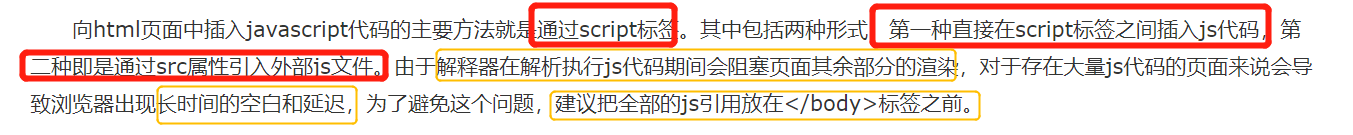
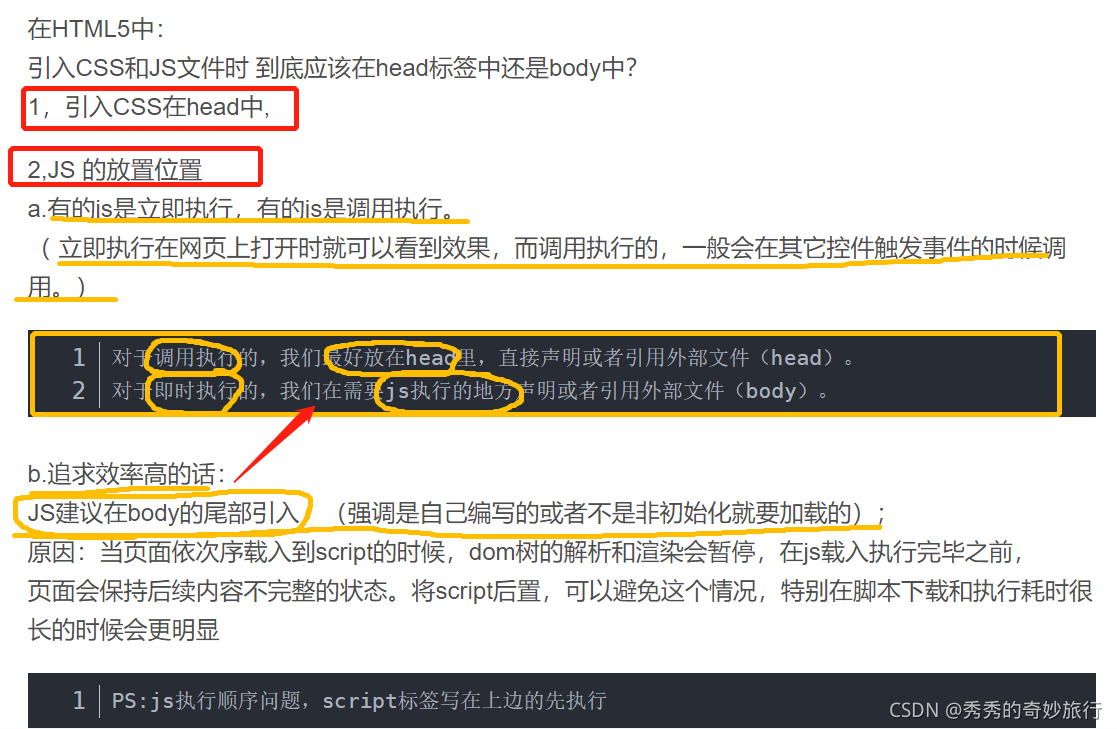
① JS和CSS的引入/写入位置应该放在哪里?
