首先,感谢一下 http://www.aswifter.com/2015/08/09/implements-bottom-tab-with-tablayout/这个地址的作者。
关于最新的design包,相信大家都很熟悉了。关于tablayout的具体原理便不再赘述。好的我们进入正题。
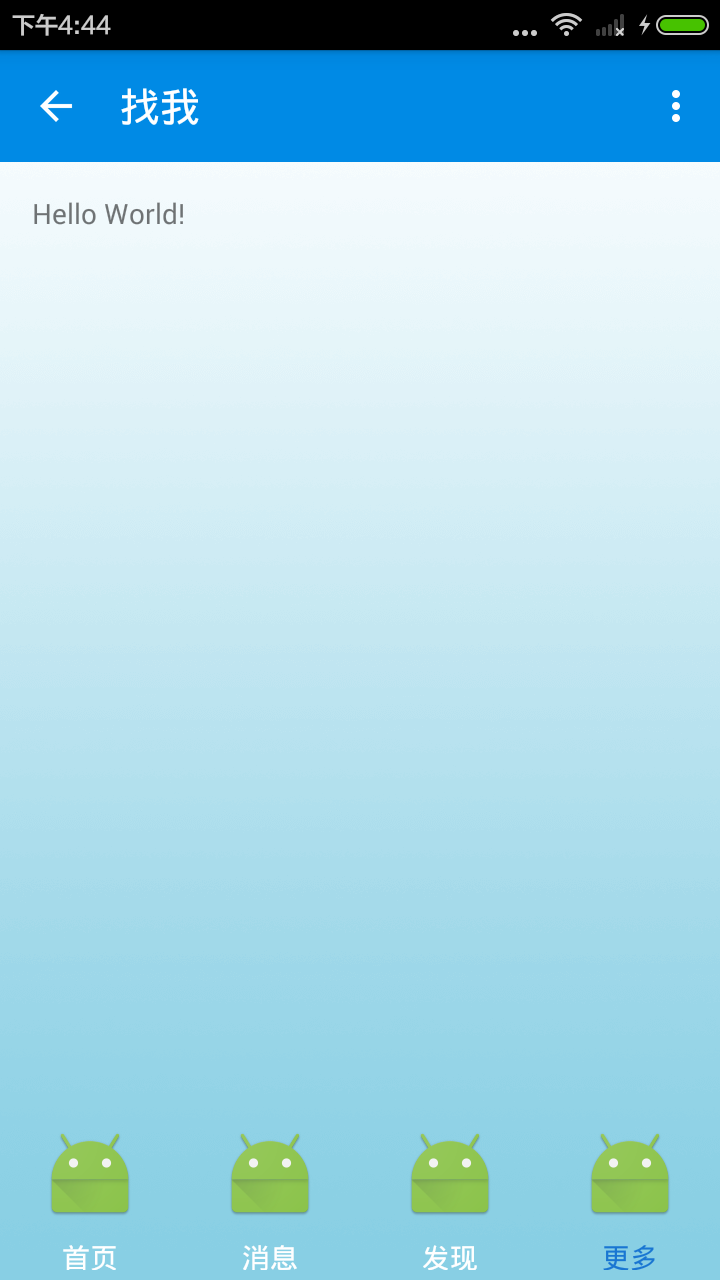
我们今天讲的是如何通过对tablayout的自定义达到下图效果:
楼主根据前文所提地址进行了研究实验,发现一点小小的缺憾就是默认第一个"首页"的选中会有小小的BUG。(希望新手自测,这样才能进步)
首先,我们查看TabLayout 源码发现在其
public void setupWithViewPager(@NonNull ViewPager viewPager) { final PagerAdapter adapter = viewPager.getAdapter(); if (adapter == null) { throw new IllegalArgumentException("ViewPager does not have a PagerAdapter set"); } // First we'll add Tabs, using the adapter's page titles setTabsFromPagerAdapter(adapter); // Now we'll add our page change listener to the ViewPager viewPager.addOnPageChangeListener(new TabLayoutOnPageChangeListener(this)); // Now we'll add a tab selected listener to set ViewPager's current item setOnTabSelectedListener(new ViewPagerOnTabSelectedListener(viewPager)); // Make sure we reflect the currently set ViewPager item if (adapter.getCount() > 0) { final int curItem = viewPager.getCurrentItem(); if (getSelectedTabPosition() != curItem) { selectTab(getTabAt(curItem)); } } }这个方法在绑定我们的viewpager时设置了tab
public void setTabsFromPagerAdapter(@NonNull PagerAdapter adapter) { removeAllTabs(); for (int i = 0, count = adapter.getCount(); i < count; i++) { addTab(newTab().setText(adapter.getPageTitle(i))); } }好了,我也不知道具体怎么讲。就是通过以上代码我们发现,在viewpager绑定时,不管我们之前设置了多少的tab都被removeAll;
所以如果我们在他之前进行Tab的custom是没有任何效果的。
所以我们对TabLayout重写,只需要修改setTabsFromPagerAdapter方法即可,修改如下
@Override public void setTabsFromPagerAdapter(PagerAdapter adapter) { // super.setTabsFromPagerAdapter(adapter); removeAllTabs(); for (int i = 0, count = adapter.getCount(); i < count; i++) { mCustomView = LayoutInflater.from(ctx).inflate(R.layout.tab_layout,null); Tab tab = this.newTab(); tab.setCustomView(mCustomView); if (mIcons!=null && mIcons.length == adapter.getCount()){ tab.setIcon(mIcons[i]); } addTab(tab.setText(adapter.getPageTitle(i))); } }记住,一定要屏蔽父类的方法的调用。其中mIcons是图片集合。
这样我们只需要再布局中引用一下,在代码中实例化一下,然后
TabVpAdapter adapter = new TabVpAdapter(this,getSupportFragmentManager()); adapter.addFragment(MainFragment.newInstance(MainFragment.HOME), getString(R.string.home)); adapter.addFragment(MainFragment.newInstance(MainFragment.MSG), getString(R.string.msg)); adapter.addFragment(MainFragment.newInstance(MainFragment.FOUND), getString(R.string.found)); adapter.addFragment(MainFragment.newInstance(MainFragment.MORE), getString(R.string.more)); mViewPager.setAdapter(adapter); mTabLayout.setTabsIcon(mIcons); mTabLayout.setupWithViewPager(mViewPager);setTabsIcon是设置图片的。记住一定要在
setupWithViewPager
之前调用
好了,这样我们就轻松的实现了上图效果。简单吧!欢迎转载,请注明出处,谢谢。























 1311
1311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










