开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
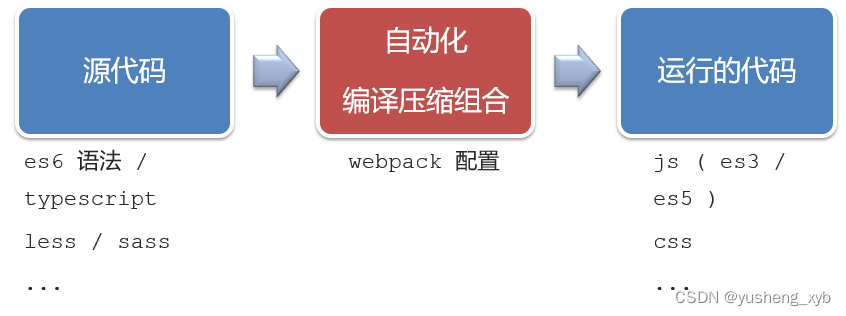
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点: 提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等 。
工程化开发模式问题:
-
webpack配置不简单
-
雷同的基础配置
-
缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
脚手架Vue CLI
基本介绍
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
-
开箱即用,零配置
-
内置babel等工具
-
标准化的webpack配置
使用步骤
-
全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
-
查看vue/cli版本: vue --version
-
创建项目架子:vue create project-name(项目名不能使用中文)
-
启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
接下来我们基于vuecli自定义创建项目:
1.创建vue项目:vue create 项目名
2.选择自定义:Manually select features
3.需要的特性:Babel,Router,Vuex,Css Pre-processors,Linter / Formatter
4.后面一直选n
5.css预处理器:Less
6.ESlint规范:ESLint + Standard config
7.啥时候校验:Lint on save
8.配置文件的位置: In dedicated config files
安装postcss-px-to-viewport:
$ npm install postcss-px-to-viewport --save-dev
更高效的创建vue3方式
对于最新的Vue3已经有了更快更好更便捷的创建工具
认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
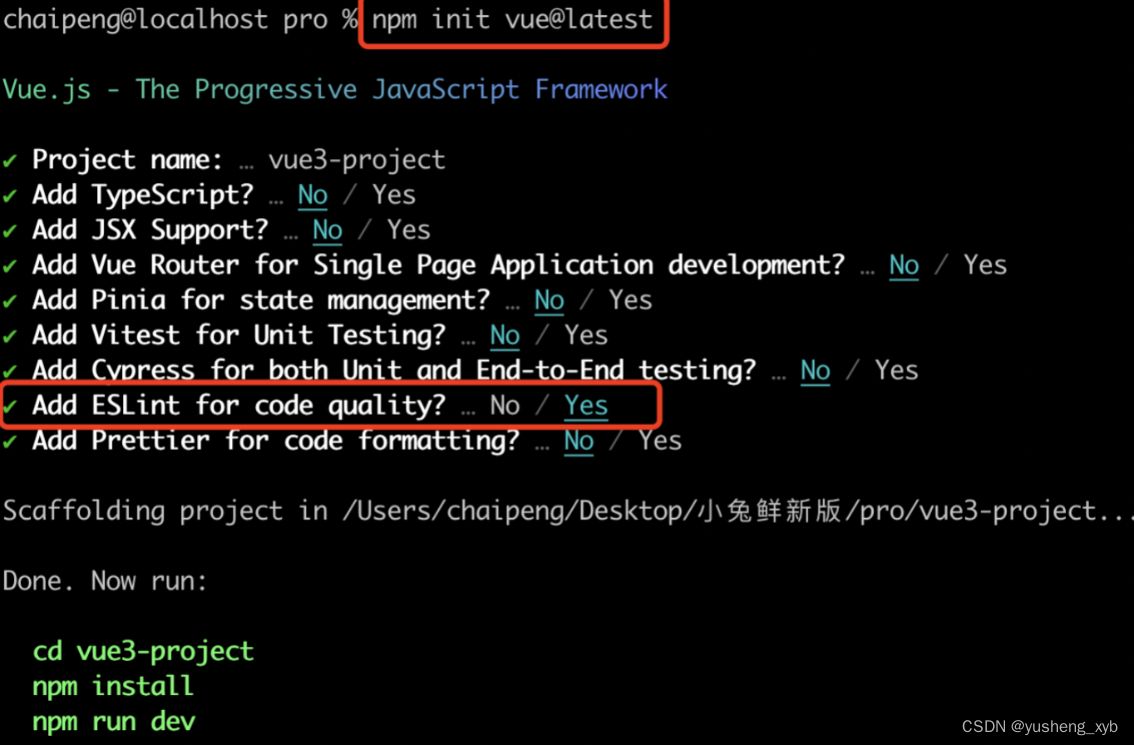
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

熟悉项目和关键文件

对于想创建vue3工程的同学来说更推荐使用create-vue哦!




















 929
929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