1)js
2)css
html代码里,css和script都要放在body标签里面吗
css和js文件可以写在body中吗
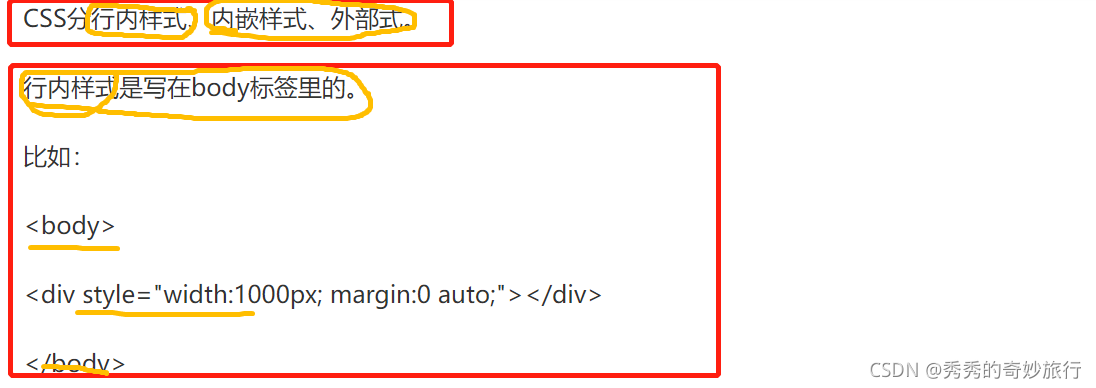
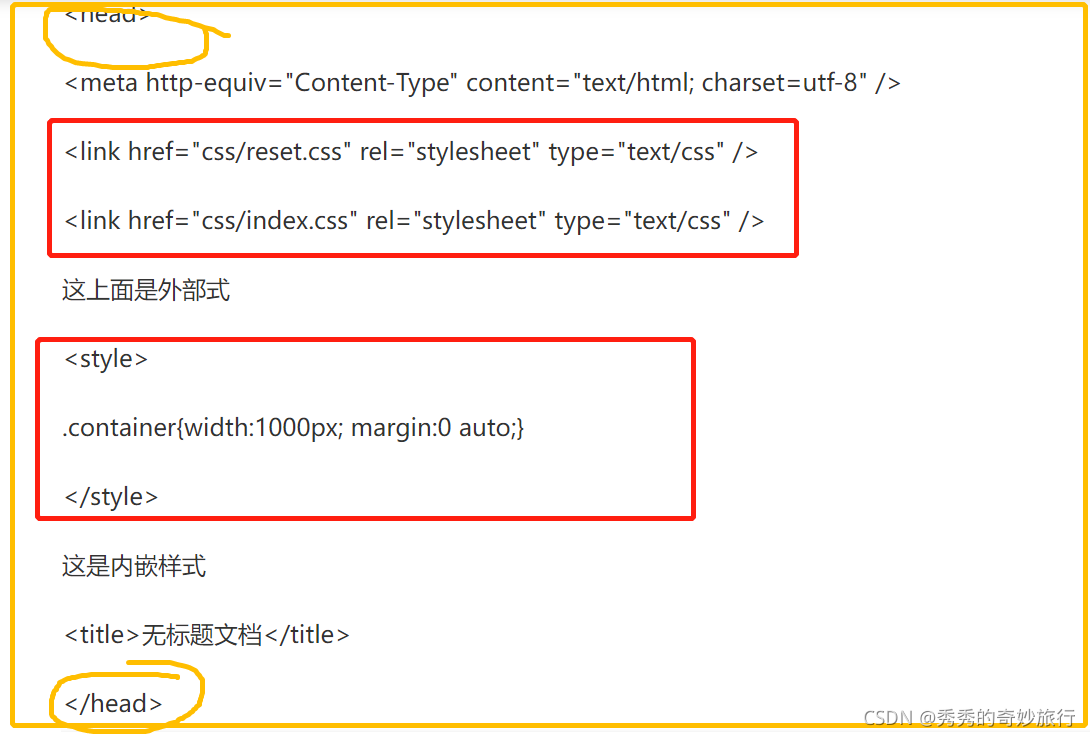
CSS分行内样式、内嵌样式、外部式



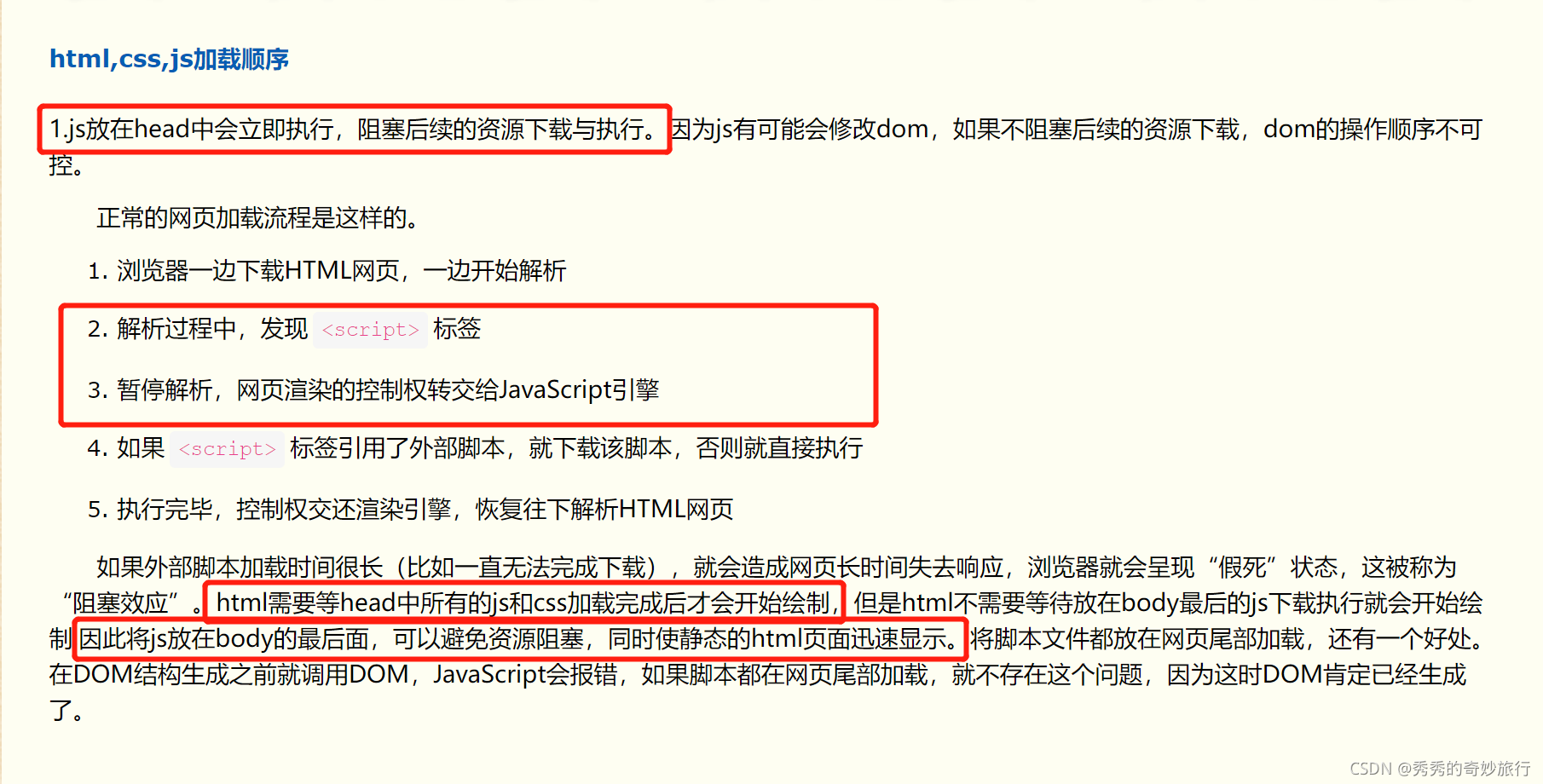
② html、css、js文件的解析顺序
