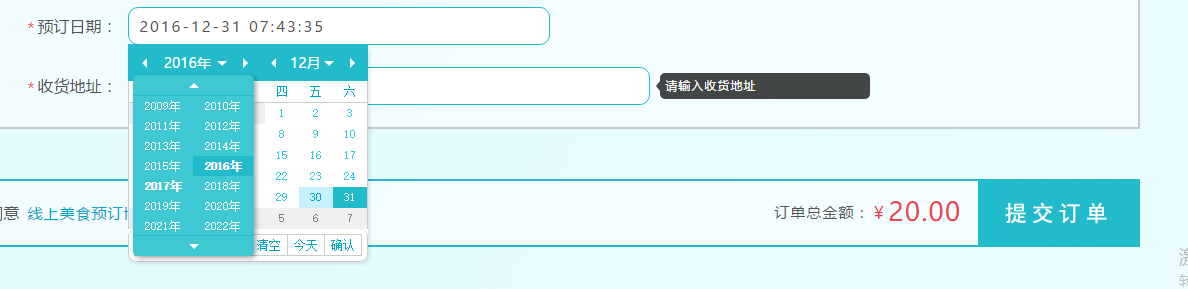
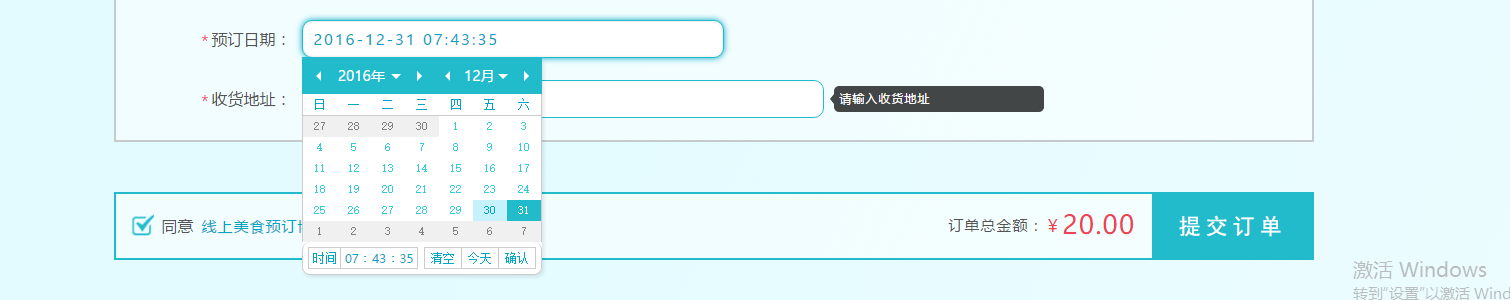
今天给大家介绍的是一款日期选择插件,下面是官网地址
这是本人修改后的laydate插件包下载地址
链接:http://pan.baidu.com/s/1hrXRKJ6 密码:yo5u
记住引用laydate.js后还必须要css基础包need文件夹下,skins是皮肤包,可以自己定义
laydate.skin('molv'); 加载皮肤的语法
注:官方还有8种左右的皮肤,当然您也可以根据自己的项目调整皮肤哦
部分基础语法
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
以下是我的使用代码
<script>
/*当前时间*/
var todayDate = new Date();
var maxDate = new Date();
var currentTime = getNowFormatDateToDay(todayDate);
/*当前时间加上15天*/
maxDate.setDate(todayDate.getDate()+15);
var maxTime = getNowFormatDate(maxDate);
laydate.skin('zjj');
laydate({
elem: '#ordering', //目标元素。由于laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照这种方式 '#id .class'
event: 'focus', //响应事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 分隔符可以任意定义,该例子表示只显示年月
istime: true, //是否开启时间选择
min: currentTime, //最小日期
max: maxTime, //最大日期
start: currentTime, //开始日期
});
function getNowFormatDate(date)
{//返回时间格式
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
function getNowFormatDateToDay(date)
{//返回时间格式【不精确到时间】
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate;
return currentdate;
}
</script>
值得一提的是,laydate并不依赖jq哦,它自带了一套轻量级的DOM查找
以上就是我为大家带来的分享,希望大家可以一起学习,共同进步
编辑@前端小喻
























 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








