build.gradle添加引用
compile 'com.getbase:floatingactionbutton:1.10.1'
xml文件
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabAbout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_menu_paste_holo_dark"
app:fab_title="关于" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabSwitchAccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_dialer"
app:fab_stroke_visible="true"
fab:fab_title="切换账户" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabAdmin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_lock_idle_lock"
fab:fab_title="管理员" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabAboutme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_info"
fab:fab_title="关于作者" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabTestSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_menu_compose"
fab:fab_title="测试推送功能" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
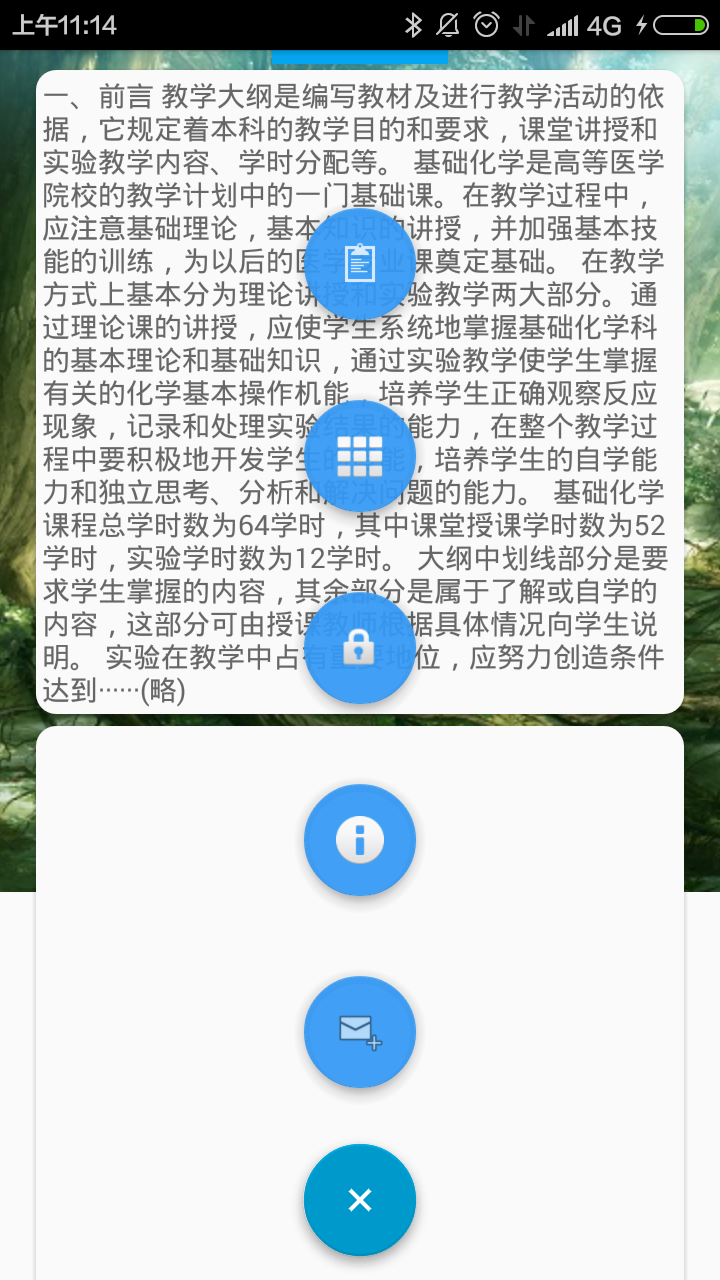
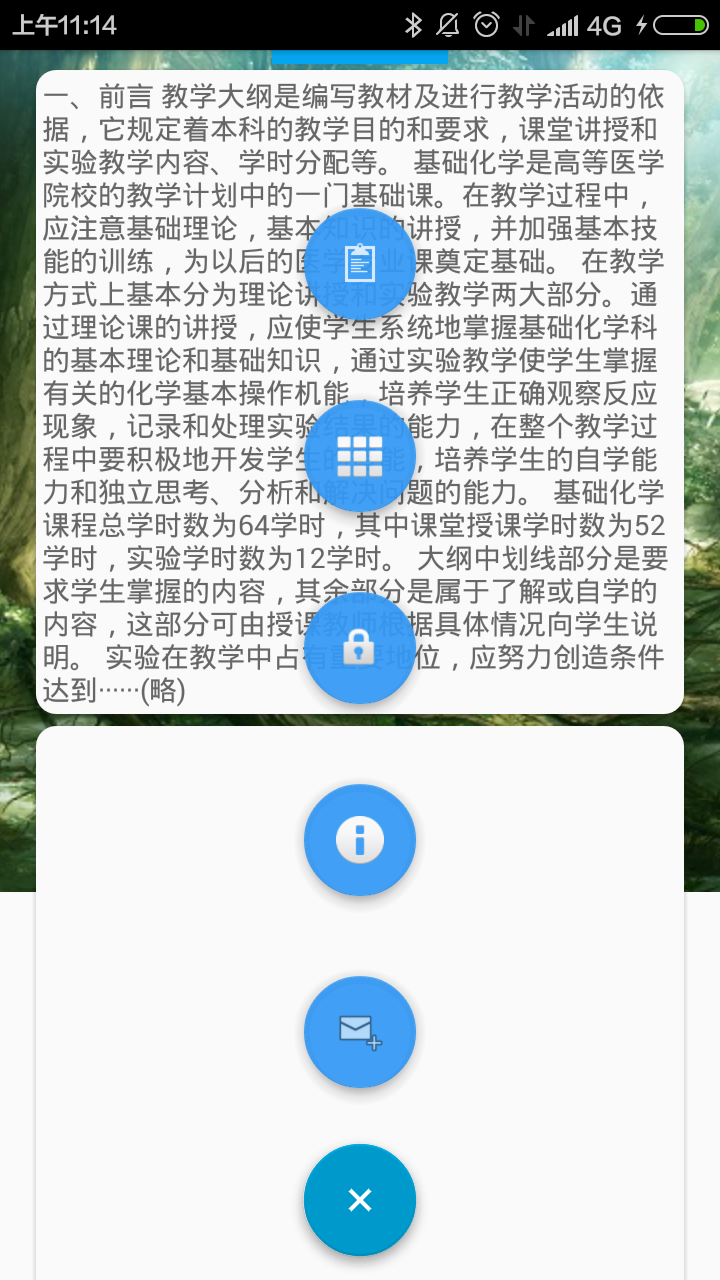
效果
























 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