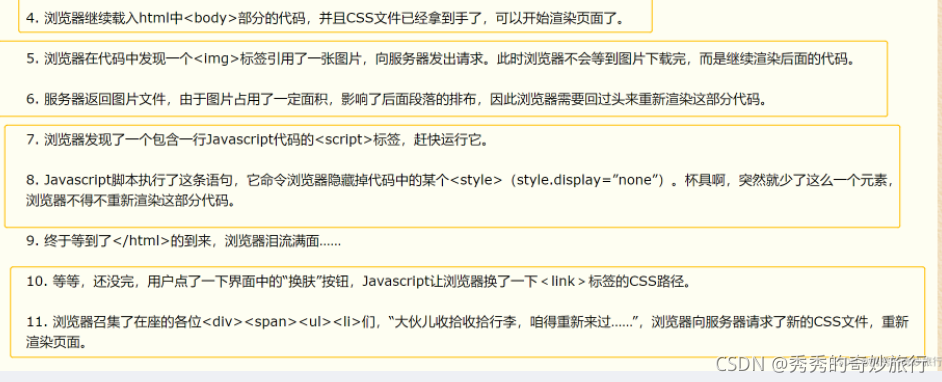
- html文件——边请求边解析的,不是等信息请求完之后再解析的,js和css文件都有可能在head里面,这时候(js的< script >里没有defer和async的时候)需要阻塞解析html,先加载这个js和css文件,会造成一些白屏情况,这时候需要考虑js和css的优化,使之加速
1、js——使用defer(遇见< /html >执行js文件 )和async属性(加载完js文件 