RecyclerView的使用方法(使用的Android Studio开发)
首先是在app的build.gradle中添加recyclerview的依赖:
compile 'com.android.support:recyclerview-v7:26.1.0'使用RecyclerView实现的主要功能是Item的添加和删除以及ListView,GridView和瀑布流的切换,还有就是Item的长按和短按的点击事件。
ListView和GridView的切换,主要是实现了以下代码:
//仿listview效果
rv.setLayoutManager(new LinearLayoutManager(this));
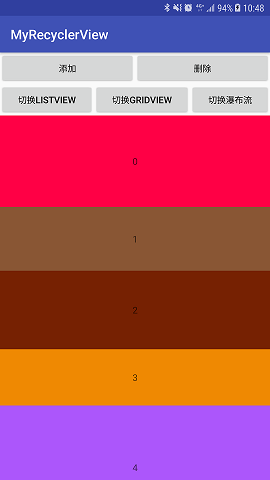
listview效果图如下

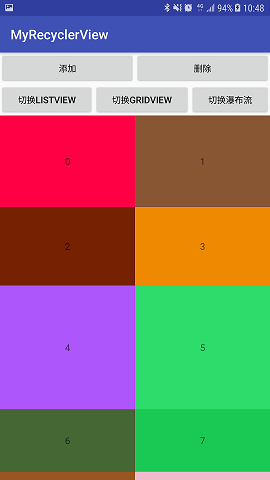
//仿gridview效果
rv.setLayoutManager(new GridLayoutManager(this,2));
还有就是瀑布流的这个功能,主要是通过以下代码实现:
首先获取Item的随机高度:
//得到随机的Item的高度
private void getRandomHeight(int size) {
heights = new ArrayList<>();
for (int i = 0; i < size; i++) {
heights.add((int) (200 + Math.random() * 300));
}
}
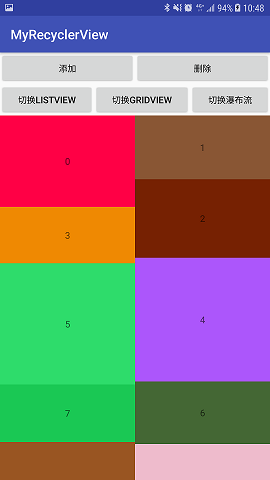
瀑布流效果图如下:

