<Window.Resources>
<ControlTemplate x:Key="txtTemplate" TargetType="{x:Type TextBox}">
<Border x:Name="Bd" SnapsToDevicePixels="True"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="6">
<ScrollViewer x:Name="PART_ContentHost"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Window.Resources>
<Grid>
<TextBox Width="200" Height="30" Template="{StaticResource txtTemplate}">
<TextBox.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="Blue" GlowSize="30" Noise="0.5" x:Name="outer" Opacity="0.5" />
</TextBox.BitmapEffect>
</TextBox>
</Grid>
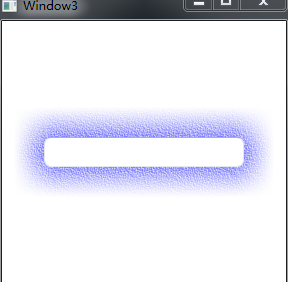
效果图





















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