再立即执行js文件),或者把js文件放到body底部最后加载
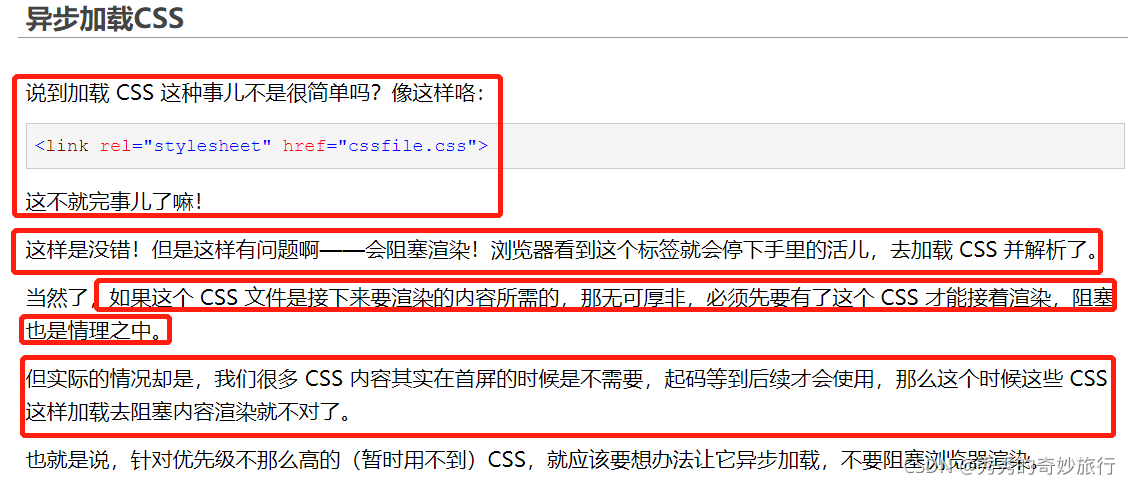
2、css 首屏优化,有的资源在首屏的时候用不到- js文件——加载js文件的时候会阻塞html的解析(其实js就是跟浏览器的交互,延迟js加载也就是说 先把静态页面渲染出来,不至于出现白屏的状况)
- css文件——加载css文件也会阻塞html文件的渲染,css的引用一般在head里面,因