然后在重写的onBindViewHolder()方法下面获取item的LayoutParams的布局参数,把随机的高度赋予item。
// 得到item的LayoutParams布局参数
ViewGroup.LayoutParams layoutParams = holder.itemView.getLayoutParams();
layoutParams.height = heights.get(position);
holder.itemView.setLayoutParams(layoutParams);还有就是使用StaggeredGridLayoutManager():
//瀑布流效果
//2,表示两列;VERTICAL表示垂直方向
rv.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));然后就是Item的增加和删除,主要是在适配器中自定义增加和删除方法。
//增加Item
public void addItem(int position) {
list.add(position, "a");
notifyDataSetChanged();
notifyItemInserted(position);
}
//删除Item
public void deleItem(int position) {
list.remove(position);
notifyItemRemoved(position);
} @Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_add_item://添加
adapter.addItem(3);
break;
case R.id.btn_delete_item:
adapter.deleItem(2);//删除
break;
case R.id.btn_change_listView:
//仿listview效果
rv.setLayoutManager(new LinearLayoutManager(this));
break;
case R.id.btn_change_gridView:
//仿gridview效果
rv.setLayoutManager(new GridLayoutManager(this,2));
break;
case R.id.btn_change_waterFall:
//瀑布流效果
//2,表示两列;VERTICAL表示垂直方向
rv.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
break;
}
}public interface OnItemClickListener { //Item长按 void onItemLongClickListener(int position); //Item的普通点击 void onItemClickListener(int position); }
下面贴出实现这些功能的全部代码:
这是activity_main 的XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.a31210.myrecyclerview.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_add_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="添加"
/>
<Button
android:id="@+id/btn_delete_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="删除"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_change_listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="切换listview"
/>
<Button
android:id="@+id/btn_change_gridView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="切换gridview"/>
<Button
android:id="@+id/btn_change_waterFall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="切换瀑布流"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
这是item的XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>
这是RecyclerView的适配器
package com.example.a31210.myrecyclerview.adapter;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.a31210.myrecyclerview.R;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
/**
* Created by YuShuangPing on 2018/3/29.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private Context context;
private List<String> list;
private List<Integer> heights;
private OnItemClickListener listener;
private String[] colors;
public MyAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
getColors();
getRandomHeight(list.size());
}
得到随机的颜色值
private void getColors() {
colors = new String[]{"#ff0045", "#895634", "#762102", "#ef8902", "#ac56fb", "#2edc6b", "#446734",
"#1ac854", "#995522", "#eebbcc", "#45bb8d", "#224433"};
}
public void setOnItemClickListener(OnItemClickListener listener) {
this.listener = listener;
}
//得到随机的Item的高度
private void getRandomHeight(int size) {
heights = new ArrayList<>();
for (int i = 0; i < size; i++) {
heights.add((int) (200 + Math.random() * 300));
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.adapter_recycler_item, parent, false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
// 得到item的LayoutParams布局参数
ViewGroup.LayoutParams layoutParams = holder.itemView.getLayoutParams();
layoutParams.height = heights.get(position);
holder.itemView.setLayoutParams(layoutParams);
holder.tv_text.setText(list.get(position));
holder.tv_text.setBackgroundColor(Color.parseColor(colors[position]));
holder.ll.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
listener.onItemLongClickListener(position);
return false;
}
});
holder.tv_text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
listener.onItemClickListener(position);
}
});
}
@Override
public int getItemCount() {
return list.size();
}
//增加Item
public void addItem(int position) {
list.add(position, "a");
notifyDataSetChanged();
notifyItemInserted(position);
}
//删除Item
public void deleItem(int position) {
list.remove(position);
notifyItemRemoved(position);
}
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv_text;
private LinearLayout ll;
public MyViewHolder(View view) {
super(view);
tv_text = view.findViewById(R.id.tv_item);
ll = view.findViewById(R.id.ll);
}
}
public interface OnItemClickListener {
//Item长按
void onItemLongClickListener(int position);
//Item的普通点击
void onItemClickListener(int position);
}
}
这是MainActivity
package com.example.a31210.myrecyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import android.widget.Toast;
import com.example.a31210.myrecyclerview.adapter.MyAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private RecyclerView rv;
private List<String>list;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
}
private void initData() {
list=new ArrayList<>();
for (int i = 0; i < 12; i++) {
list.add(""+i);
}
}
private void initView() {
findViewById(R.id.btn_add_item).setOnClickListener(this);
findViewById(R.id.btn_delete_item).setOnClickListener(this);
findViewById(R.id.btn_change_listView).setOnClickListener(this);
findViewById(R.id.btn_change_gridView).setOnClickListener(this);
findViewById(R.id.btn_change_waterFall).setOnClickListener(this);
rv=findViewById(R.id.rv_list);
adapter=new MyAdapter(this,list);
rv.setAdapter(adapter);
adapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemLongClickListener(int position) {
Toast.makeText(MainActivity.this,"长按",Toast.LENGTH_SHORT).show();
}
@Override
public void onItemClickListener(int position) {
Toast.makeText(MainActivity.this,"短按",Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_add_item://添加
adapter.addItem(3);
break;
case R.id.btn_delete_item:
adapter.deleItem(2);//删除
break;
case R.id.btn_change_listView:
//仿listview效果
rv.setLayoutManager(new LinearLayoutManager(this));
break;
case R.id.btn_change_gridView:
//仿gridview效果
rv.setLayoutManager(new GridLayoutManager(this,2));
break;
case R.id.btn_change_waterFall:
//瀑布流效果
//2,表示两列;VERTICAL表示垂直方向
rv.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
break;
}
}
}





















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








