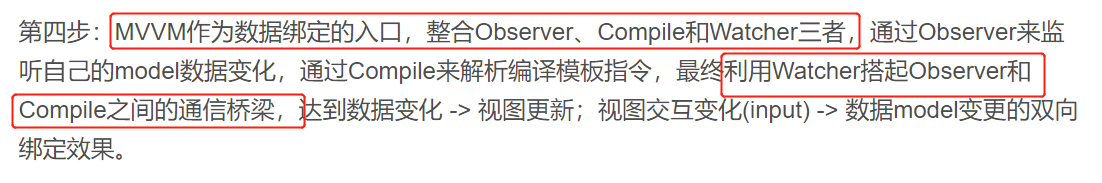
1、MVVM



2、双向绑定(v-model)(发布者订阅者模式)
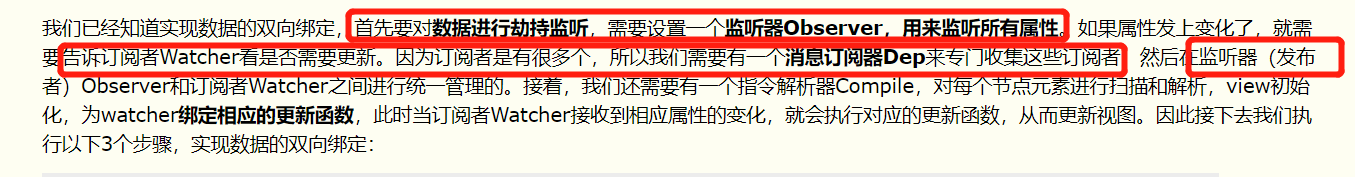
① 原理




②具体实现



③ Object.defineProperty()

3、虚拟dom
是这样:
- 如果没有虚拟dom的话, 一次操作中有十次更新dom节点的操作,就要去真实的的dom中更改十次,有虚拟dom,把十次更改都先沾到虚拟dom上,然后一次更改
- 在把十次虚拟dom改变的时候,并不是直接把整个虚拟dom树上的dom都更新一遍,而是根据diff只更改那十个节点,然后再去操作对应真实dom中的那十个节点
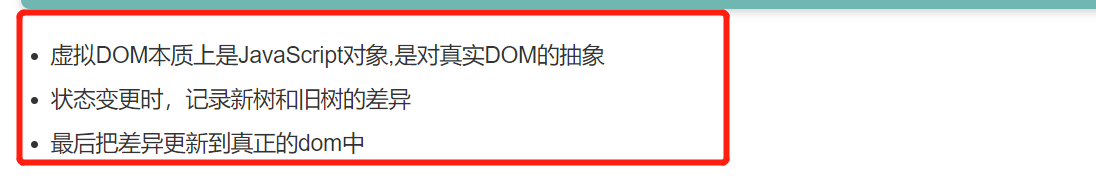
① 定义



② 为什么要用虚拟dom


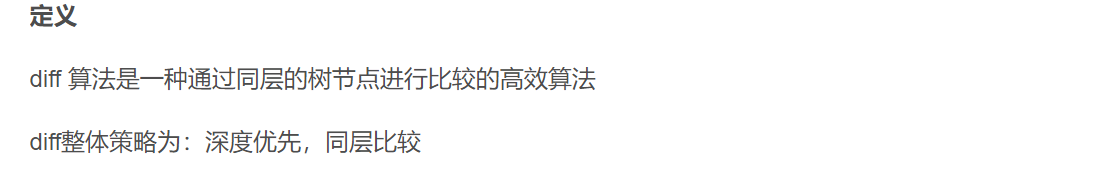
③ 进一步改善虚拟dom——Diff算法
1)为什么使用diff算法



2)虚拟dom中的新旧节点


























 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