此加载css的时候还没有开始渲染body中的dom节点,服务器发出css请求,得到css文件之后继续渲染body中的节点,
- img文件——
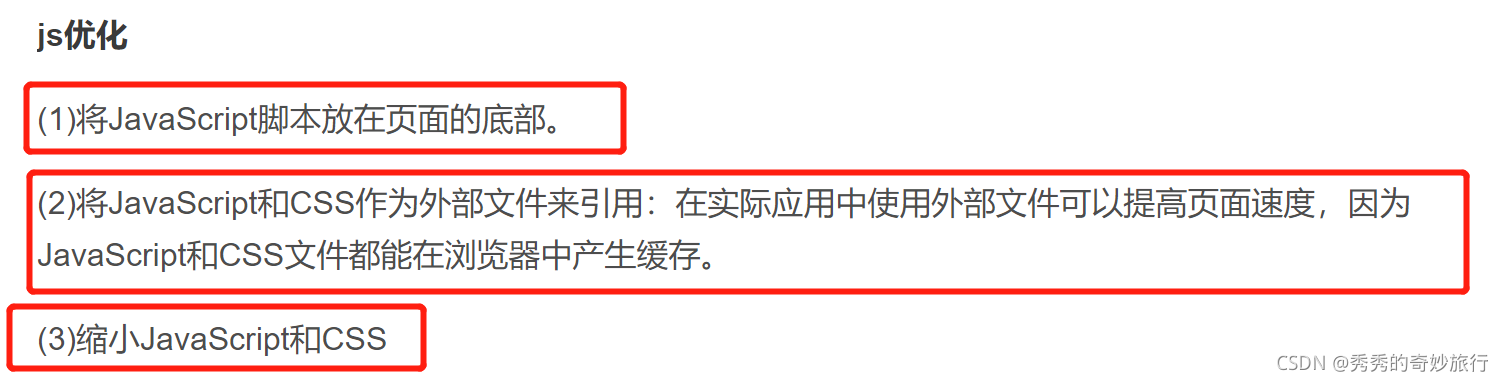
③ js优化延迟加载方式
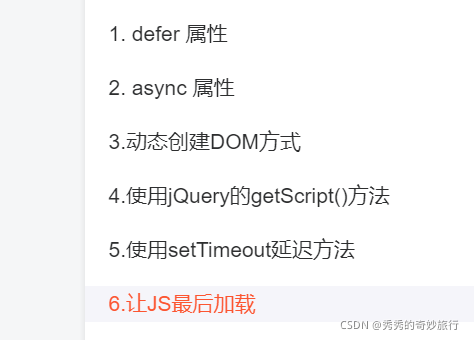
JS延迟加载的几种方式
JS延迟加载的几种方式详解
如何动态创建dom元素



