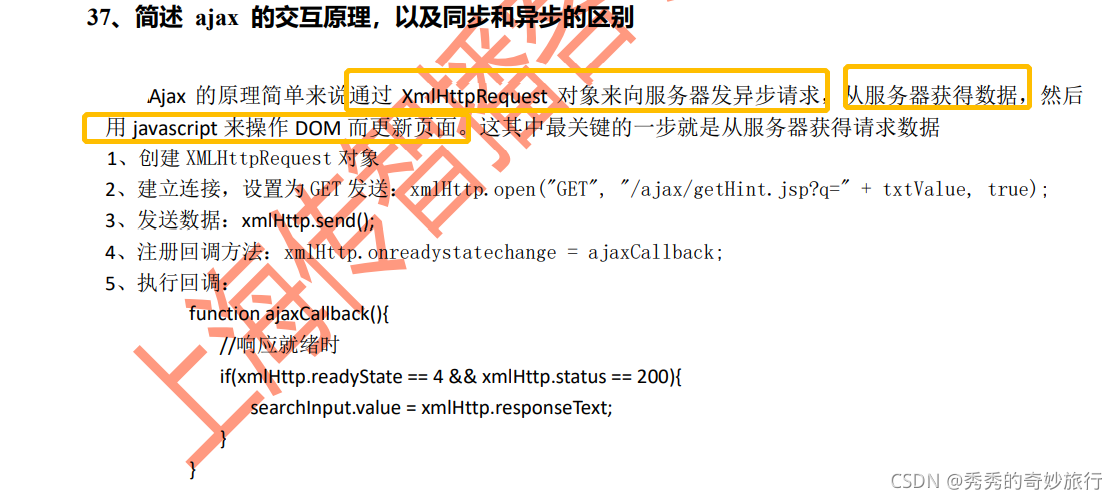
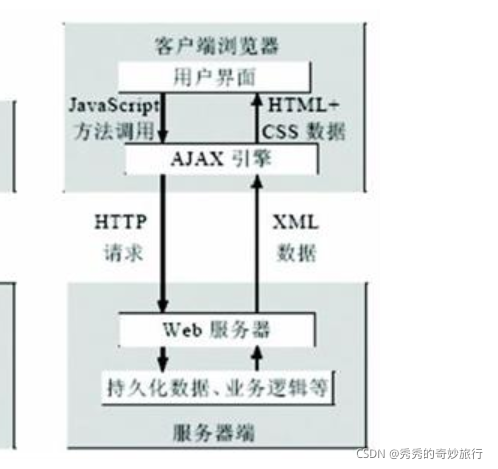
7、什么是Ajax
Ajax用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML,以及最重要的XMLHttpRequest。 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。


XMLHttpRequest

8、预加载、懒加载






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








