
<template>
<chart style="width:100%; height:250px;"
ref="chart1"
:options="orgOptions"
:auto-resize="true"></chart>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'barChart2',
data () {
return {
orgOptions: {}
}
},
methods: {
getInfoSucc () {
this.orgOptions = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
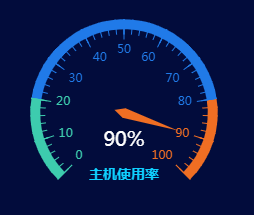
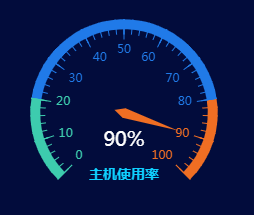
title: [{
x: 'center',
y: '70%',
text: '主机使用率',
textStyle: {
fontSize: 14,
color: '#0fd0ff',
},
}],
series: [
{
name: '业务指标',
type: 'gauge',
detail: {
formatter: '{value}%',
offsetCenter: [0, "30%"],
textStyle: {
color: 'white',
fontSize: 20
},
},
pointer: {
width: 5,
length: "60%",
},
splitLine: {
length: 20,
lineStyle: {
width: 1,
color: 'auto'
}
},
axisTick: {
length: 15,
lineStyle: {
width: 1,
color: 'auto'
}
},
axisLine: {
lineStyle: {
color: [[0.2, '#3dccae'], [0.8, '#207ae8'], [1, '#f06e23']],
width: 10,
}
},
data: [{ value: 90 }],
title: {
show: false
},
}
]
}
}
},
mounted () {
this.getInfoSucc()
}
}
</script>























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