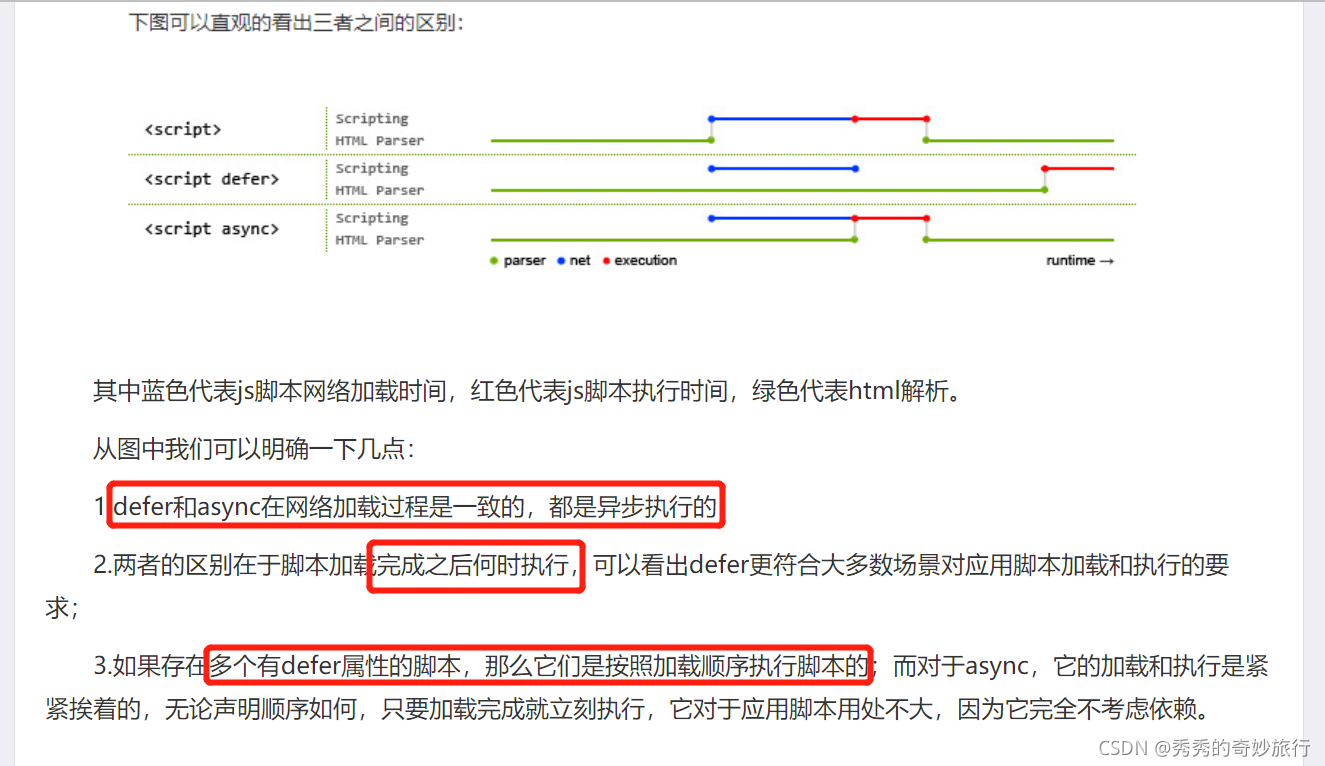
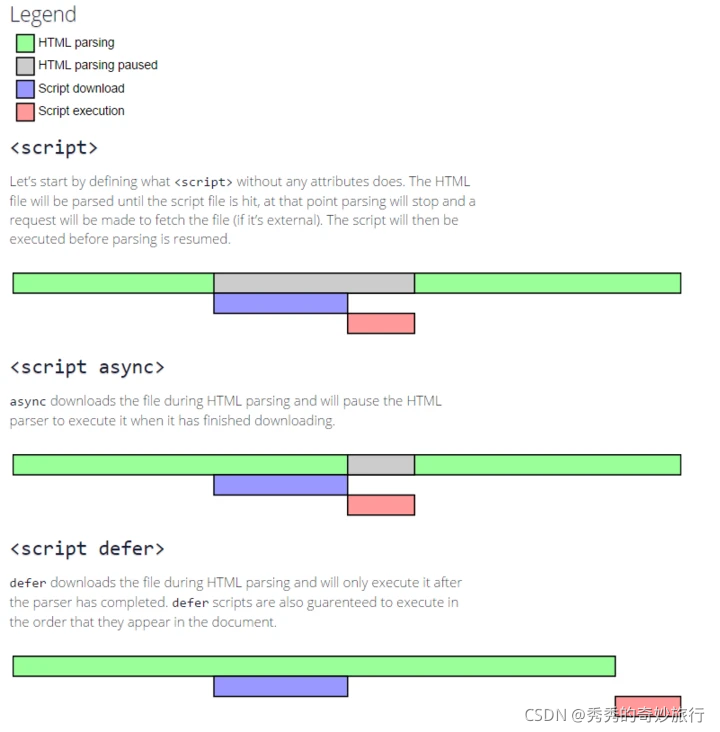
1) js中script标签中defer和async属性的区别(加载js文件)




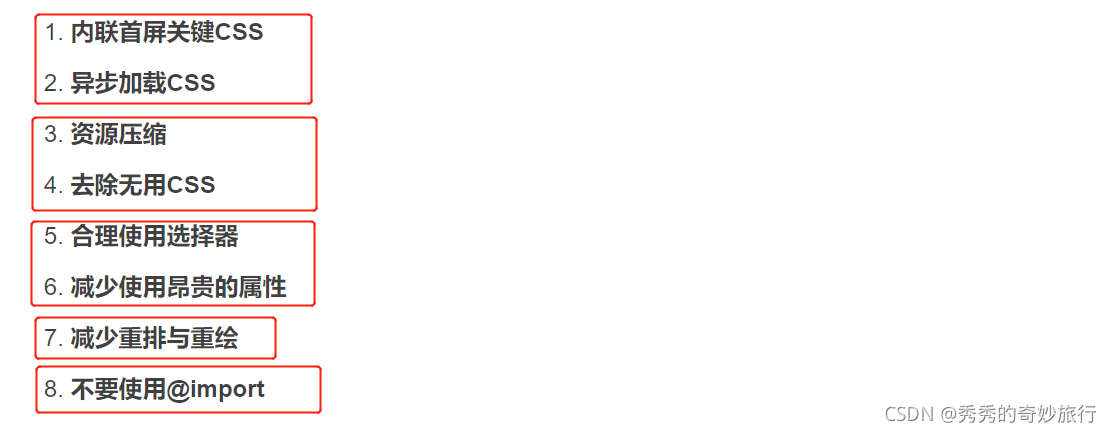
④ css文件的加载和优化
1)css优化的原理

2) css优化的方式
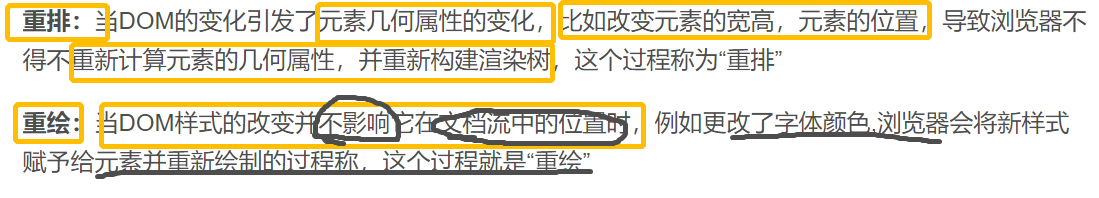
