BitmapEffect位图效果是简单的像素处理操作。它可以呈现下面几种特殊效果。
BevelBitmapEffect 凹凸效果
BlurBitmapEffect 模糊效果
DropShadowBitmapEffect 投影效果
EmbossBitmapEffect 浮雕效果
OuterGlowBitmapEffect 颜色光晕效果
| <Button.BitmapEffect> <BevelBitmapEffect x:Name="testBevelBitmap" BevelWidth="20" EdgeProfile="CurvedIn" LightAngle="330" Relief="0.4" Smoothness="0.5" /> </Button.BitmapEffect> |
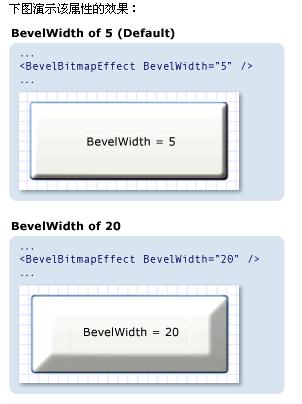
BevelBitmapEffect属性BevelWidth
设置凹凸效果的宽度。默认值为 5
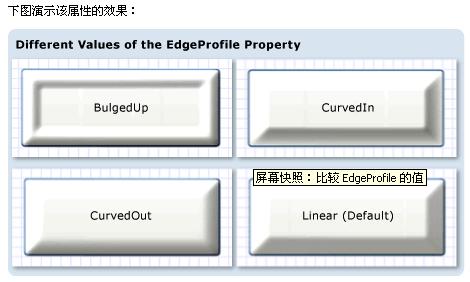
BevelBitmapEffect属性EdgeProfile
设置凹凸效果的曲线。默认值为 Linear
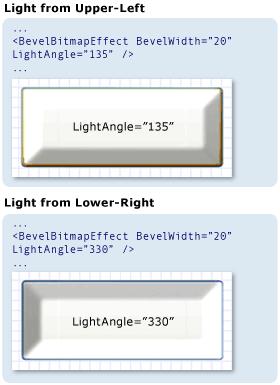
BevelBitmapEffect属性LightAngle
虚拟光源的方向。有效范围是 0-360(度),0 表示物体的右侧,后续值表示围绕物体逆时针运动。凹凸效果阴影在光投射位置的相反一侧。默认值为 135。
下图显示对于此属性的给定值,光源的方向。凹凸效果阴影投射在光线角度的相反一侧。
下图演示该属性的效果:
BevelBitmapEffect属性Relief
凹凸效果起伏的高度。有效范围在 0 和 1 之间,1 表示最大的起伏(最暗的阴影)。默认值为 0.3。
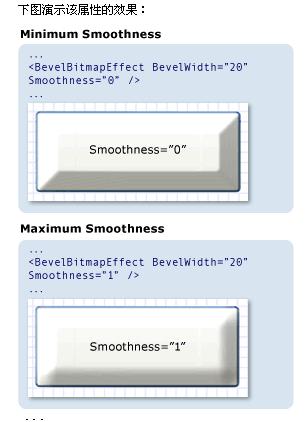
下图演示该属性的效果
指示凹凸效果阴影的平滑程度的值。有效范围在 0 和 1 之间,1 表示最平滑。默认值为 0.2。
| <Button.BitmapEffect> <BlurBitmapEffect x:Name="testBlurBitmapEffect" Radius="8" KernelType="Gaussian" /> </Button.BitmapEffect> |
BlurBitmapEffect属性Radius
用于模糊内核的半径。半径越大,效果越模糊。默认值为 5
BlurBitmapEffect属性KernelType
模糊内核的类型 Gaussian和Box。默认值为Gaussian
| <Button.BitmapEffect> <DropShadowBitmapEffect x:Name="testDropShadowBitmapEffect" Color="Blue" ShadowDepth="20" Noise="0.5" Opacity="0.5" Direction="330"/> </Button.BitmapEffect> |
DropShadowBitmapEffect属性之Color
阴影的颜色。默认值为黑色
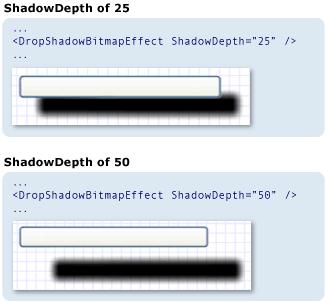
DropShadowBitmapEffect属性之ShadowDepth
投影对象的平面与阴影平面之间的距离,值的有效范围从 0 到 300。默认值为 5。
下图演示该属性的效果
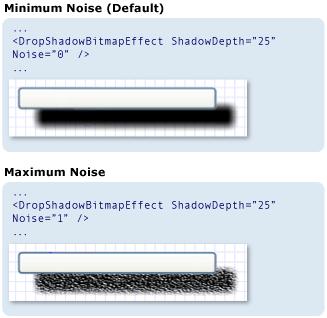
DropShadowBitmapEffect属性之Noise
阴影的噪音级别。值的有效范围从 0 到 1。如果值为 0,则表示无噪音;如果值为 1,则表示最大噪音。如果值为 0.5,则表示 50% 噪音;如果值为 0.75,则表示 75% 噪音,依此类推。默认值为 0。
