单刀直入,JS的实现方式可以如下(以单击“修改密码”按钮来弹出layer.open()进行修改密码为例):
//修改密码
$("#ChangePWD").on('click', function () {
layer.open({
type: 2
, title: '修改密码'
, area: ['390px', '250px']
, skin: 'layer-ext-seaning'
, shade: 0.5
, maxmin: false
, content: '/Home/ChangePWD'
, btn: ['提交', '取消']
, yes: function (layero, index) {
var newpsw = window[index.find('iframe')[0]['name']];
newpsw.submit();
}
, btn2: function () {
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
})
})简单介绍:
content: '/Home/ChangePWD' :指项目路径下的Home目录中的ChangePWD修改密码页面;
btn: ['提交', '取消'] :弹出层中要显示的按钮;
yes: function (layero, index) { }:单击确定按钮(默认为第一个)触发的事件,layero为当前层索引,index为当前层DOM对象;
btn2: function () { } :对应“取消”按钮要触发的事件。
实现的重点是yes: function (layero, index) { } 这里,如果弹出层的content里带的是一个独立的页面,
则在浏览器中解析出来的是这个页面包括在<Ifram></ifram>标签之中,
所以 var newpsw = window[index.find('iframe')[0]['name']]; 这句话一般情况下几乎是可以照搬的,这里我们就把父窗口中的所
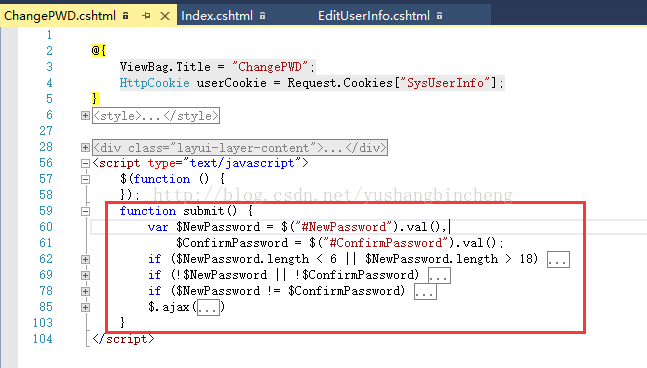
有元素赋给了一个对象变量newpsw,而sumit()方法就是父窗口中定义的提交事件,大致如下:
于是,我们就用newpsw.sumit()调用了它。
PS:有些人需要在弹出层中加入2个以上的按钮事件,那么参照贝btn2的事件定义,我们应该能够得到启发。
PS:之所以在这里叙述以上内容,是因为度娘里很难找到关于layer.open()调用父窗口事件的有效介绍,包括在layer的官网上也都比较费劲,
很难满足在网上快速有效的查阅此类资料的需求,特此记之。
以上。

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