【1】重绘和重排

什么是重绘和重排?


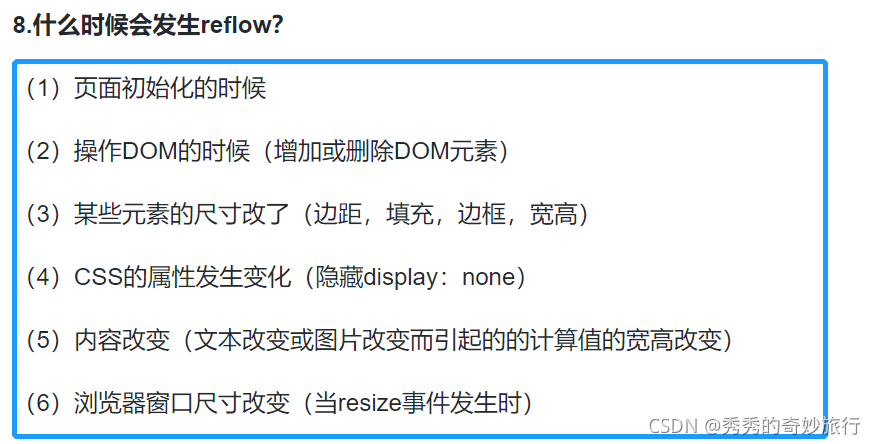
引起重排的操作

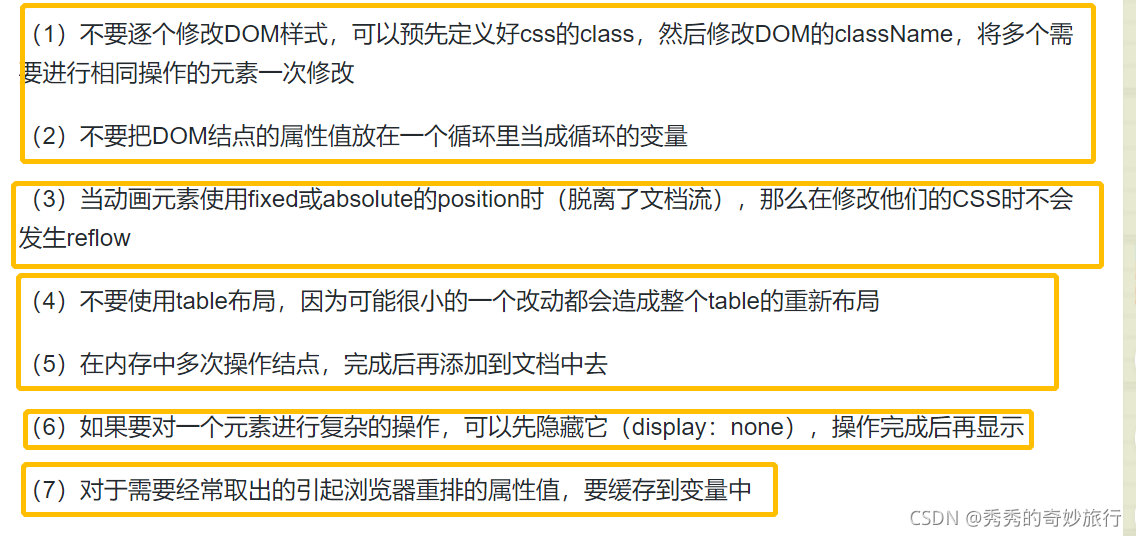
如何减少重排和重绘

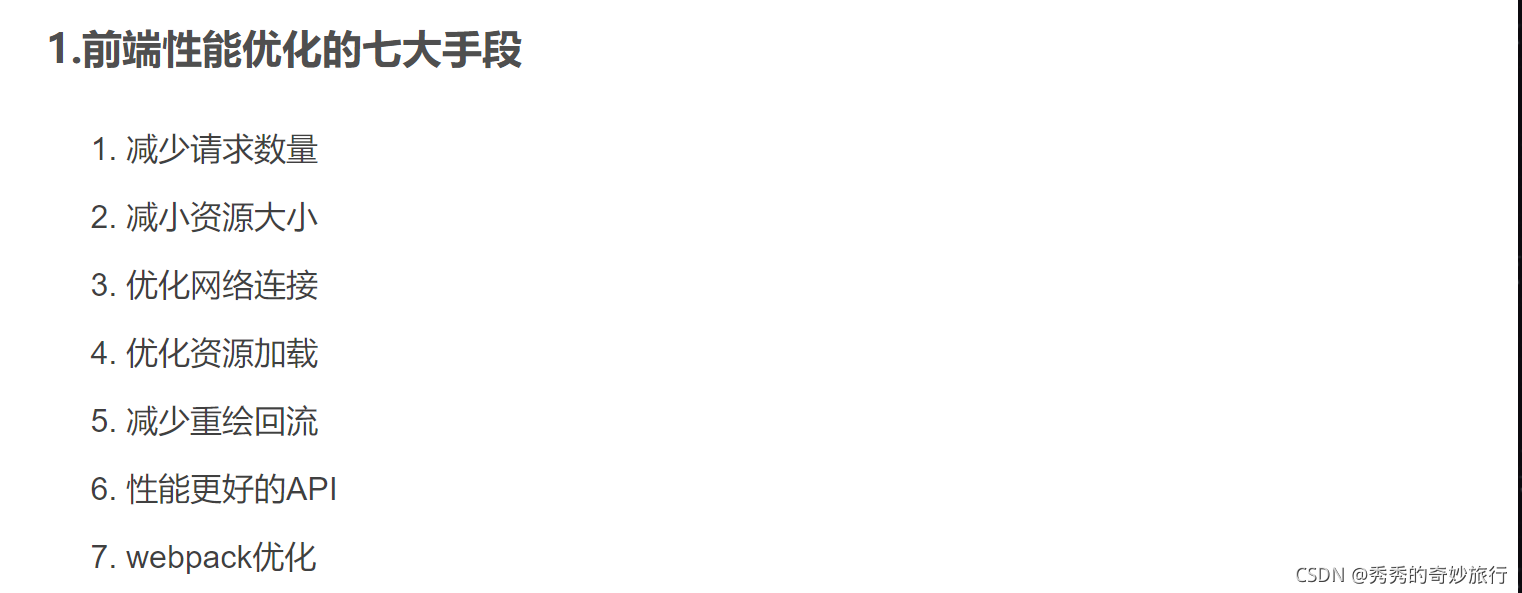
⑤ 如何实现前端的性能优化

1) 优化css和js文件的加载(以及重绘和回流)
见上文