下图演示该属性的效果:
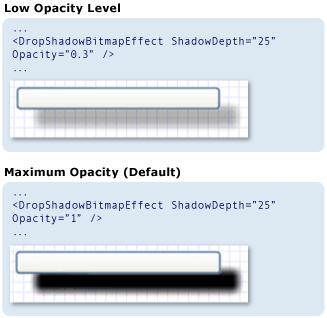
DropShadowBitmapEffect属性之Opacity
不透明度。值的有效范围从 0 到 1。如果值为 0,则表示阴影完全透明;如果值为 1,则表示阴影完全不透明。如果值为0.5,则表示阴影不透明度为 50%;如果值为 0.725,则表示阴影不透明度为 72.5%,依此类推。小于 0 的值将被视为 0;大于 1 的值将被视为 1。默认值为 1。
下图演示该属性的效果:
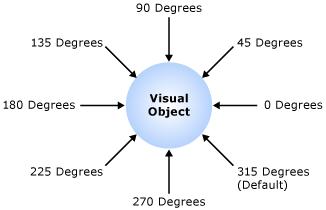
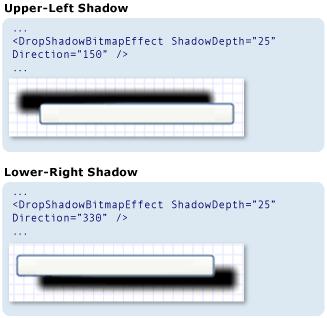
DropShadowBitmapEffect属性之Direction
投影角度。值的有效范围从 0 到 360。如果值为 0,则方向紧贴对象的右侧。后续值将绕对象沿逆时针方向移动方向。例如,如果值为 90,则表示阴影直接投射到对象的上方;如果值为 180,则阴影直接投射到对象的左侧,依此类推。默认值为 315。
下图显示针对该属性的给定值,阴影投射到的方向。注意:与LightAngle不同
下图演示该属性的效果:
| <Image.BitmapEffect> <EmbossBitmapEffect x:Name="testEmbossBitmapEffect" LightAngle="120" Relief="0.1" /> </Image.BitmapEffect> |
EmbossBitmapEffect属性之LightAngle
投射在浮雕效果对象上的人工光线的方向。有效范围是 0-360(度),0 表示物体的右侧,后续值表示围绕物体逆时针运动。默认值为 45。
EmbossBitmapEffect属性之Relief
浮雕的起伏大小。有效值范围为 0-1,其中 0 起伏最小,1 起伏最大。默认值为 0.44。
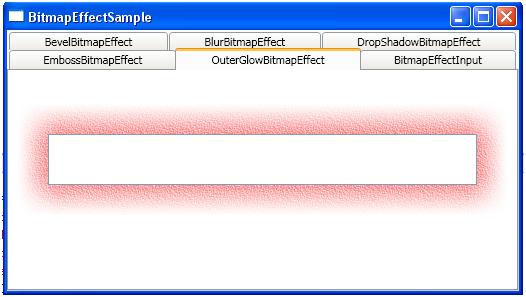
| <TextBox.BitmapEffect> <OuterGlowBitmapEffect x:Name="testOuterGlowBitmapEffect" GlowColor="Red" GlowSize="30" Noise="0.5" Opacity="0.5" /> </TextBox.BitmapEffect> |
OuterGlowBitmapEffect属性之GlowColor
光环发光的颜色。默认值为白色
OuterGlowBitmapEffect属性之GlowSize
光环发光的厚度,值的有效范围从 1 到 199。默认值为 20。
OuterGlowBitmapEffect属性之Noise
光环发光的粒度(噪音级别)。值的有效范围从 0.0 到 1.0。如果值为 0.0,则表示无噪音;如果值为 1.0,则表示最大噪音。如果值为 0.5,则表示 50% 噪音;如果值为 0.75,则表示 75% 噪音,依此类推。默认值为 0.0。
OuterGlowBitmapEffect属性之Opacity
发光的不透明度级别。如果值为 0,则表示光环发光完全透明;如果值为 1,则表示发光完全不透明。如果值为 0.5,则表示发光透明度为 50%;如果值为 0.725,则表示发光透明度为 72.5%,依此类推。小于 0 的值将被视为 0;大于 1 的值将被视为 1。默认值为 1。
以上是我学习位图效果时整理的一些文档,了解更多关于BitmapEffect的信息请查找MSDN





































 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