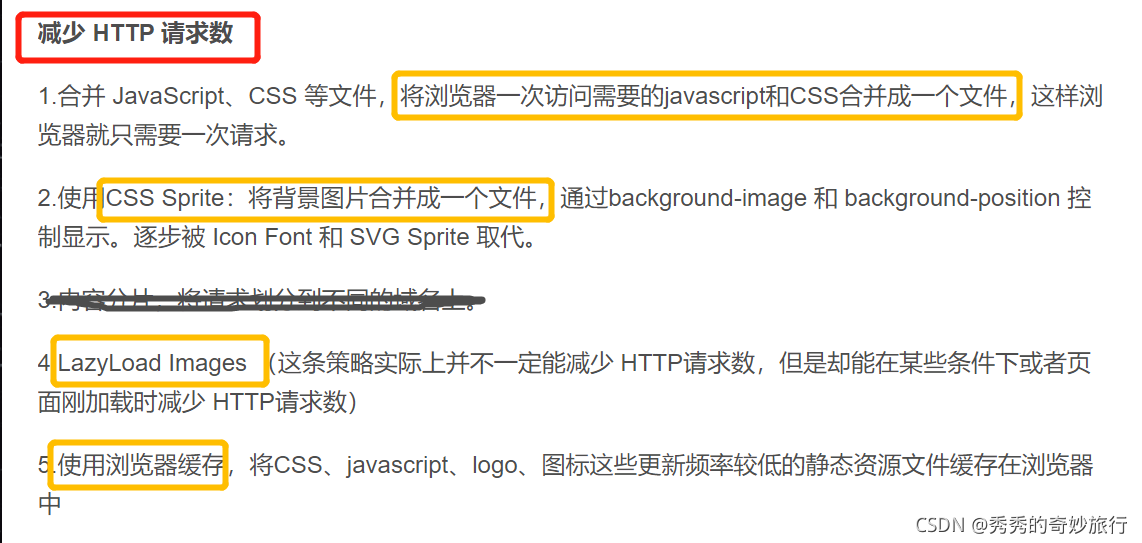
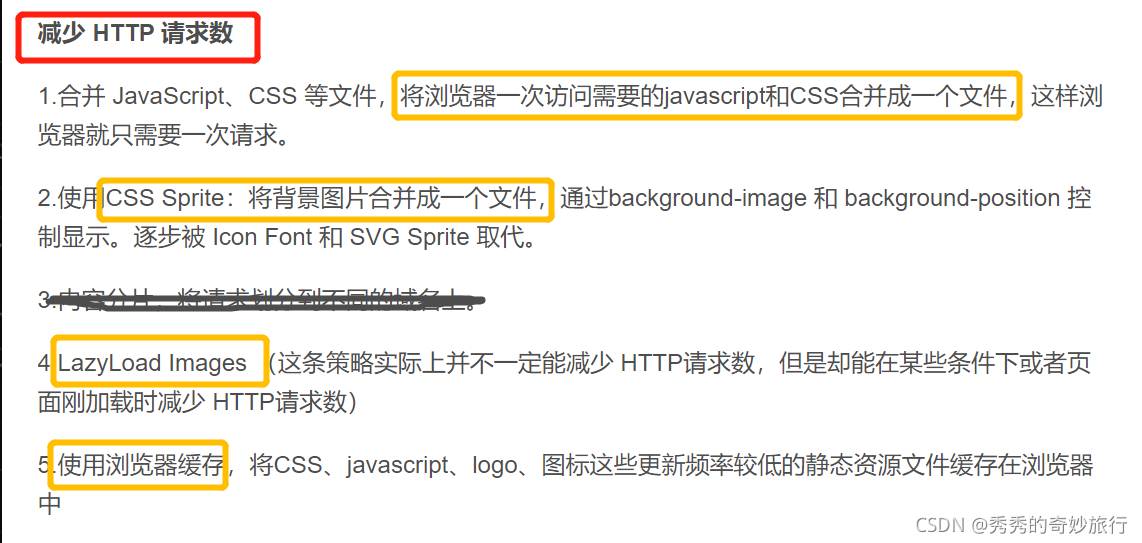
2)减少请求数量

3)webpack优化(减小资源大小)
4)缓存问题
⑥ 首屏性能优化
减少请求、浏览器缓存、服务器缓存




























 5034
5034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








